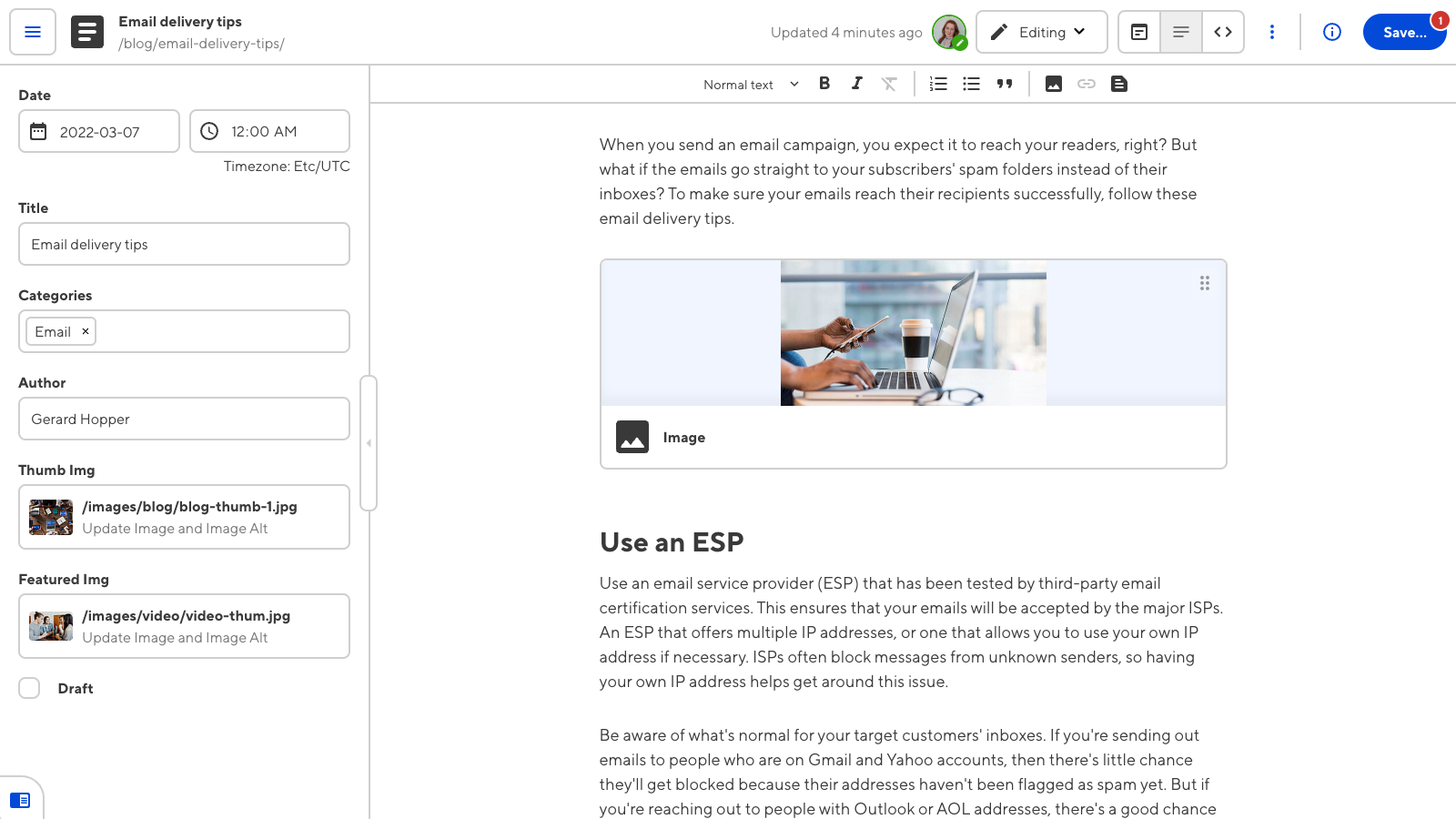
The Content Editor is a rich text editor for clean, distraction-free editing of content-heavy files. This editing interface is most useful for Markdown and MDX files, with or without front matter.

