An Object input lets your team members group other inputs. Object inputs can contain nested inputs of any type, including other Objects and Arrays. There is no limit to how many nested layers you can create within an Object. Grouping inputs under an Object is useful for organizing your data or hiding complicated or infrequently edited data.
Unlike other input types, the Object input has one type but three subtypes:
- Object
- Tabbed Object
- Mutable Object
Input subtype determines the appearance of the Object input.
For each input, you can configure the input subtype, which structures are associated with the input, groups of nested inputs with headings and subheadings, the appearance of the preview card, and how CloudCannon handles empty values. For mutable Objects, you can configure which keys and structures are allowed, add comments and documentation links, and determine label formatting.
You can also use the general configuration options available for all inputs.
Object#
The Object input provides a user interface for a group of inputs. Object inputs appear as a Card in the Data Editor or sidebar of the Visual or Content Editor, previewing some of the content it contains.

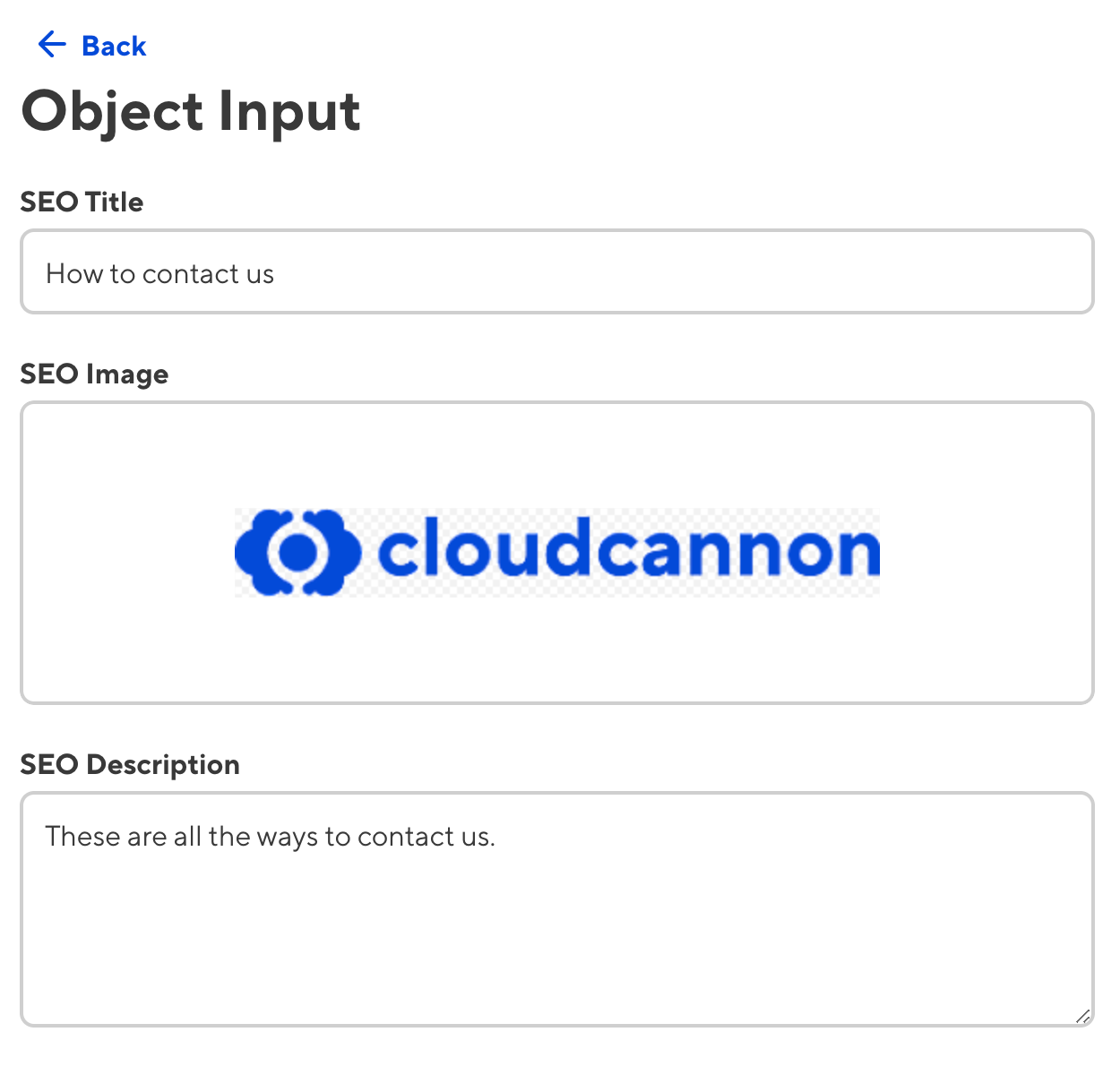
When you click on the Object card, it will open to show the nested inputs within that Object. The Back button at the top of the input will return you to the parent scope.

