A URL input is an editing interface for relative, absolute, and fully qualified URLs. You can use this input in the Data Editor, Content Editor, or Visual Editor to edit structured data in data files or front matter.
There is only one type of URL input:
- URL
URL input types#
URL#
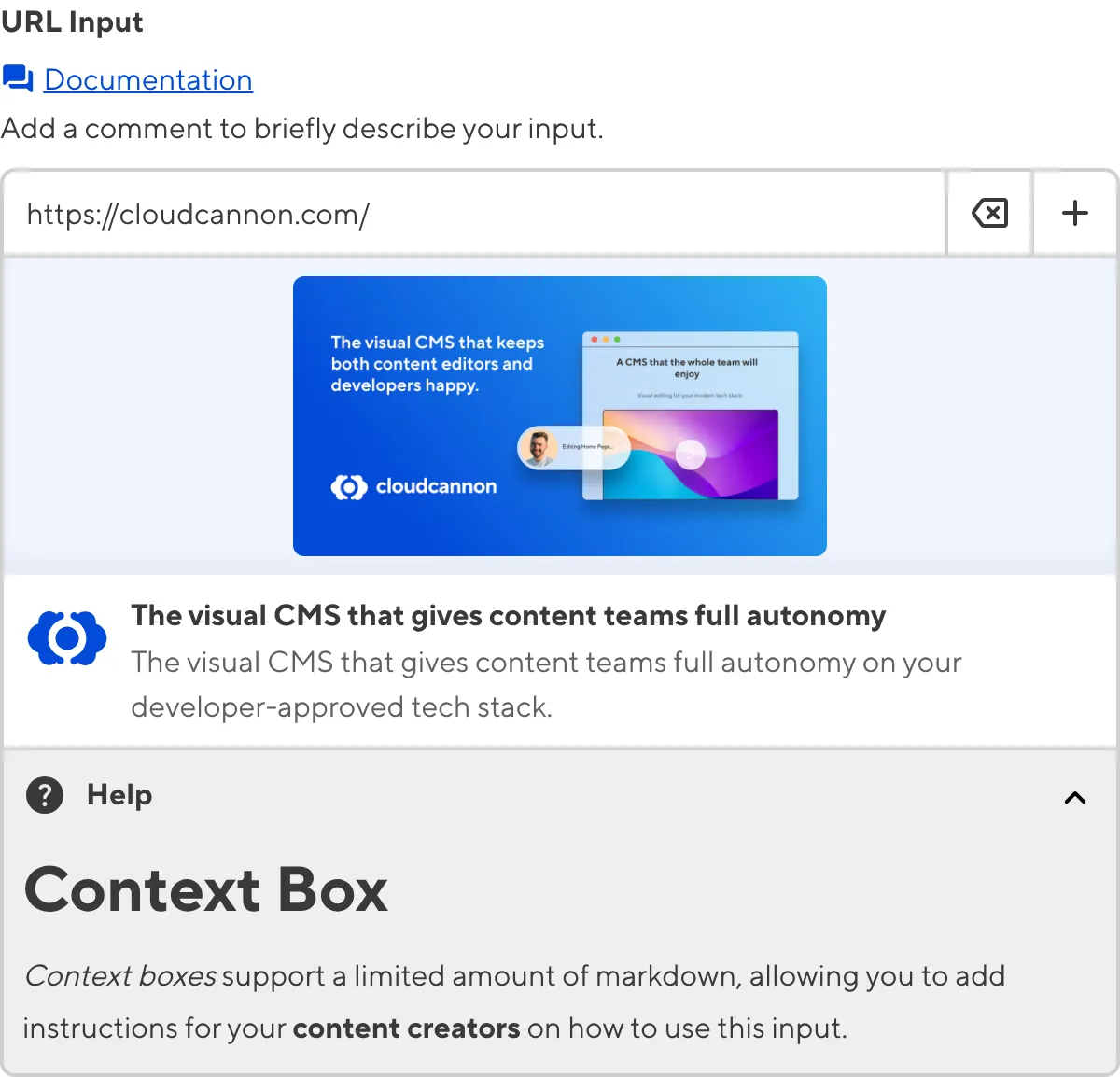
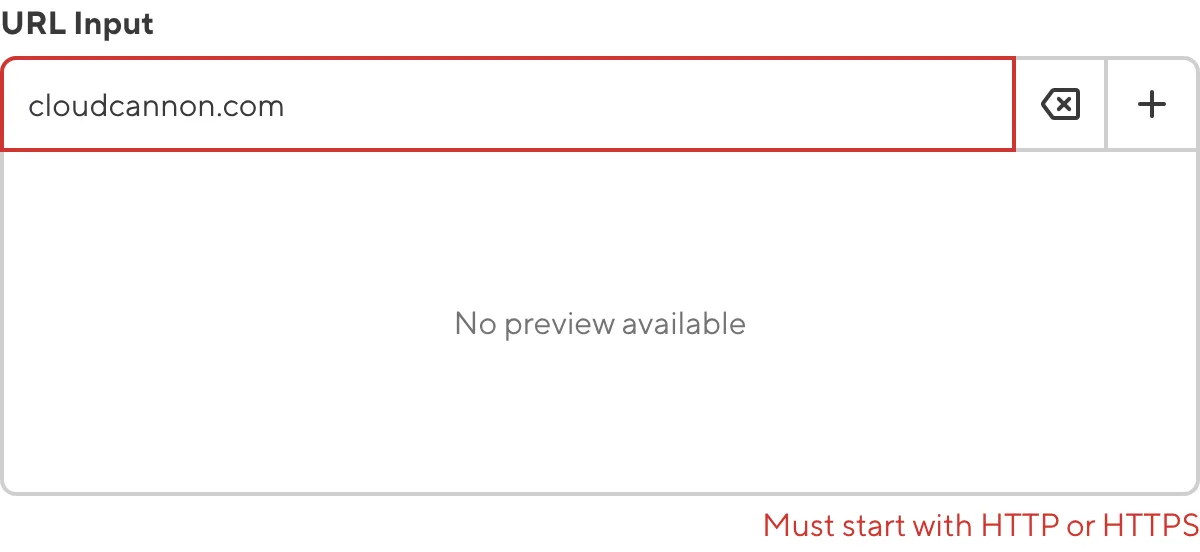