Depending on your SSG and site configuration, you may not have access to the Content Editor for all files. An editing interface may not be available because:
- The file you want to open is not a markup file (e.g. YAML, TOML, JSON, CSS, etc.).
- A Developer on your team has specified which editing interfaces are enabled for a particular collection or schema.
Content Editor features#
The Content Editor might remind you of other rich text editors, like Google Docs or Microsoft Word. Writing the next piece of content for your website, and adding images, links, and other content blocks is easy. The Content Editor is a WYSIWYG editor, meaning that the way you format the content in the editor will resemble the way it will look on your website page (WYSIWYG is an acronym for What-You-See-Is-What-You-Get).
For more information about the Editing interface navigation and the Context menu at the top of the Content Editor, read our documentation on editing your files.
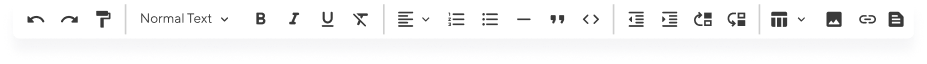
The WYSIWYG toolbar#

The WYSIWYG toolbar is found at the top of all rich text editors in CloudCannon (i.e., the Content Editor and rich text inputs). This toolbar is populated with tools to help you format your content. This might include adding images, links, and lists, changing the alignment of your text, or simple tools such as bolding, italicizing, or underlining text.
To use these tools, click to place your cursor in the content area of the editor (or, in some cases, highlight your existing text) and then click the icon for the tool you want to use. The number of tools available in your WSYIWYG toolbar will depend on how your site is configured.
For more information on how to customize your WYSIWYG toolbar, read our documentation on configuring your rich text editors.
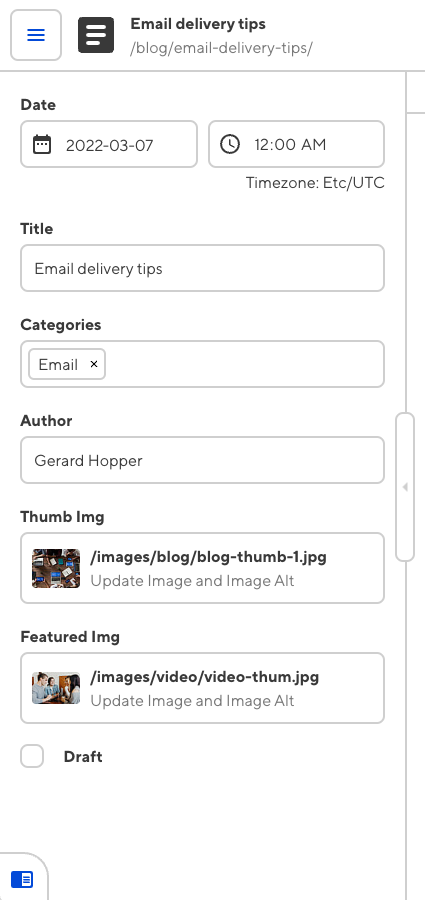
The sidebar#

The Content Editor sidebar allows you to edit the front matter content of your file. Front matter fields contain data that does not appear in the main body of the content.
For example, a blog post might have the content of the blog in the main body of the file, and fields for title, author, and date in the front matter. You or your developer can use front matter data to populate other areas of your webpage, outside of the main body of content.
You can open or close the sidebar using the arrow button on the right of the panel.
The sidebar in the Visual and Content Editor shows the same information as the Data Editor.
For more information on how to customize your front matter fields, read our documentation on inputs.
