The Visual Editor is an interactive preview of your site, allowing you to navigate your pages as you would on your live site and edit directly onto the page. This editing interface works for any file that outputs to an HTML page on your site.

Depending on your SSG and site configuration, you may not have access to the Visual Editor for all files. An editing interface may not be available because:
- A Developer on your team has specified which editing interfaces are enabled for a particular collection or schema.
Visual Editor features#
The Visual Editor empowers your team to see results instantly. There is no need to wait for your site to build to preview your edits.
Editing your site is easy. You can navigate your site by clicking links on the page, just like on your live site. Your developers can clearly define which content your team can edit, protecting what shouldn’t be altered and handing over the reins for everything else. CloudCannon also preserves all of your styles and JavaScript in the Visual Editor.
Visual editing occurs in one of two ways:
- Editable regions — Edit the content of markup files using the
class=editableattribute in any element. - Data bindings and previews— Edit the values of keys in your front matter or structured data files using the
data-cms-bind=" "attribute in any element.
Which visual editing approach is right for you will depend on your SSG and site configuration.
For more information about the Editing interface navigation and the Context menu at the top of the Visual Editor, read our documentation on editing your files.
For help setting up visual editing, please contact our support team!
Visual editing using editable regions#
Editable regions allow WYSIWYG editing directly on the page. You can configure which elements in your HTML files are editable by adding the class=editable attribute.
In the Visual Editor, editable regions are highlighted with a yellow border. Selected regions have a green border.
Clicking on a text region will open a WYSIWYG toolbar. You can configure the WYSIWYG toolbar in your global configuration file under the text or block key in _editables. For more information, please read our documentation on configuring your rich text editors.
Clicking on an editable image will open a Data Panel with inputs for the image source, alt text, and title. If you select an image with different dimensions to the editable region, you can easily crop the new image and save a cropped copy to your repository or DAM.
Editable regions may not be right for you if:
- All your pages share a layout, but you only want to update one page.
- Your content is not in a Markup file.
- You are not using Eleventy, Hugo, or Jekyll.
For more information about editable regions, please read our documentation on defining editable regions in your HTML.
Visual editing using data bindings and previews#
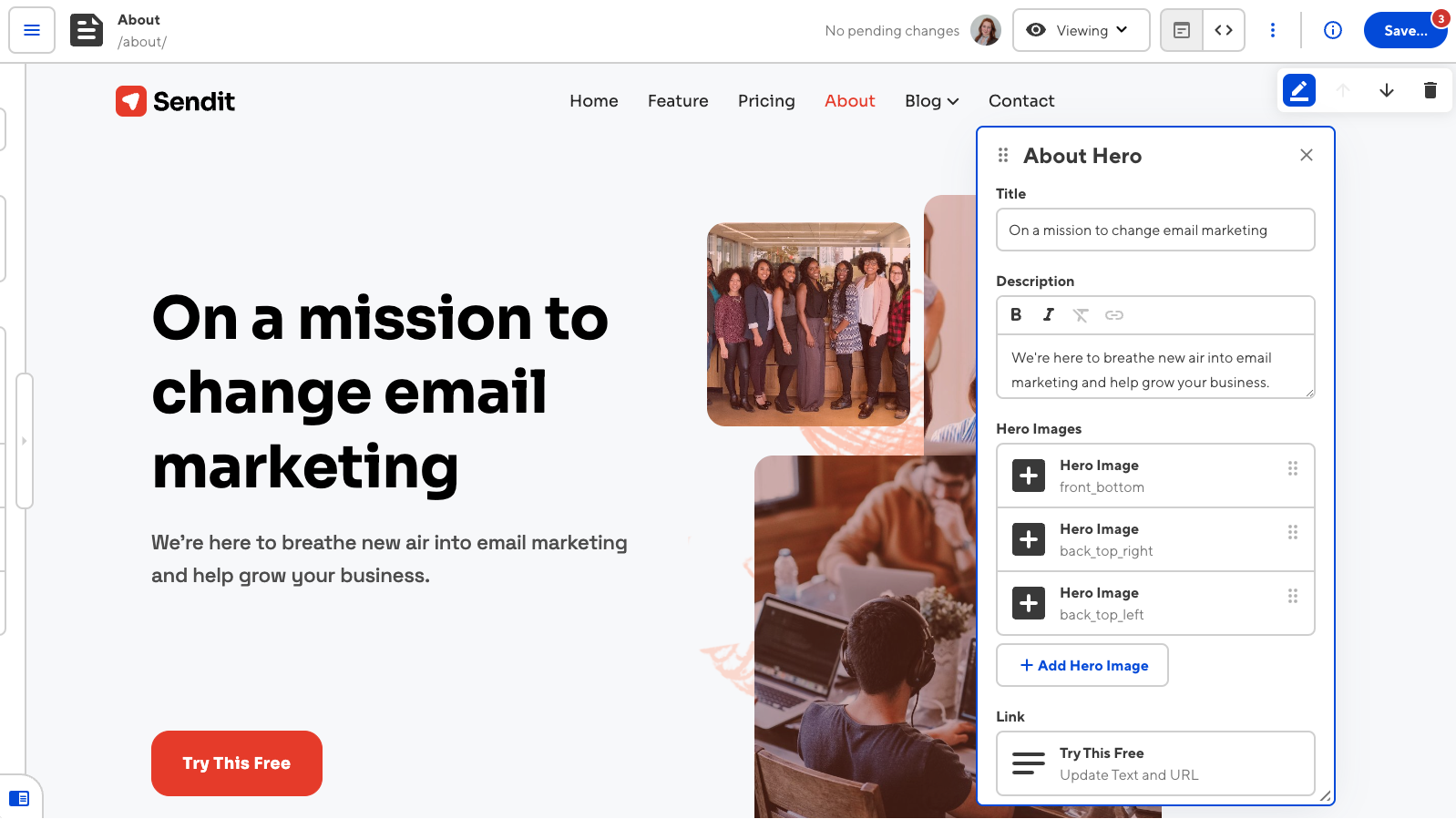
Visual data bindings allow you to edit front matter values with a Data Panel for pages that use content pulled from keys in your front matter.
Visual data previews allow you to view how changes to your front matter affect your webpage in real time. By setting up data previews, each change to your front matter will re-render the preview of your webpage in the Visual Editor, allowing you to see your changes as you make them.
Although you can edit your content only using data bindings, we highly recommend setting up data previews for the full Visual Editor experience.
In the Visual Editor, editable components are highlighted with a yellow border. Selected components have a green border. Clicking on a component will open a Data Panel containing inputs for each front matter key.
You can set up data bindings with CloudCannon Bookshop or a React and data previews with Bookshop, React, Svelte, Vue, or vanilla JavaScript.
For more information about editable regions, please read our documentation on visual data bindings and previews.