You can configure a tabbed Object input using the type key with the value object, and the subtype key with the value object. Define the type key under your input key name within _inputs and the subtype key under options. For more information, please read our documentation on configuring your inputs.
_inputs:
seo:
type: object
options:
subtype: object
All inputs are defined under the _inputs key, regardless of where they are in the configuration cascade.
This Object input is called seo.
The value of the type key determines the input type. This is an object input.
{
"_inputs": {
"seo": {
"type": "object",
"options": {
"subtype": "object"
}
}
}
}All inputs are defined under the _inputs key, regardless of where they are in the configuration cascade.
This Object input is called seo.
The value of the type key determines the input type. This is an object input.
For Object inputs to function correctly, they must contain at least one entry. You can add entries to an Object using the Source Editor. Alternatively, you can configure a structure or a mutable Object with an entry input type to allow team members to populate and empty Object.
Once configured, the Object input will appear in the Data Editor or sidebar of the Visual or Content Editor when you add it to a data file or the front matter of a markup file.
---
seo:
title: How you can optimize publishing workflows for your content team
image: /images/logo.svg
description: CloudCannon's drafting and publishing workflows can tie all of your optimizations together, offering enhanced control, flexibility, and coordination.
---
Blog content goes here.
Tabbed Object#
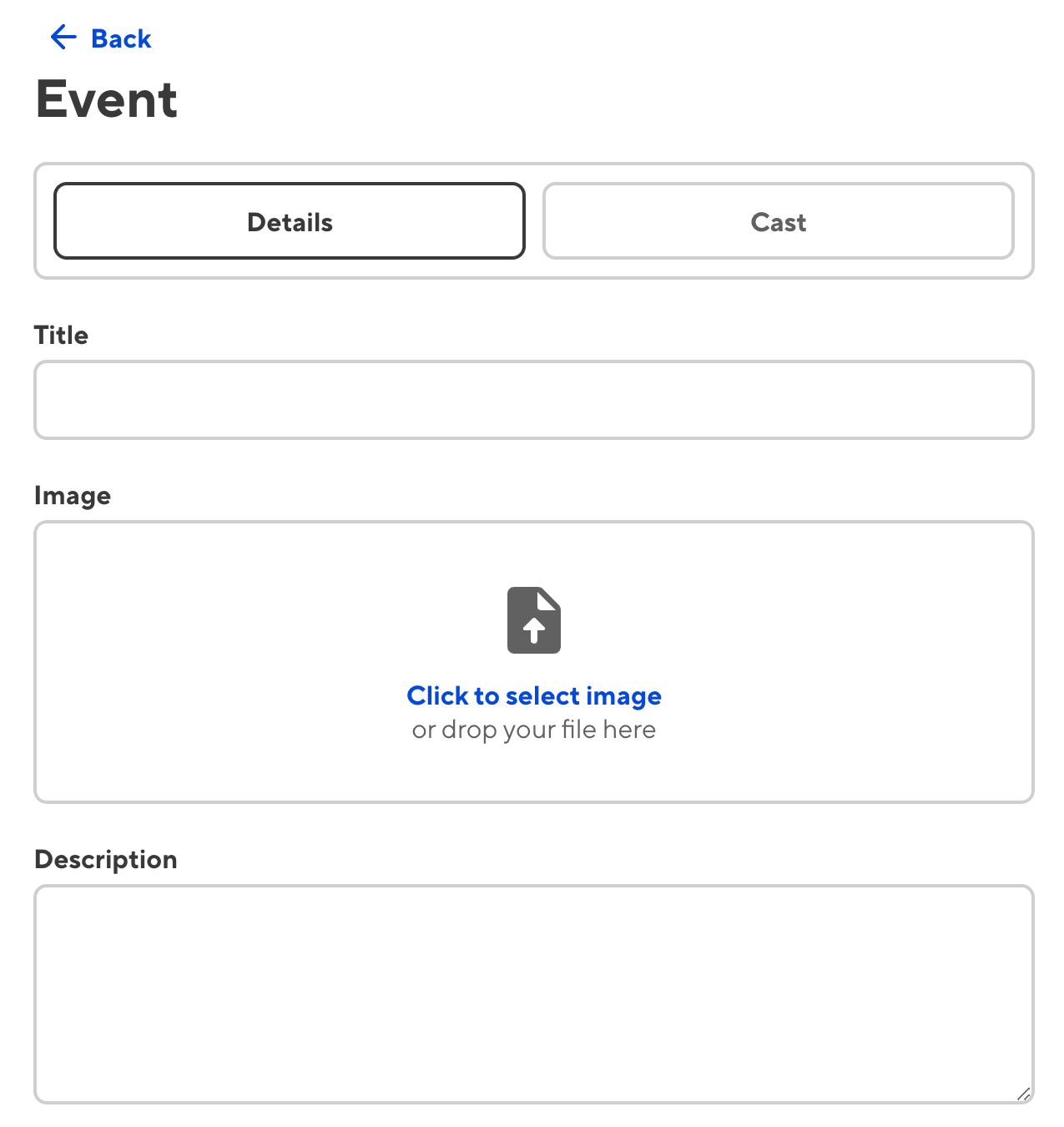
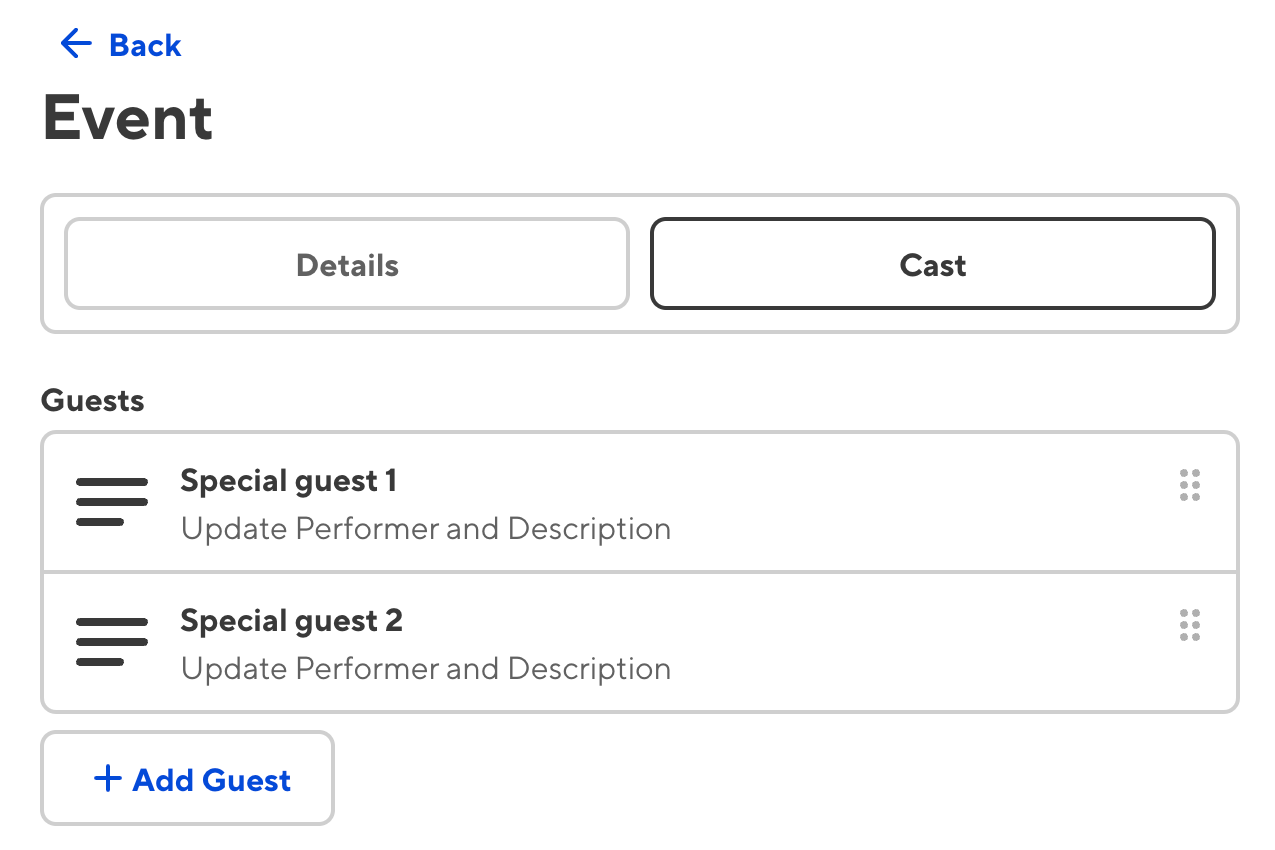
The Tabbed Object input provides a user interface for a group of inputs. Tabbed Objects look the same as a default Object input on the top scope: a Card previewing some of the content it contains.
However, when you click on the Object Card it will open to show the first level of nested inputs within that Object as tabs. You can have an unlimited number of tabs at this level.


Clicking on a tab will show the nested inputs within your first level nested keys. Tabbed objects are useful if you want to display objects with two or more layers of nested keys in a more intuitive manner.
You can configure a tabbed Object input using the type key with the value object, and the subtype key with the value tabbed. Define the type key under your input key name within _inputs and the subtype key under options. For more information, please read our documentation on configuring your inputs.
_inputs:
seo:
type: object
options:
subtype: tabbed
All inputs are defined under the _inputs key, regardless of where they are in the configuration cascade.
This Object input is called seo.
The value of the type key determines the input type. This is an object input.
{
"_inputs": {
"seo": {
"type": "object",
"options": {
"subtype": "tabbed"
}
}
}
}All inputs are defined under the _inputs key, regardless of where they are in the configuration cascade.
This Object input is called seo.
The value of the type key determines the input type. This is an object input.
Mutable Object#
The Mutable Object input provides a user interface for a group of inputs. Mutable Object inputs have a different appearance in the Data Editor and the sidebar of the Visual or Content Editor to default Object inputs. Rather than clicking on the Object input card to view the nested keys, all the nested keys are visible at the top scope of the input.