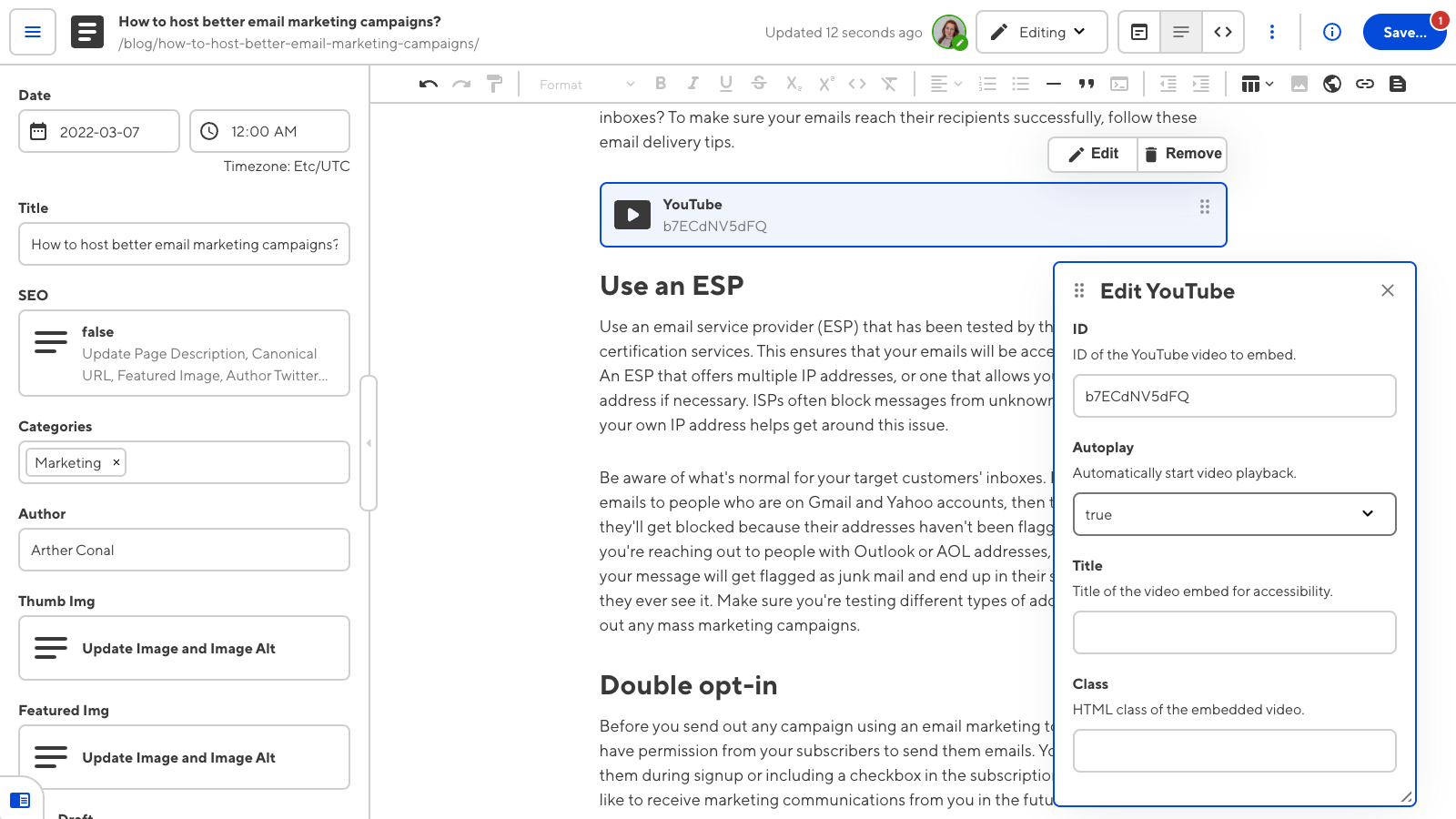
Snippets#

A snippet is a structured component that complements your rich text content. Snippets can accomplish a variety of tasks, such as adding a video link, a highlighted section of text, or a code block. Adding snippets to your content is a great way to build complex, rich text documents without the need for team members to touch the underlying code.
Once you have configured your snippets, you can add them to your rich text files using the Insert snippet tool in the WYSIWYG toolbar. Snippets appear as inline or paragraph-level blocks in the Content Editor.
For more information on snippets, please read our documentation on snippets.