The URL input provides an editing interface for relative, absolute, and fully qualified URLs.
You can edit the value of a URL input by typing in the text field. To clear the selected file, you can click the Clear button at the top right of the input.

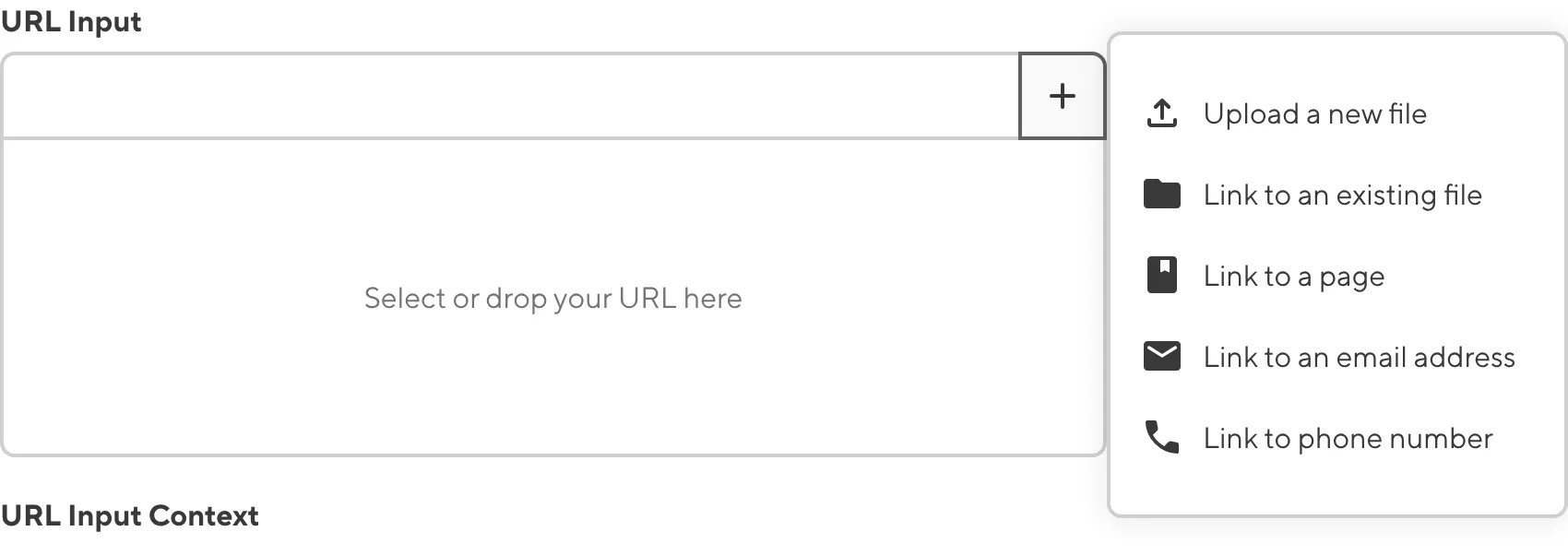
You can link to existing files in your repository or DAM, pages on your website, or email addresses, using the dropdown menu from the Add URL button at the top right. You can also upload a file to your repository or DAM by selecting the Upload a new file option.

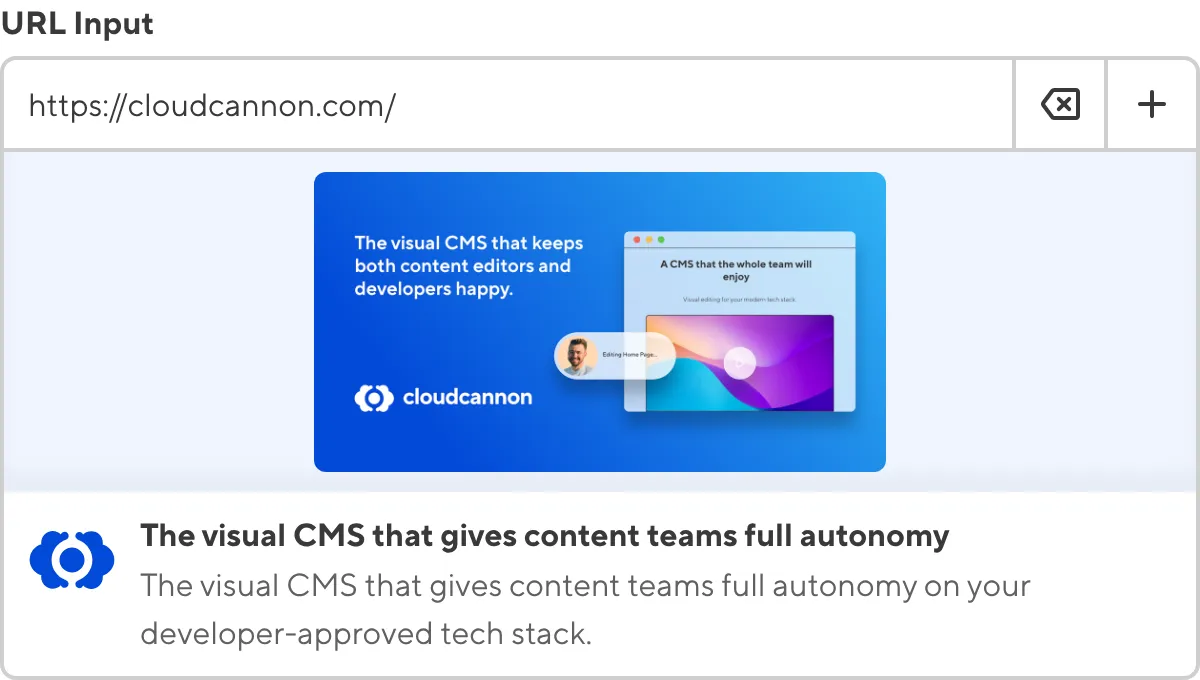
When you link to an external URL, the URL input will display the title, description, and image for the URL.