A Mutable Object allows your team to add, delete, clone, rename, and reorder nested keys. Mutable Objects function similarly to Array inputs, except they do not allow multiple nested keys with the same name.
You can configure a tabbed Object input using the type key with the value object, and the subtype key with the value mutable. Define the type key under your input key name within _inputs and the subtype key under options. For more information, please read our documentation on configuring your inputs.
_inputs:
seo:
type: object
options:
subtype: mutable
All inputs are defined under the _inputs key, regardless of where they are in the configuration cascade.
This Object input is called seo.
The value of the type key determines the input type. This is an object input.
{
"_inputs": {
"seo": {
"type": "object",
"options": {
"subtype": "mutable"
}
}
}
}All inputs are defined under the _inputs key, regardless of where they are in the configuration cascade.
This Object input is called seo.
The value of the type key determines the input type. This is an object input.
Populating an Object input#
Without additional configuration, default Object inputs become misconfigured when empty.
In unconfigured Object inputs, CloudCannon will clone the last entry in the Object to add a new nested key. This method is not possible with an empty Object. You can configure an entry input type for your Mutable Objects or create a Structure to avoid this issue and support empty Objects.
Mutable Objects and structured Objects are mutually exclusive and have different configuration options.
Entry input types for Mutable Objects#
Although not required, we highly recommend configuring the entry input type for your Mutable Objects. Without an entry input type, CloudCannon will prevent you from deleting a nested key within an Object if it is the only nested key remaining to avoid misconfiguration.
The entry input type defines what type of input CloudCannon should use to populate an Object or Array. Configuring the entry input type allows an Object input to be empty without becoming misconfigured. All new nested keys added to an Object input will match the input type specified by the entry input type. Additionally, CloudCannon can repopulate the input if you delete the contents of the Object or create a new instance of that input.
You can define the entry input type for your Object input under the _inputs key. To specify future entries within a particular Object, use the key name of the Object followed by the .* characters. Define the type of input for those entries with the type key.
_inputs:
glossary:
type: object
options:
subtype: mutable
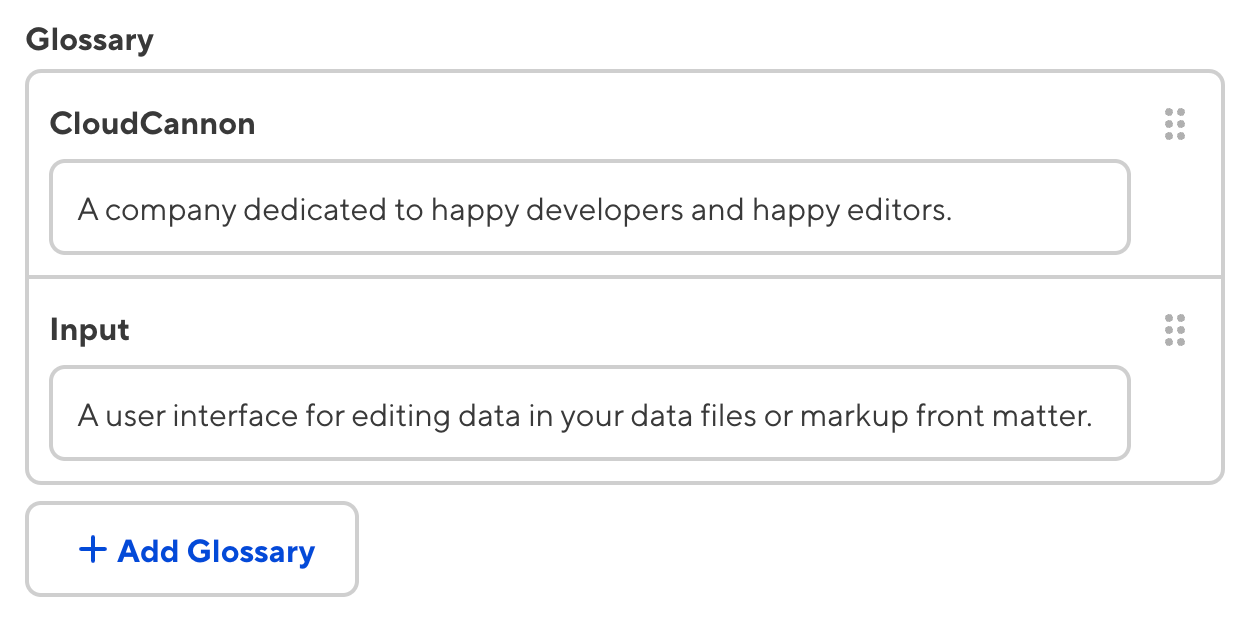
glossary.*:
type: text
The subtype option determines whether you are allowed to manipulate keys in the Object input. In this case, the value is set to mutable to allow this behavior.
The entry input type determines how CloudCannon should populate an Object input. The entry input type for the glossary Object is text inputs.
{
"_inputs": {
"glossary": {
"type": "object",
"options": {
"subtype": "mutable"
}
},
"glossary.*": {
"type": "text"
}
}
}The subtype option determines whether you are allowed to manipulate keys in the Object input. In this case, the value is set to mutable to allow this behavior.
The entry input type determines how CloudCannon should populate an Object input. The entry input type for the glossary Object is text inputs.
CloudCannon allows your team members to name keys within mutable Objects anything they like, which can quickly lead to data inconsistency. You can address this issue by configuring the entries option for your mutable Object to define the allowed key names, reference structures to populate your keys, and assign specific structures to key names.
Structures#
A structure allows your team to select a predefined template to populate an Object input. We recommend using Structures for your default and Tabbed Objects.
This input type relies on structures. For more information about how to configure structures, please read our structures documentation.
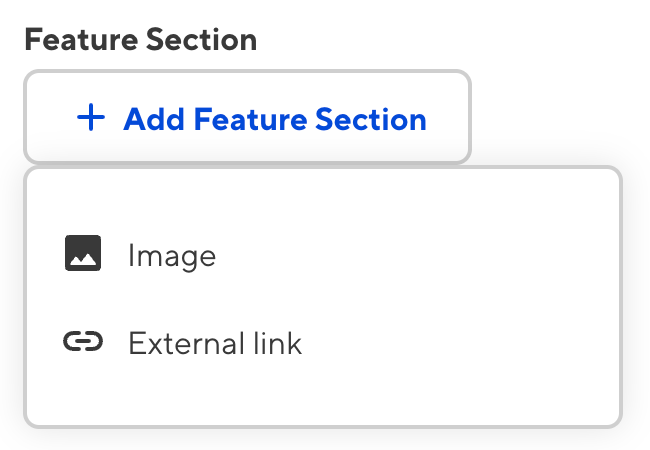
Object inputs with Structures appear similar to the default input. However, unlike the default Object input, you can easily add content to your Object using the + Add button — the text on this button will differ depending on the key name of your input. If you configure more that one Structure for you input, every option will appear in the + Add button dropdown.

Configuring a Structure for your Object avoids the input becoming misconfigured when empty. CloudCannon can repopulate the input if you delete the contents of the Object or create a new instance of that input.


You can configure a Structure for an Object input using the structures key. Define the structures key under options within your input key name. The value of the structures key can be a string or an object.
If you have defined your structures elsewhere under the _structures key, you can reference it by using the key name as the value (i.e., _structures.key_name).
_inputs:
feature_section:
type: object
options:
structures: _structures.gallery
This Object input is called feature_section.
The value of the type key determines the input type. This is an object input.
The structures option determines what should populate the input. In this case, it references the structure called gallery defined under _structures elsewhere in the configuration cascade.
{
"_inputs": {
"feature_section": {
"type": "object",
"options": {
"structures": "_structures.gallery"
}
}
}
}This Object input is called feature_section.
The value of the type key determines the input type. This is an object input.
The structures option determines what should populate the input. In this case, it references the structure called gallery defined under _structures elsewhere in the configuration cascade.
Alternatively, you create an Array called values to define your structures directly within your input configuration.
_inputs:
feature_section:
type: object
options:
structures:
values:
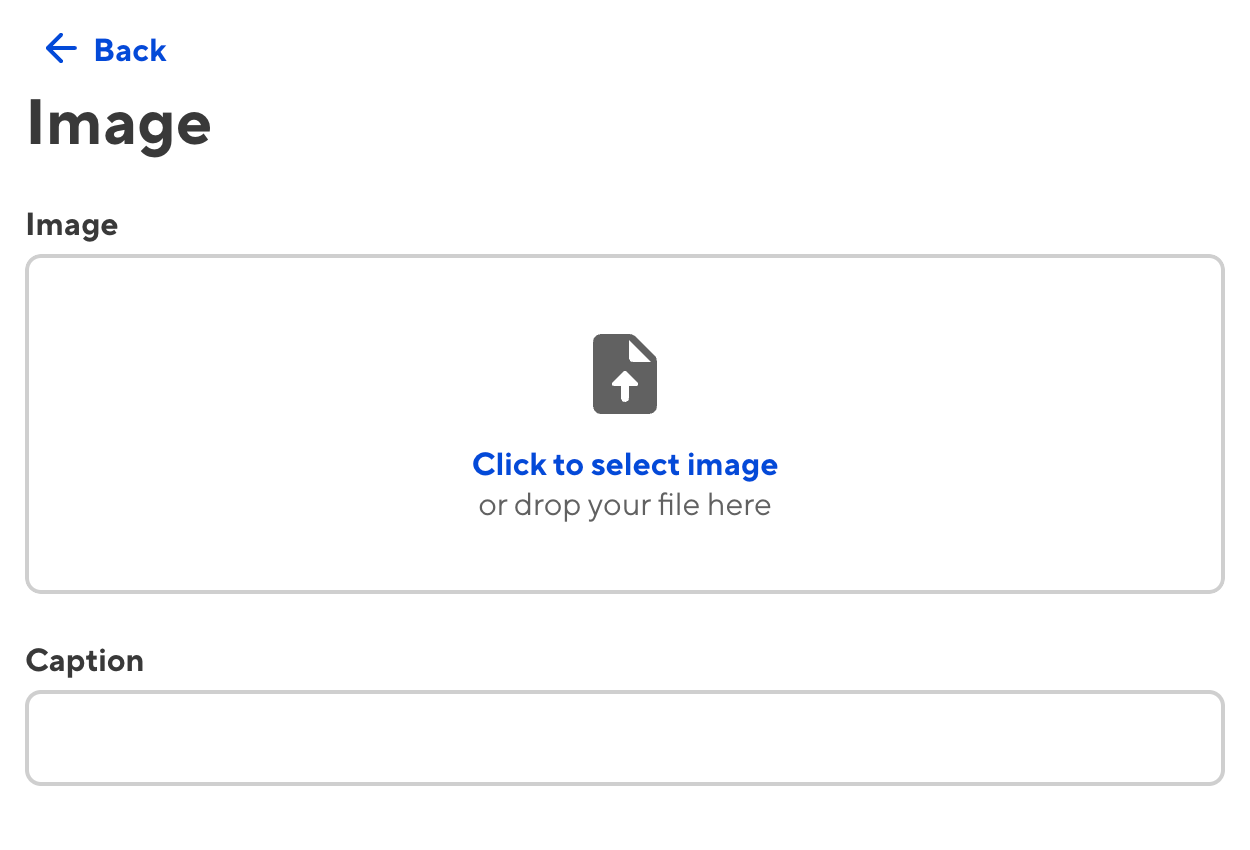
- label: Image
icon: image
value:
image:
caption:
- label: External link
icon: link
value:
url:
title:
This Object input is called feature_section.
The value of the type key determines the input type. This is an object input.
The structures option determines what should populate the input. In this case, it is an object containing the values Array. For more information about how to configure structures, please read our structures documentation.
{
"_inputs": {
"feature_section": {
"type": "object",
"options": {
"structures": {
"values": [
{
"label": "Image",
"icon": "image",
"value": {
"image": null,
"caption": null
}
},
{
"label": "External link",
"icon": "link",
"value": {
"url": null,
"title": null
}
}
]
}
}
}
}
}This Object input is called feature_section.
The value of the type key determines the input type. This is an object input.
The structures option determines what should populate the input. In this case, it is an object containing the values Array. For more information about how to configure structures, please read our structures documentation.
Options#
You can configure Object inputs using the options key under your input key, inside of _inputs.
_inputs:
homepage_feature:
type: object
options:
subtype: object
structures: _structures.feature_template
groups:
- heading: SEO
comment: Values for search engines to read
inputs:
- title
- description
- image
place_groups_below: false
preview:
text: Homepage Feature Image
subtext: Edit the main image in the header of the homepage.
icon: photo_library
image:
- key: image
empty_type: string
{
"_inputs": {
"homepage_feature": {
"type": "object",
"options": {
"subtype": "object",
"structures": "_structures.feature_template",
"groups": [
{
"heading": "SEO",
"comment": "Values for search engines to read",
"inputs": [
"title",
"description",
"image"
]
}
],
"place_groups_below": false,
"preview": {
"text": "Homepage Feature Image",
"subtext": "Edit the main image in the header of the homepage.",
"icon": "photo_library",
"image": [
{
"key": "image"
}
]
},
"empty_type": "string"
}
}
}
}Object inputs have the following options available:
This key determines the appearance and function of the input. Defaults to object.
Value must be one of the following:
object— clicking on the Object card will open the second scope containing all nested inputs.mutable— all nested inputs appear on the top scope with controls to add, delete, clone, rename, or remove inputs from within the Object.tabbed— all nested objects appear as tabs in the top scope.
This key determines which predefined templates to use for populating the Object Input. When configured, team members can select a structure to populate the Object with input/input groups. This key has no default.
If configured as an object, CloudCannon will use the values directly.
If configured as a string, CloudCannon will use the matching structures value defined under _structures in the configuration cascade.
This key looks similar to entries.structures. However, the structures key applies to the Object input itself, while entries.structures applies to the entries within the object.
