Client Sharing allows you to invite someone from outside your Organization (called a Client) to view, edit, and publish content for a specific Site. Clients do not need to have a CloudCannon account. Instead, they log into CloudCannon using a site-specific password.
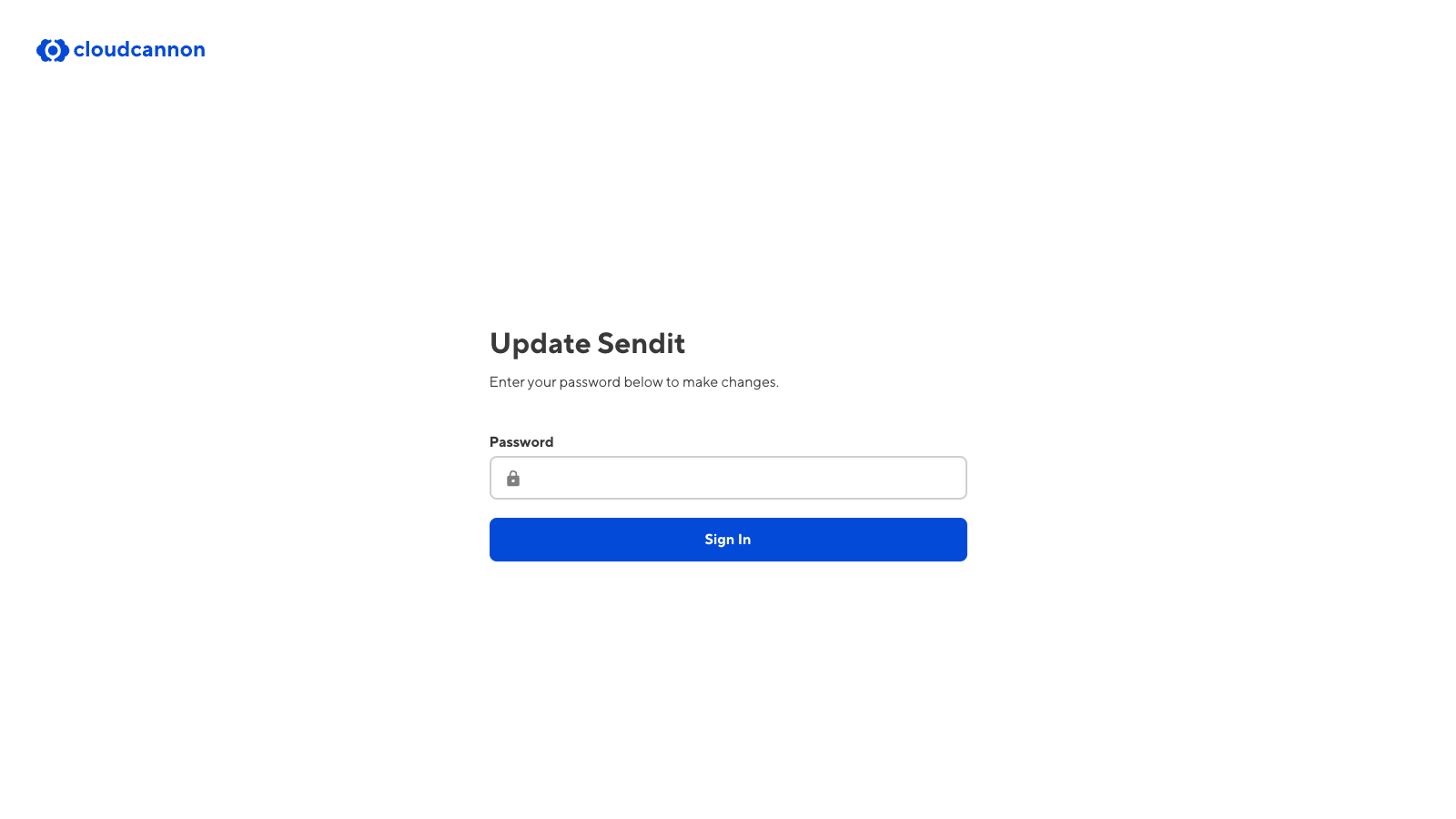
Clients will log in using a password you set for your Site and a dedicated Client Login Page. By default, the URL for the Login Page is the Site domain with the suffix "/update" (e.g., www.example.com/update). CloudCannon will use your .cloudvent.net test domain if your Site does not have a custom domain. If you want to change the URL subpath, you can configure the URL for the Login Page.

Client Sharing and Headless Mode
Headless Mode disables building and hosting for your Site, so Testing Domains are not available. CloudCannon will forward clients trying to login to a headless Site using the .cloudvent.net link to the appropriate app.cloudcannon.com/update link.
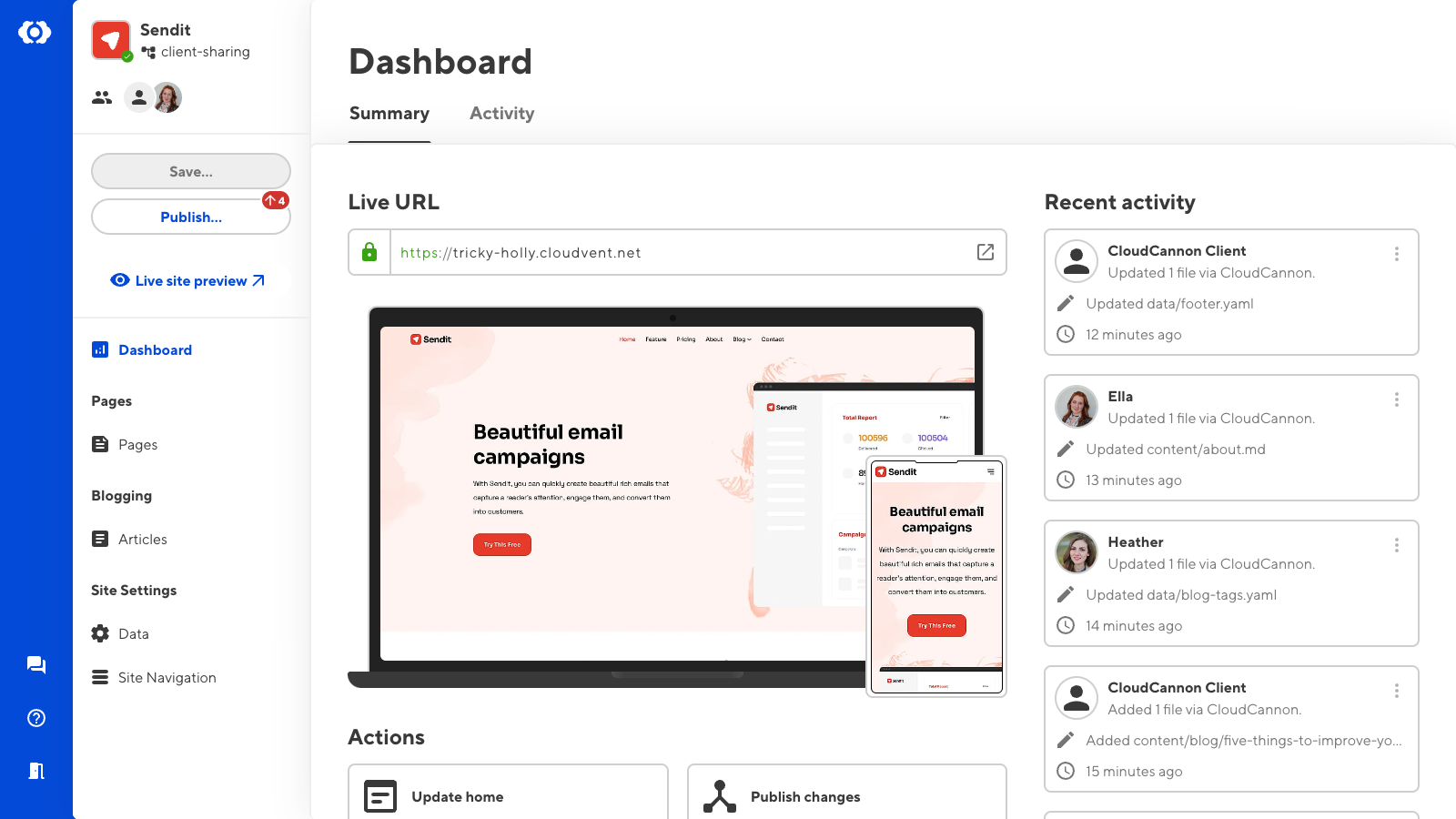
Once a Client has logged in to your Site, they can access a simple version of the CloudCannon Site Dashboard. You can configure the links in the Site Navigation of the Client Dashboard to support your Clients.

Clients count towards the number of team members in your Organization. Your Organization's maximum number of team members will depend on your pricing plan.