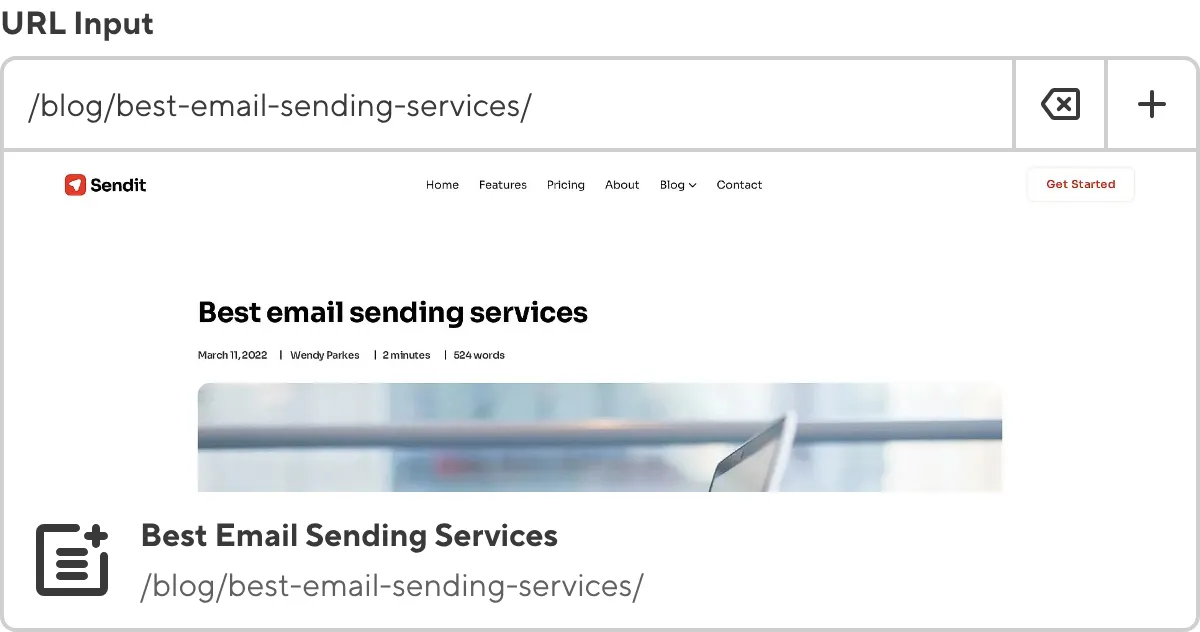
When you link to a relative URL (i.e., a page on your website), the URL input will show a preview screenshot of the page's output URL, the title, and the output path.

URL input appearance and behavior#
You can customize the label, comment, documentation link, and context box for all inputs regardless of type.

Depending on how your developer configured the input, your URL input may have different options in the Add URL button dropdown menu.
Input validation#
Your URL input may also have input validation, which requires the value to match predefined criteria before you can save your changes.
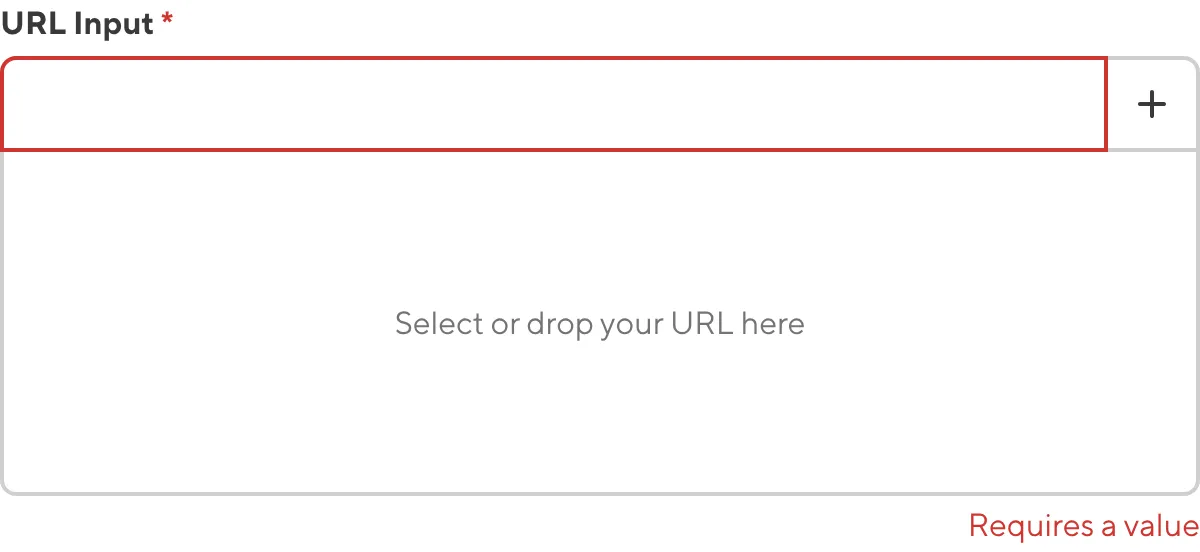
CloudCannon will show a red * next to the name of your URL input if a value is required.

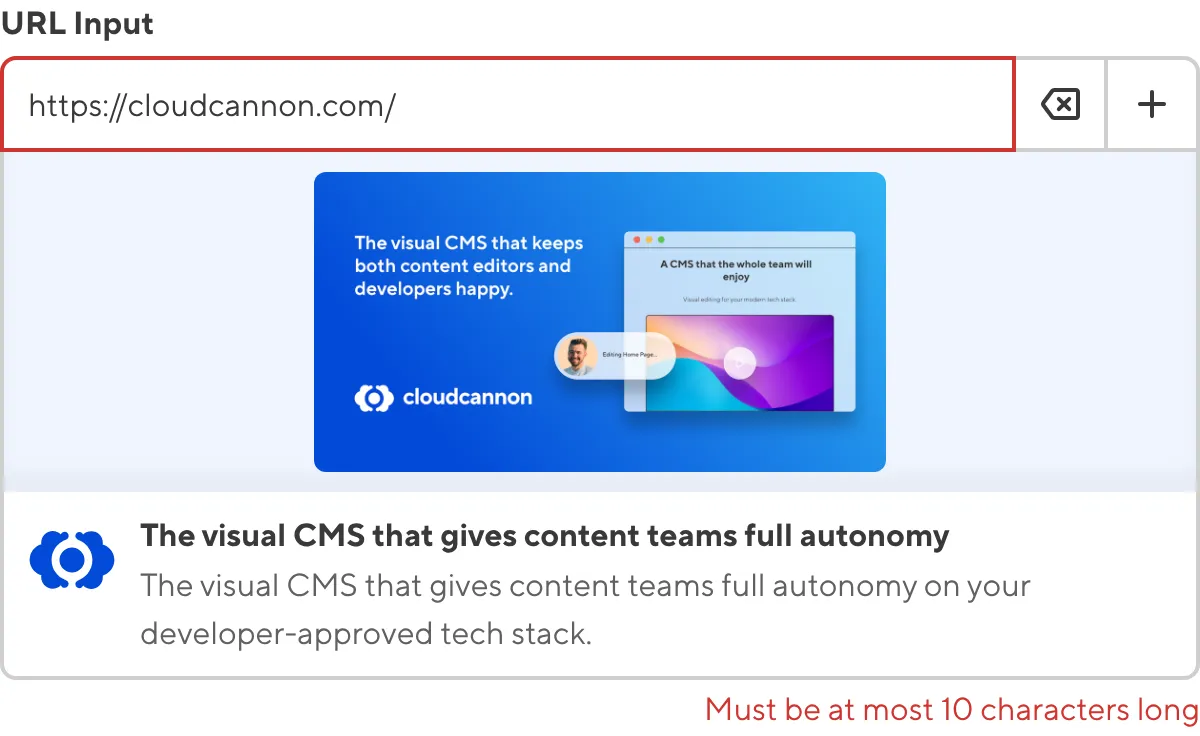
If you enter a value under the minimum or over the maximum character count, CloudCannon will display an error message in red text under the input field.

