Flags can enable optional behavior in CloudCannon. These optional settings are kept separate from other configuration for your Site because they have the potential to significantly alter your Site's behavior. This could be because a flag enables experimental or legacy behavior, or it enables a feature that could negatively affect your Site if misconfigured.
For this reason, we recommend you thoroughly understand the function of a flag before enabling it on your Site, or doing so on a separate branch to prevent flag behavior affecting your main Site.
Flags can be tricky. If you need assistance, please don't hesitate to contact our friendly support team.
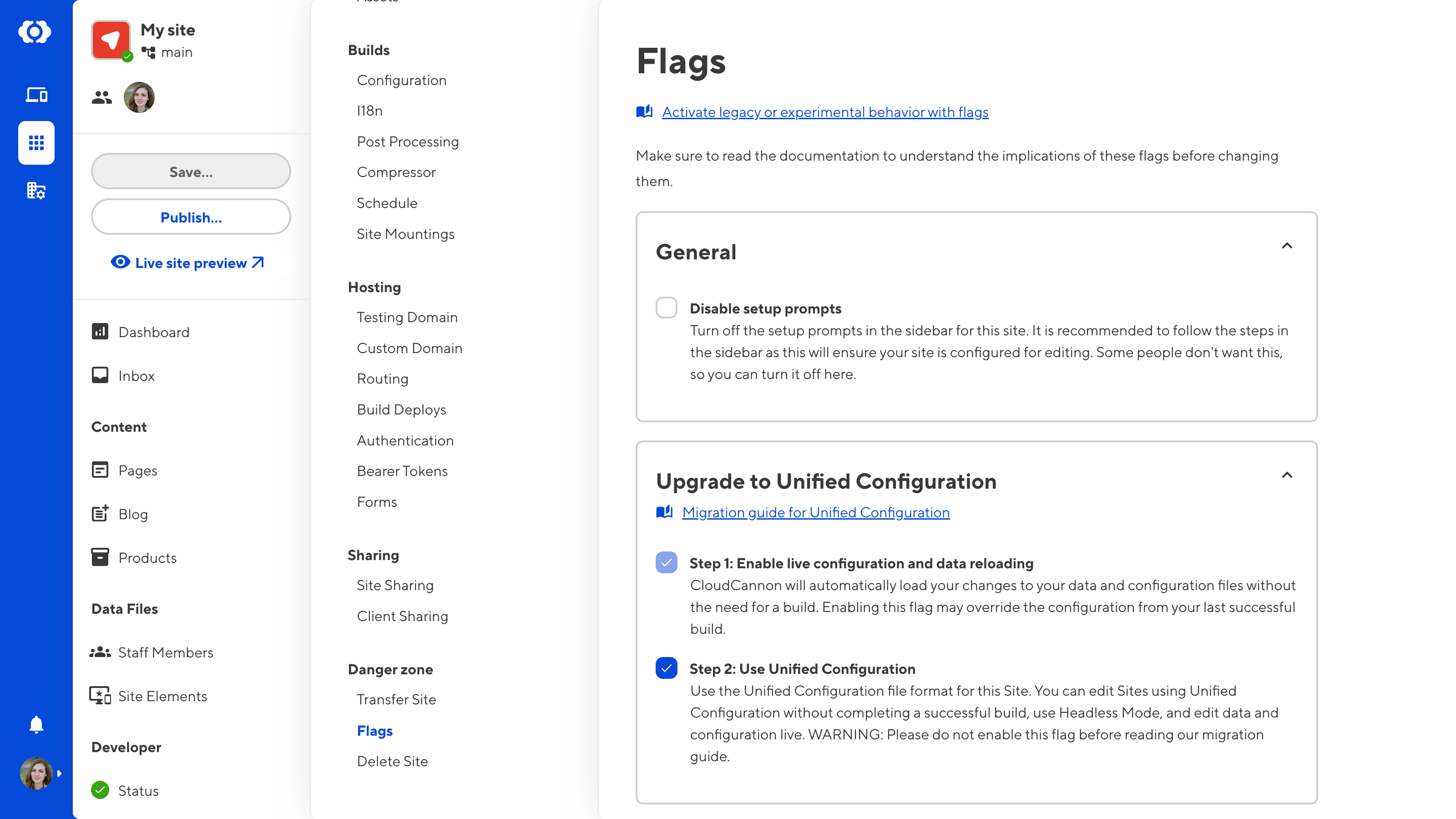
You can find your Site Flags on the Flags page under Site Settings.

For more information about specific flags in CloudCannon, please read their dedicated documentation: