A Rich Text input is an editing interface for markup content. You can use this input in the Data Editor, Content Editor, or Visual Editor to edit structured data in data files or front matter.
Rich Text inputs have a text area for your content and a WYSIWYG toolbar for formatting your content. You can configure the WYSIWYG toolbar for a Rich Text input in the same way you configure the toolbar for the Content Editor. For more information, please read our documentation on configuring your Rich Text editors.
There are two types of Rich Text input:
- HTML
- Markdown
Are you looking for What is a Text input?
Rich Text and Text inputs are similar, except Text inputs are designed for plain text content.
Rich Text input types#
From a content creator's perspective, the HTML and Markdown Rich Text inputs have the same functionality. The only difference is the format CloudCannon uses to store your data. Whether you use an HTML or Markdown input only depends on your developer's preference.
HTML#
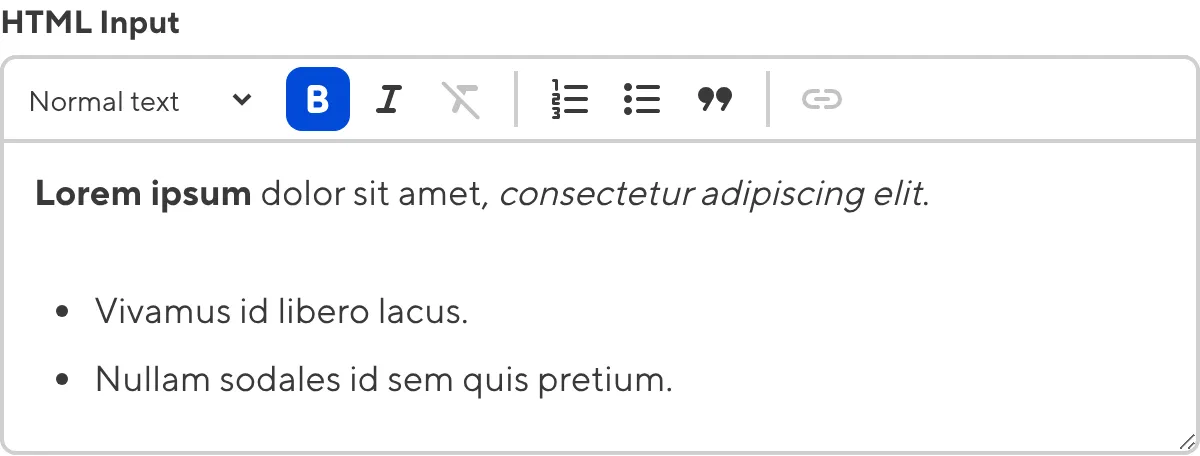
The HTML Rich Text input provides an editing interface for HTML markup content.
You can edit the value of an HTML input by typing in the text area, and apply styles to your text using tools in the WYSIWYG toolbar.

Markdown#
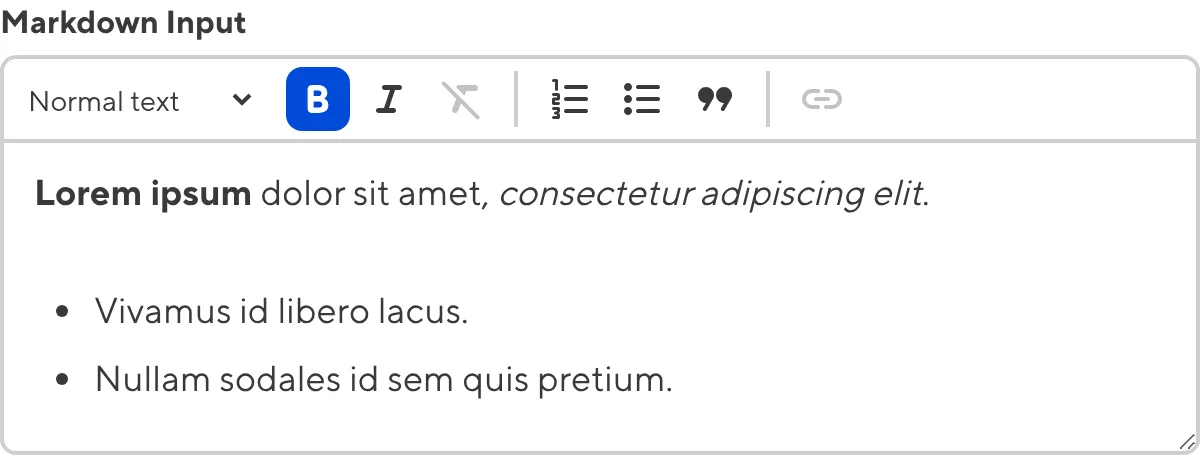
The Markdown Rich Text input provides an editing interface for Markdown markup content.
You can edit the value of an Markdown input by typing in the text area, and apply styles to your text using tools in the WYSIWYG toolbar.