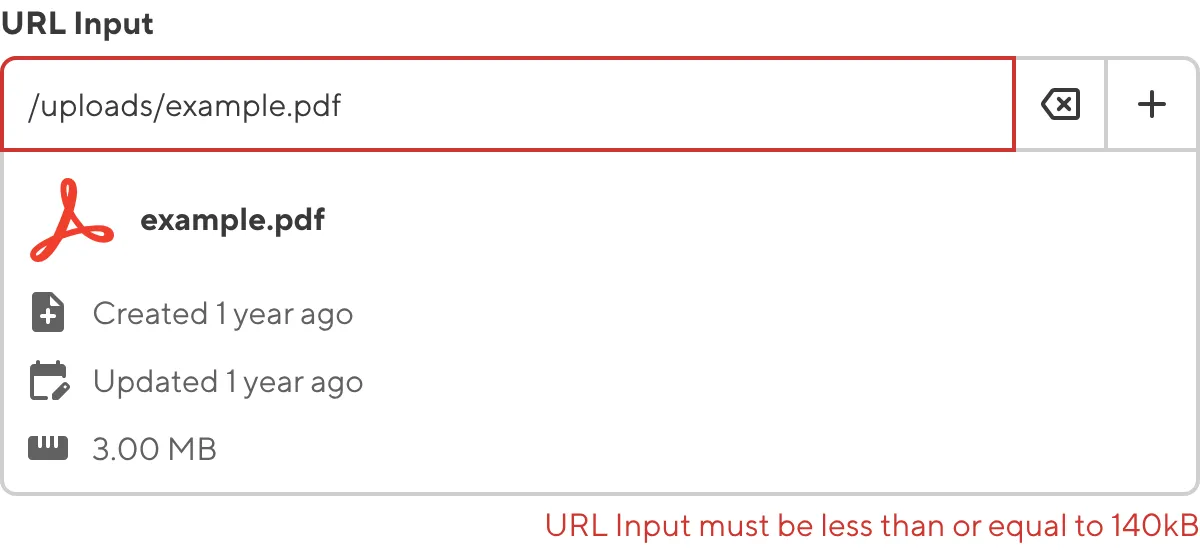
If you select a file that exceeds the maximum file size limit, CloudCannon will display an error message in red text under the input field.

If your developer has configured a pattern for your input value (such as specific file extensions), CloudCannon will warn you when the value does not match the pattern. CloudCannon will show any error messages underneath the input field in red.

For more information on configuration options, valid input values, and unconfigured input behavior, please read our developer documentation on configuring a URL input .
Misconfigured URL inputs#
You will see an orange warning box if your URL input is misconfigured.

URL inputs are misconfigured if:
- The value is not a string.
For more information on how to fix a misconfigured URL input, please read our developer documentation on configuring a URL input.