A File input is an editing interface for file paths, allowing you to upload a file to your repository or DAM, select a previously uploaded file, or add a link to an external file. You can use this input in the Data Editor, Content Editor, or Visual Editor to edit structured data in data files or front matter.
There are three types of File input:
- File
- Document
- Image
File input types#
File#
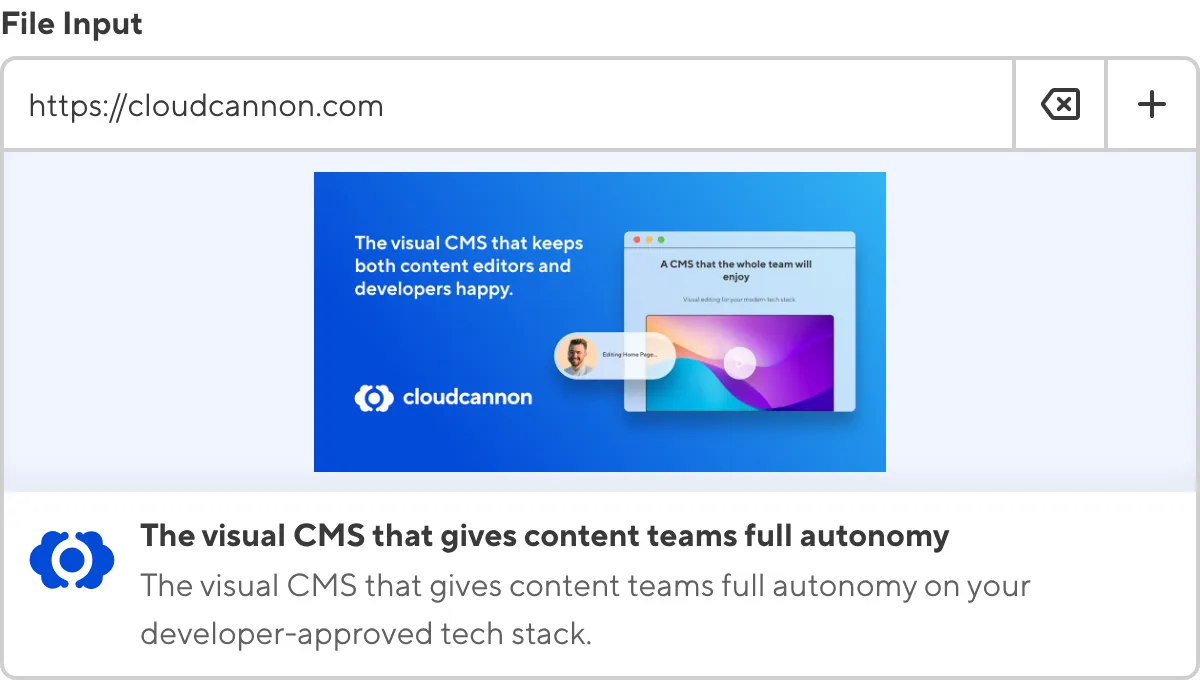
The File input provides an editing interface for uploading files to your repository or DAM and browsing existing assets.

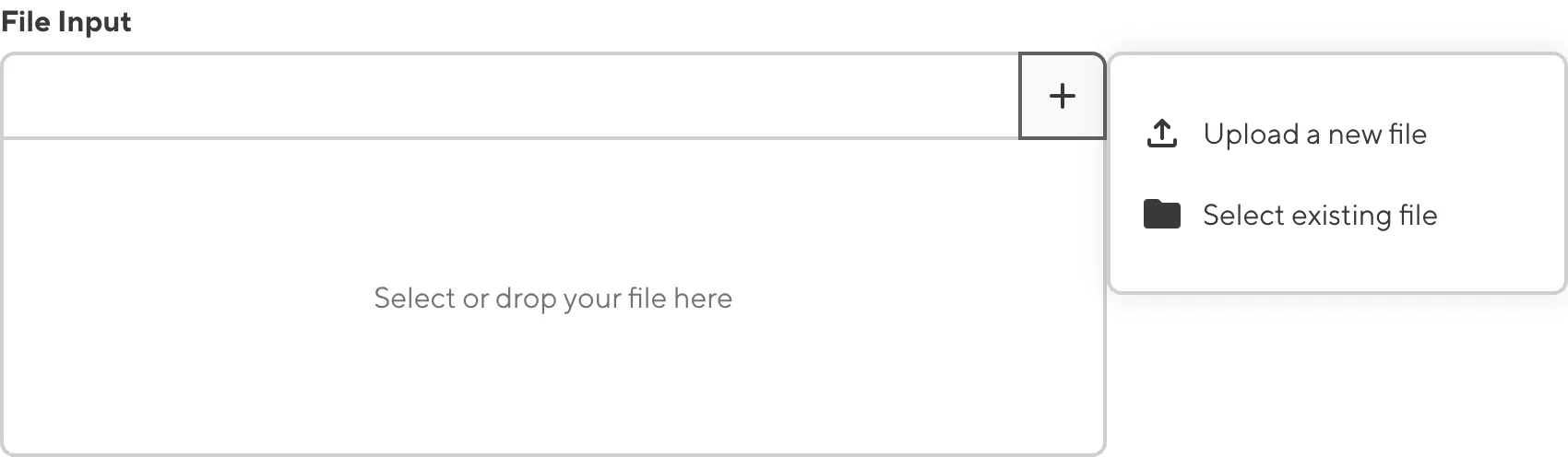
You can upload a file by dragging and dropping it from your local storage over the File input, or by clicking the Add file button at the top right of the input and selecting the Upload a new file option. CloudCannon will upload your file to your repository or DAM.

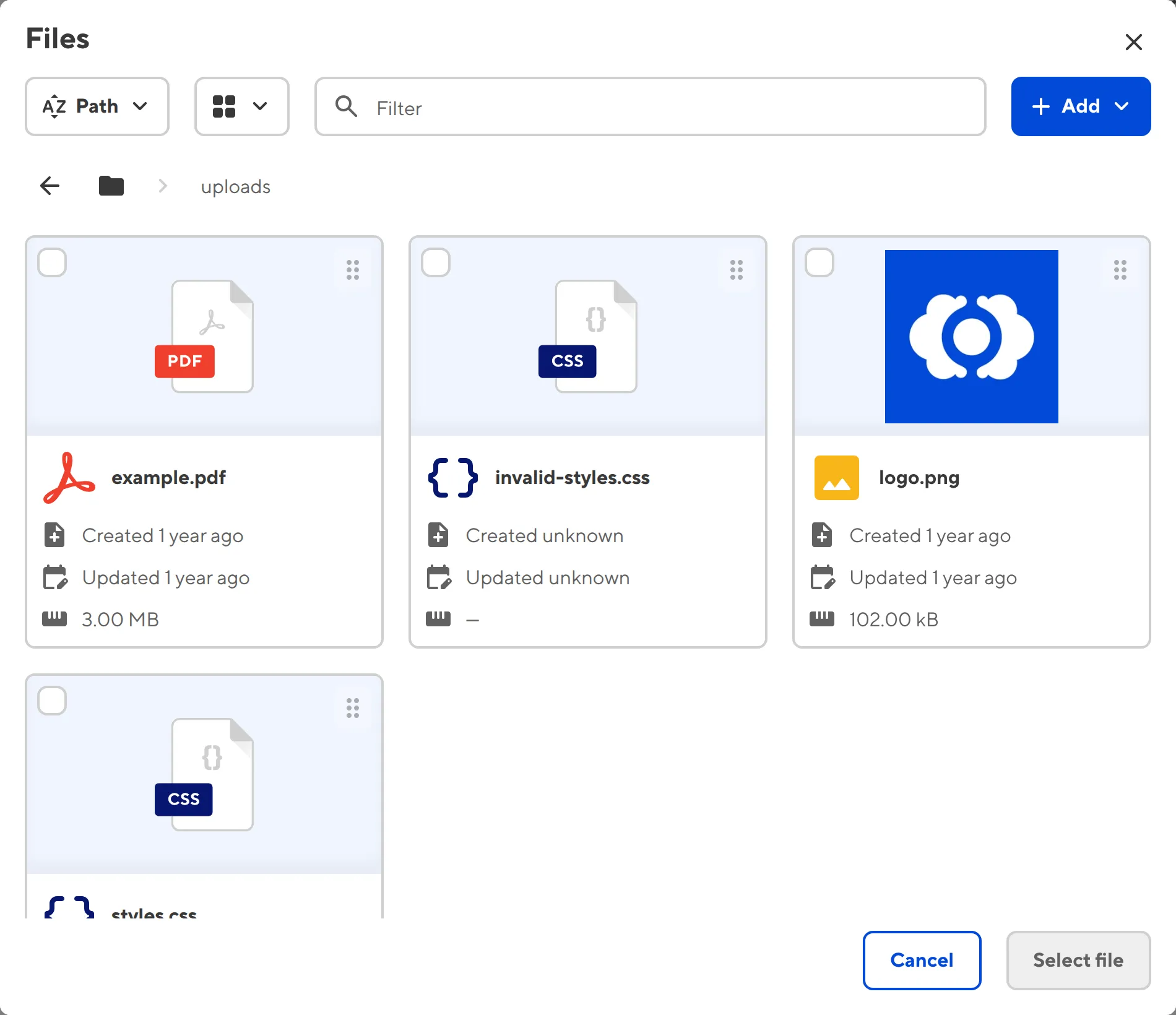
You can select an existing file by selecting the Select existing files option. CloudCannon will open the Files browser to the upload folder in your repository or DAM.

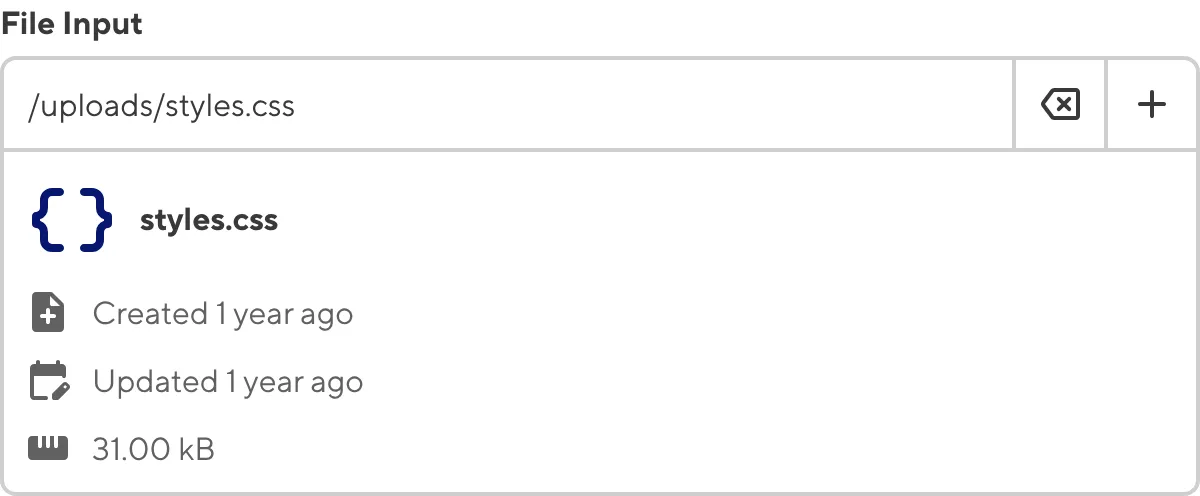
When you select a file from your repository or DAM, the File input will display a preview of the image if it is an image file, or file metadata if it is a document file.

Alternatively, you can link to an externally hosted file by pasting the file URL into the text field of the File input. CloudCannon will display the title, description, and image for the URL.

You can edit the file path of an internal or external file by typing in the text field. To clear the selected file, you can click the Clear button at the top right of the input.
Document#
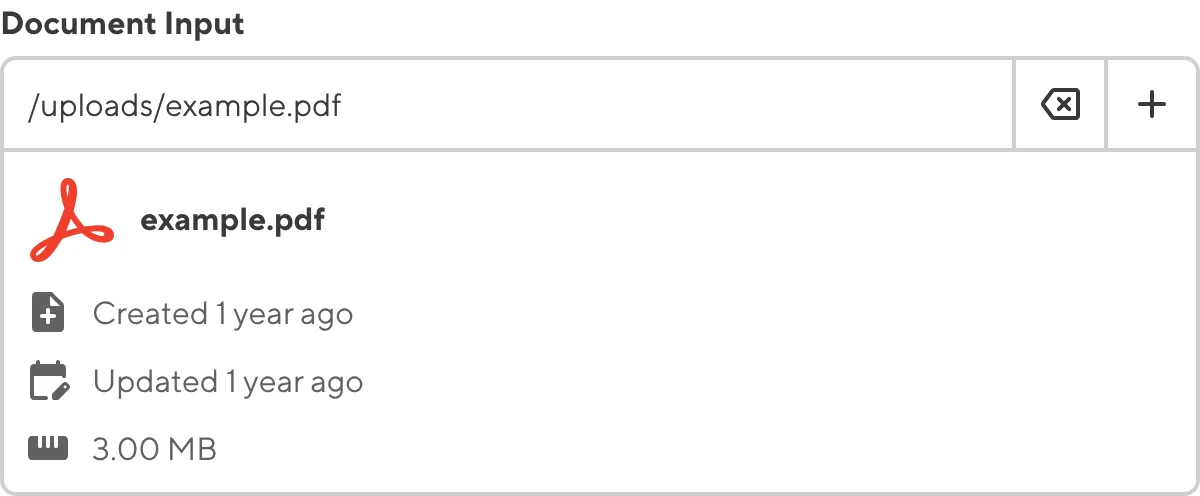
The Document input provides an editing interface for uploading document files to your repository or DAM and browsing existing assets.

Document Inputs are similar to File Inputs, except they have different defaults and configuration options. For more information, please read our developer documentation on configuring a File Input.
You can use a Document input in the same way as a File input. When you select a document file from your repository or DAM, the Document input will display the metadata of the document file, including the name, last updated time, and file size.
Image#
The Image input provides an editing interface for uploading image files to your repository or DAM and browsing existing assets.

Image Inputs are similar to File Inputs, except they have different defaults and configuration options. For more information, please read our developer documentation on configuring a File Input.
You can use an Image input in the same way as a File input. When you select an image file from your repository or DAM, the Image input will display a preview of the image.
File input appearance and behavior#
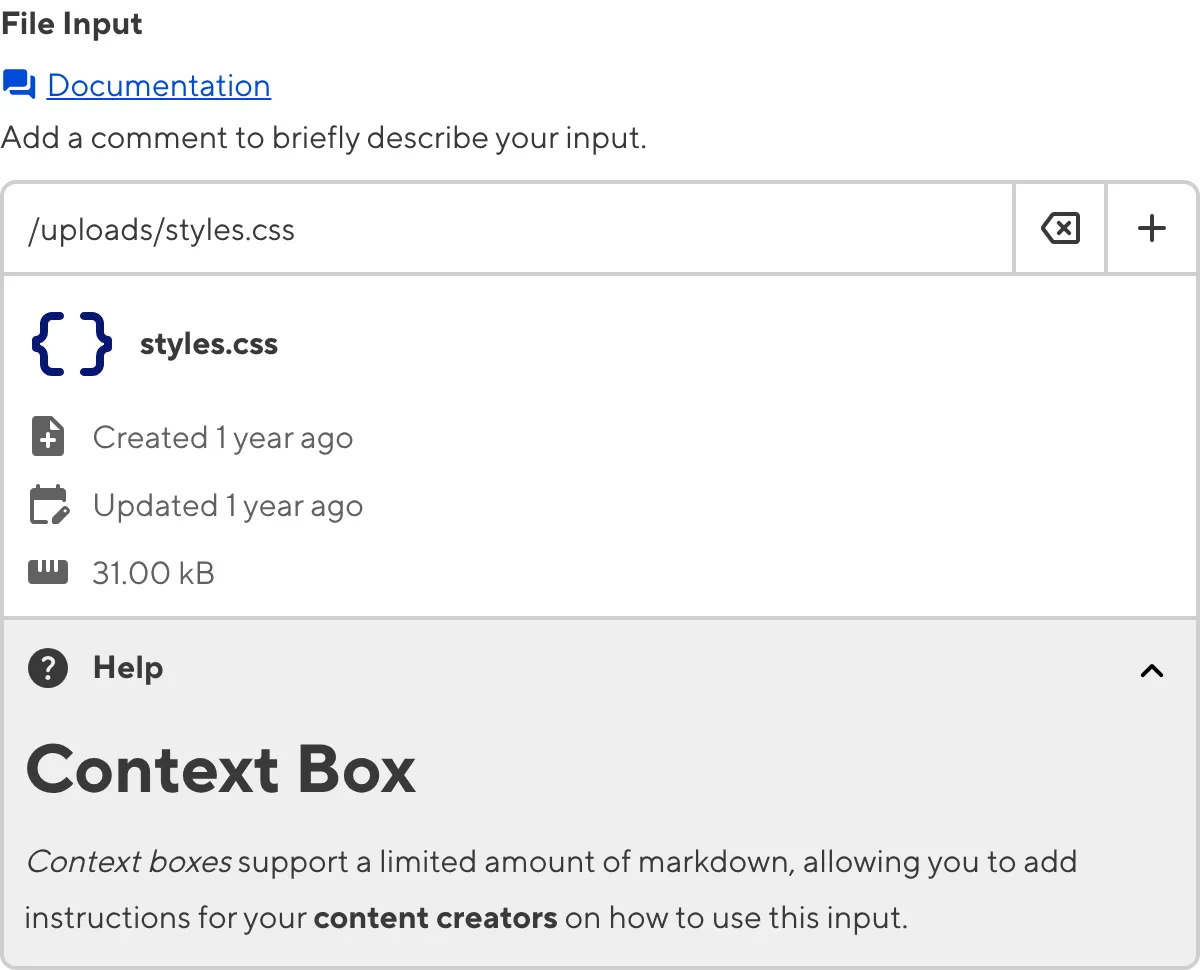
You can customize the label, comment, documentation link, and context box for all inputs regardless of type.

Depending on how your developer configured the input, your File input may have a different default location for uploading new files or browsing existing files. You might also be limited to uploading or selecting a specific file type.
For Image inputs, CloudCannon may prompt you to crop or resize your image when you upload or select one.

CloudCannon may also create additional copies of an image of different sizes when you upload or select an image using Image input.
Input validation#
Your File input may also have input validation, which requires the value to match predefined criteria before you can save your changes.
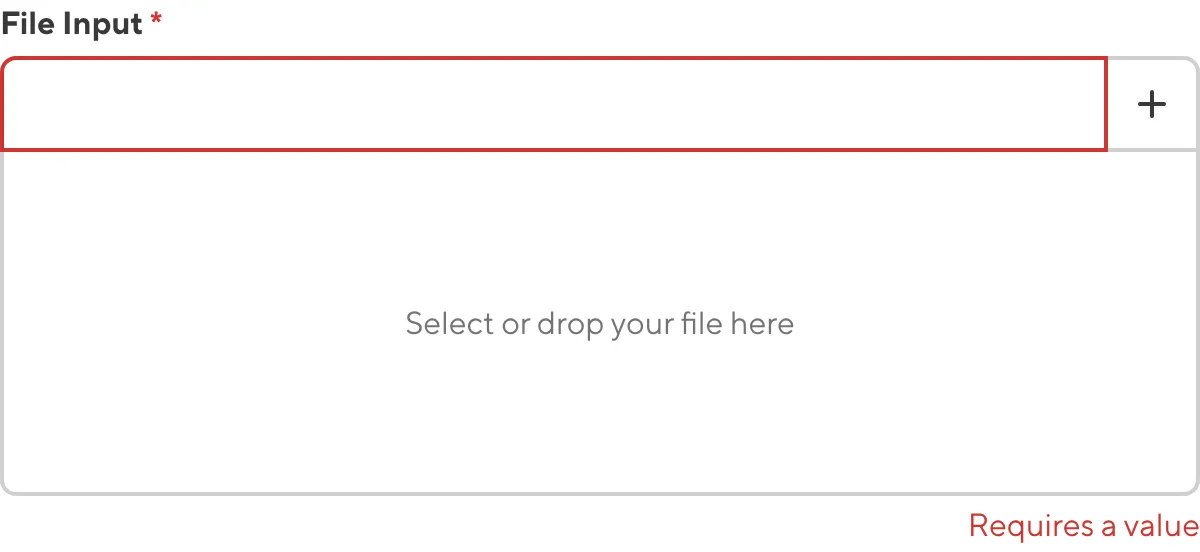
CloudCannon will show a red * next to the name of your File input if a value is required.

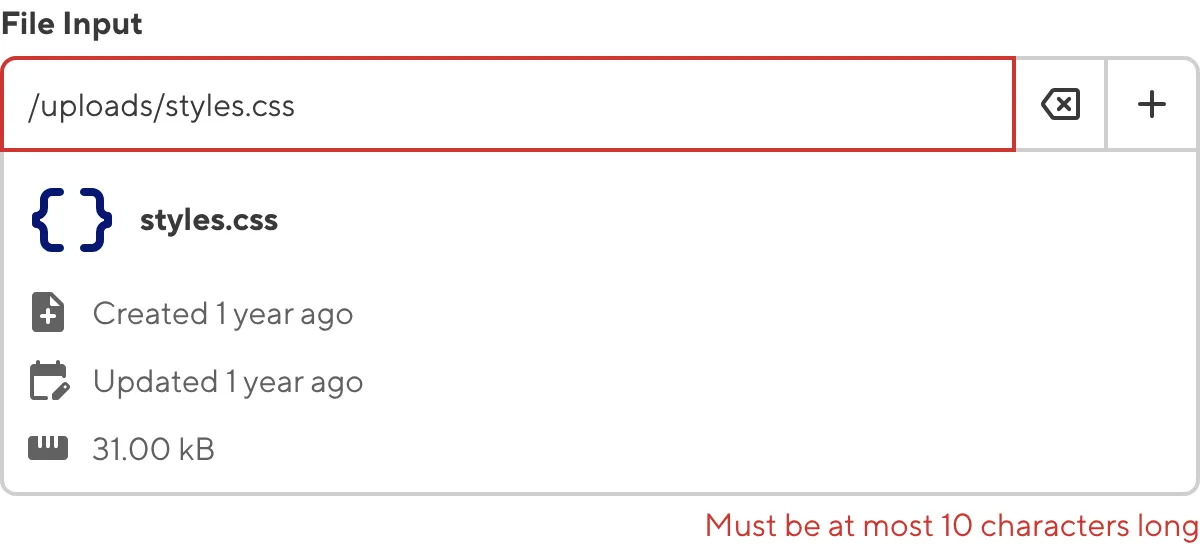
If you enter a value under the minimum or over the maximum character count, CloudCannon will display an error message in red text under the input field.

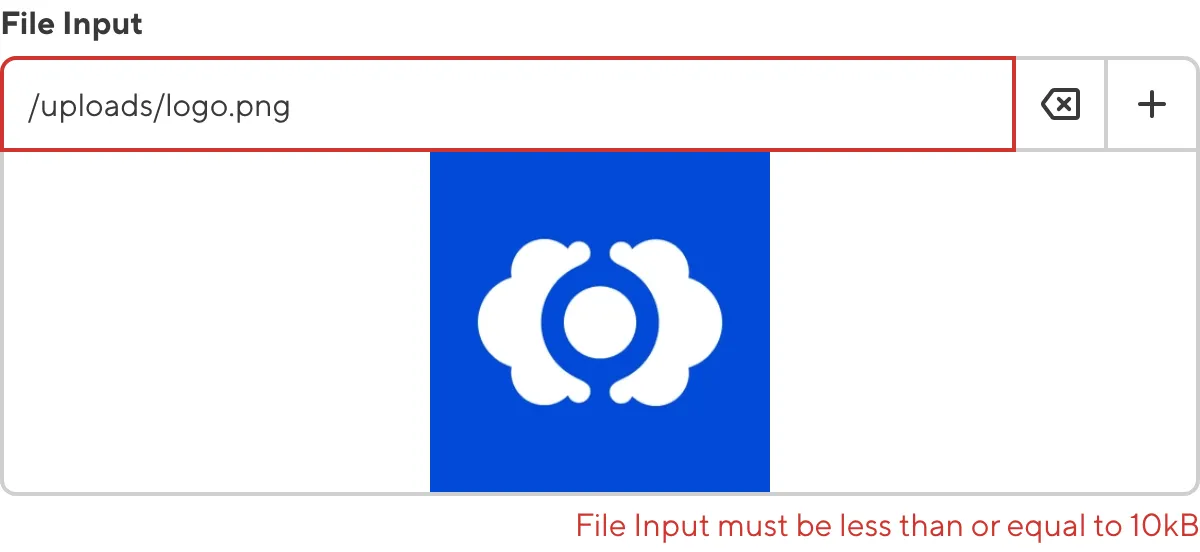
If you select a file that exceeds the maximum file size limit, CloudCannon will display an error message in red text under the input field.

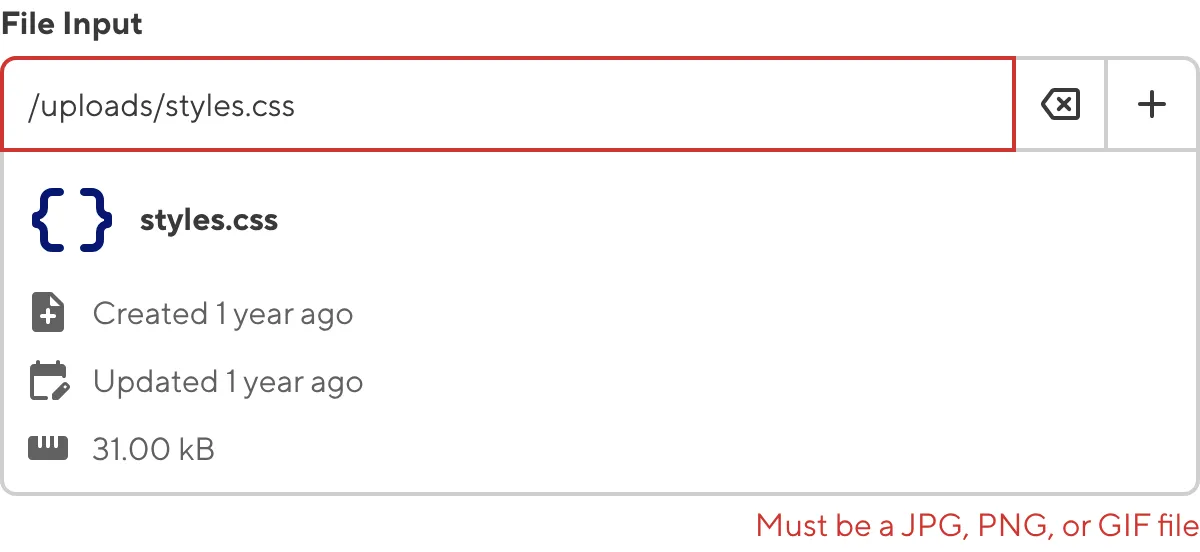
If your developer has configured a pattern for your input value (such as specific file extensions), CloudCannon will warn you when the value does not match the pattern. CloudCannon will show any error messages underneath the input field in red.

For more information on configuration options, valid input values, and unconfigured input behavior, please read our developer documentation on configuring a File input .
Misconfigured File inputs#
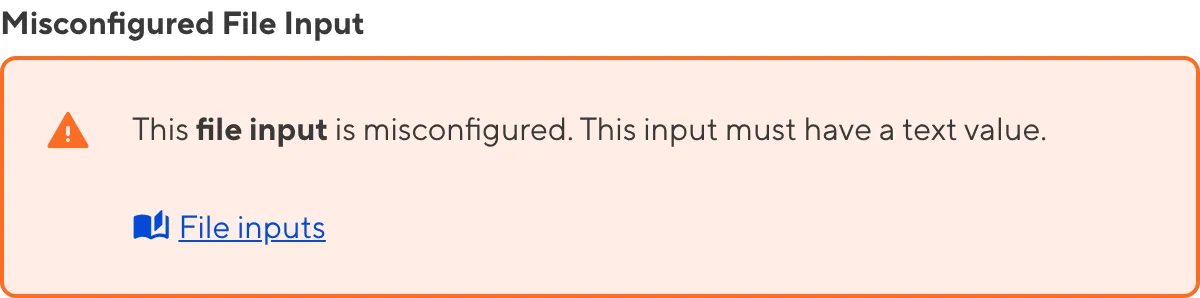
You will see an orange warning box if your File input is misconfigured.

File inputs are misconfigured if:
- The value is not a string.
For more information on how to fix a misconfigured File input, please read our developer documentation on configuring a File input.