Rich Text input appearance and behavior#
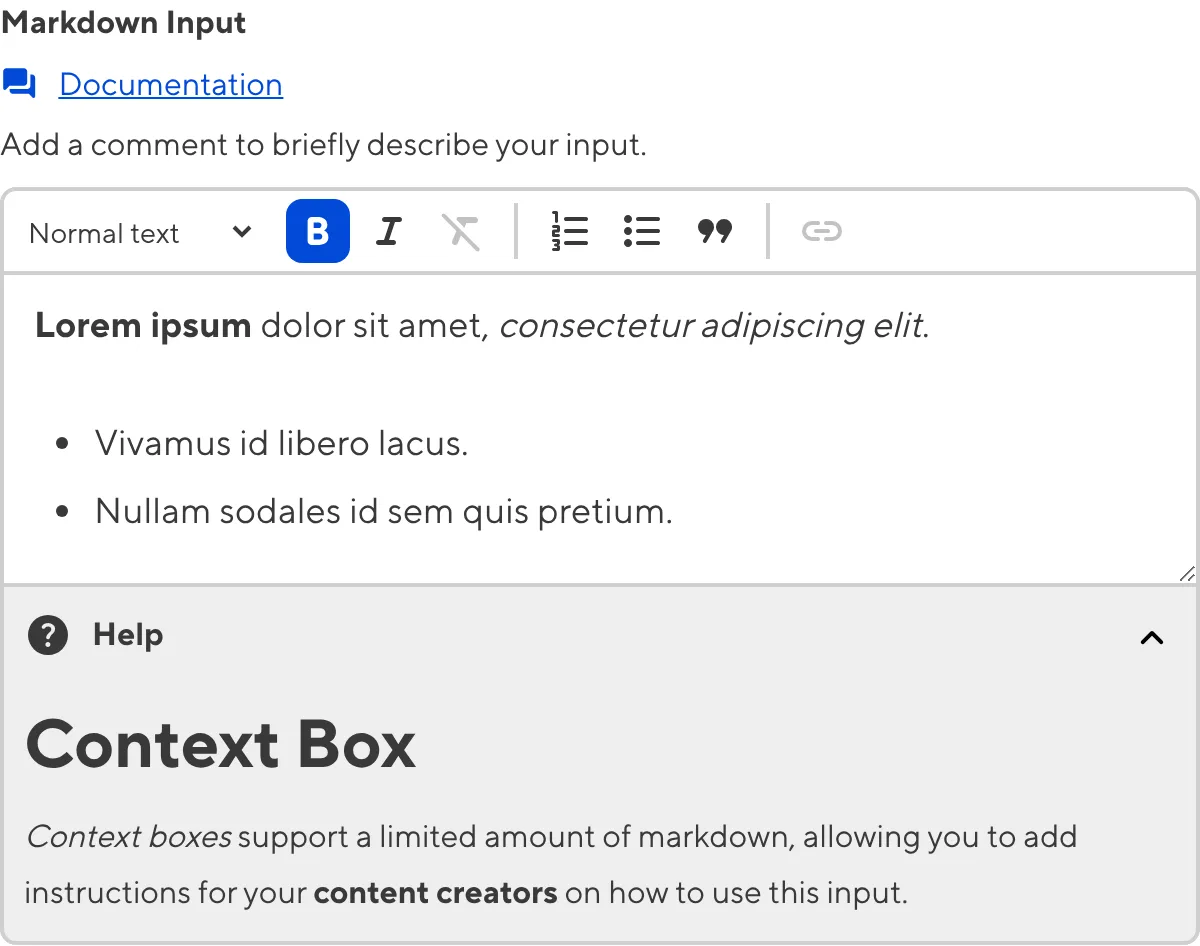
You can customize the label, comment, documentation link, and context box for all inputs regardless of type.

Depending on how your developer configured the input, your Rich Text input may have different options in the WYSIWYG toolbar, a different height text area, or allow you to resize the text area.
Input validation#
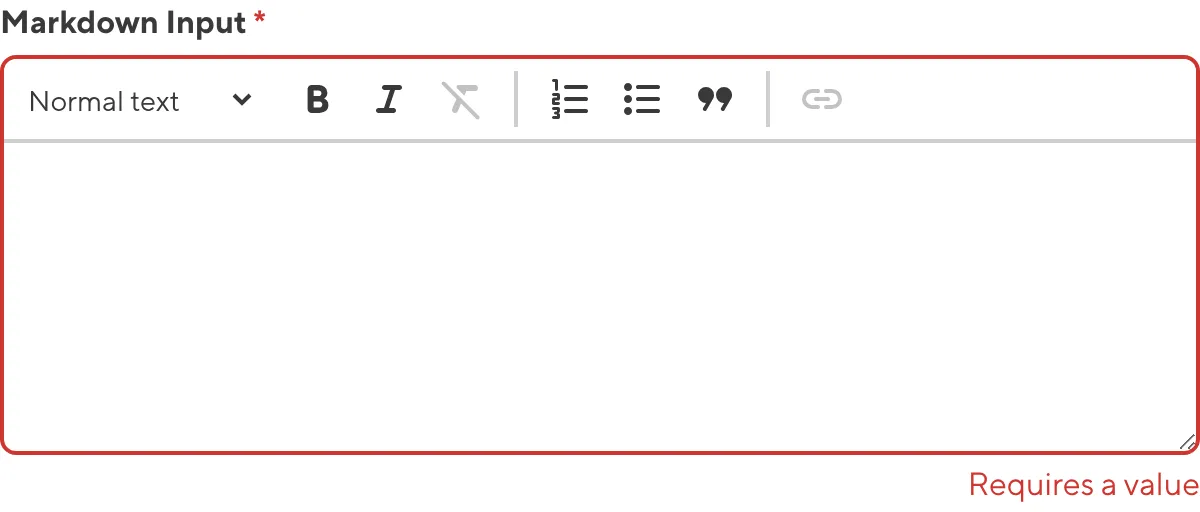
Your Rich Text input may have input validation, which requires the input value to meet predefined criteria before you can save your changes. CloudCannon will warn you if your input value is invalid and provide directions on how to fix it.
CloudCannon will show a red * next to the name of your Rich Text input if a value is required.

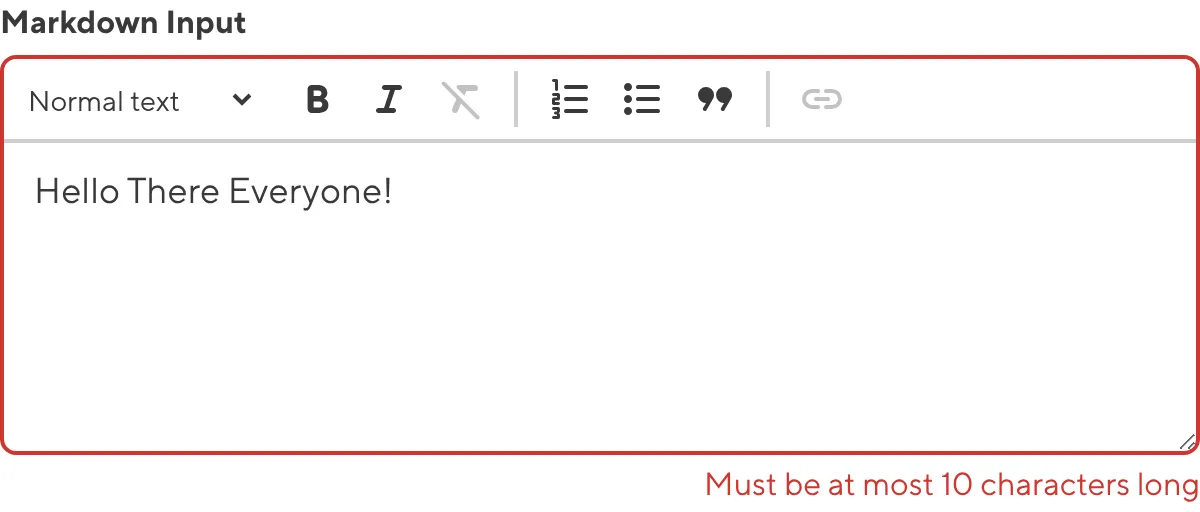
If you enter a value under the minimum or over the maximum character count, CloudCannon will display an error message in red text under the input field.