Although an unlimited number of people can use a Client Sharing password to log in to a Site, we do not recommend giving a Client Sharing password to multiple people. If multiple people share a password, you cannot determine which Client was responsible for which changes.
There is one Permission Group per Site for Client Sharing, scoped to the Site you want to share.
Team and Enterprise customers can customize the permissions in the Client Sharing Permission Group for each Site.
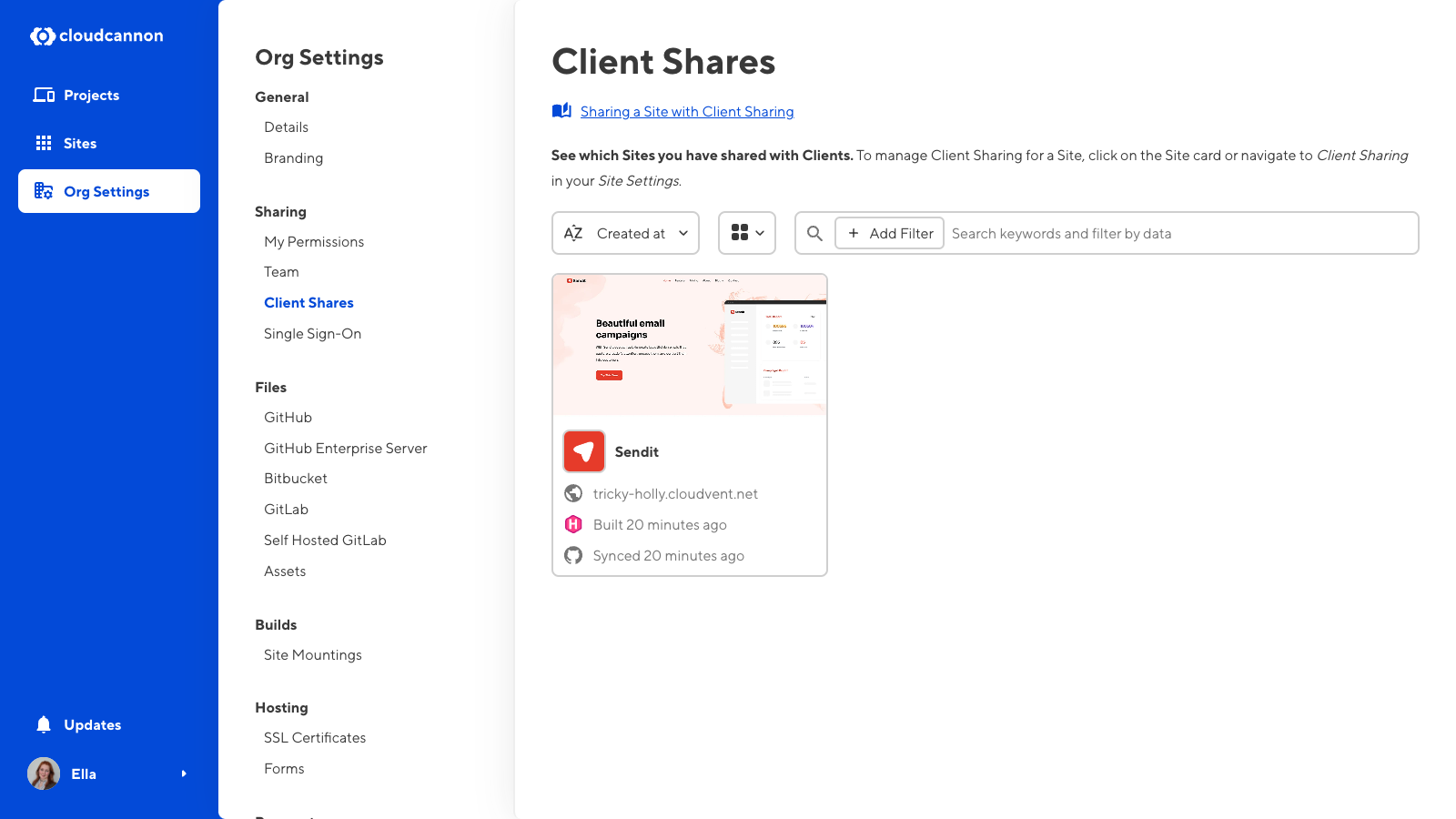
You can see a list of all Sites with Client Sharing enabled on the Client Shares page under Organization Settings. To manage the Client Sharing settings for a specific card, click on the Site card or navigate to the Client Sharing page in your Site Settings.