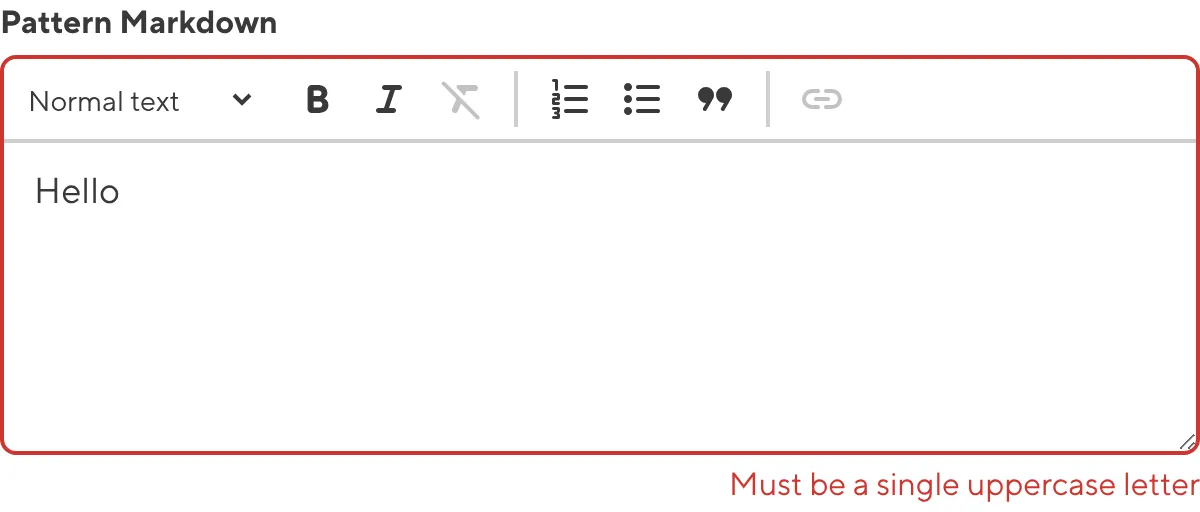
If your developer has configured a pattern for your input value, CloudCannon will warn you when the value does not match the pattern. CloudCannon will show any error messages underneath the text area in red.

For more information on configuration options, valid input values, and unconfigured input behavior, please read our developer documentation on configuring a Rich Text input .
Misconfigured Rich Text inputs#
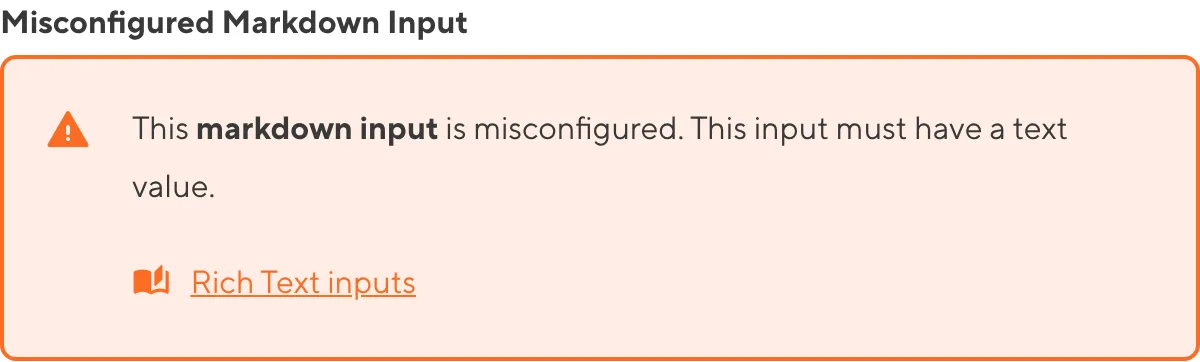
You will see an orange warning box if your Rich Text input is misconfigured.

Rich Text inputs are misconfigured if:
- The value is not a string.
For more information on how to fix a misconfigured Rich Text input, please read our developer documentation on configuring a Rich Text input.