This key allows you to group nested inputs within the Object Input together without changing the data structure. The following nested keys are available:
headingcommentcollapsedinputsdocumentation
Each group should be a new item in the array. Ungrouped inputs appear below groups by default.
This key does not apply to Structured or Mutable Object Inputs.
This key determines the title text displayed at the top of the group. This text is visible whether a group is expanded or collapsed.
This key determines the subtitle text displayed at the top of the group. This text is visible whether a group is expanded or collapsed.
This key determines whether a group is collapsed by default. Defaults to false.
This key determines the inputs included in this group. These key names must match a key within the Object Input. Defaults to [].
This key enables you to add a custom link below the heading of the group. The following nested keys are available:
url— determines thehrefvalue of the link (String). This field is required.text— determines the visible text used in the link (String). Defaults toDocumentation.icon— determines the icon displayed next to the link. Must be a Material Icon name. Defaults toauto_stories.
This key determines whether ungrouped inputs appear below groups or above groups. Defaults to false. Has no affect if groups is not configured.
This key enables you to define the appearance of the input in the Data Editor or sidebar of the Visual or Content Editor. The following nested keys are available:
textsubtexticonimage
If the Object Input uses structures, CloudCannon will use the preview key from the structure instead.
For more information about previews, please read our documentation on configuring card previews.
Object inputs now support the new preview option. Read our migration guide if you are still using the old options: text_key, subtext_key, image_key and icon.
This key determines the title text displayed on a default Object Input card. This key has no default, and falls back to the first nested value found (prioritizing text-based values).
If set to false, no text is displayed.
This key determines the subtitle text displayed on a default Object Input card. This key has no default, and falls back to listing the label of each nested input. subtext is hidden if text and subtext are the same. If there is no text, subtext will appear in the place of text.
If set to false, no text is displayed.
This key determines the icon displayed on a default Object Input card. The value must match a name from the Material Icons list. Defaults checking the icon key, then falls back to the notes icon.
If set to false, no icon is displayed.
If image is defined, the image replace icon when loaded successfully.
This key determines the image displayed on a default Object Input card. This key has no default, and falls back to thumbnail_image, thumbnail_image_path, image, and image_path in that order. If no image is found, icon is displayed instead.
If set to false, no image is displayed.
This key determines how CloudCannon handles an empty value. This key does not apply to existing empty values.
Value must be one of the following:
string- an empty value for this input will be stored as "".null- an empty value for this input will be stored as a null value (default). This does not apply to TOML files.
If the input is a mutable Object, the following options are also available:
_inputs:
example:
type: object
options:
subtype: mutable
entries:
allowed_keys:
- image
- link
- link_or_image
structures:
values:
- id: image_template
label: Image
icon: image
value:
image:
caption:
- id: link_template
label: External link
icon: link
value:
url:
title:
assigned_structures:
link:
- link_template
image:
- image_template
link_or_image:
- image_template
- link_template
comment: Select a key name.
documentation:
url: https://cloudcannon.com/documentation/articles/object-inputs/
text: Documentation
icon: help
allow_label_formatting: true
{
"_inputs": {
"example": {
"type": "object",
"options": {
"subtype": "mutable",
"entries": {
"allowed_keys": [
"image",
"link",
"link_or_image"
],
"structures": {
"values": [
{
"id": "image_template",
"label": "Image",
"icon": "image",
"value": {
"image": null,
"caption": null
}
},
{
"id": "link_template",
"label": "External link",
"icon": "link",
"value": {
"url": null,
"title": null
}
}
]
},
"assigned_structures": {
"link": [
"link_template"
],
"image": [
"image_template"
],
"link_or_image": [
"image_template",
"link_template"
]
},
"comment": "Select a key name.",
"documentation": {
"url": "https://cloudcannon.com/documentation/articles/object-inputs/",
"text": "Documentation",
"icon": "help"
}
},
"allow_label_formatting": true
}
}
}
}This key enables you to define the appearance and function of entries in a mutable object. The following nested keys are available:
allowed_keysstructuresassigned_structurescommentdocumentation
Available for Mutable Objects only.
This key defines a limited set of key names for nested keys within your Object Input. This affects entries when adding or renaming nested keys. Defaults to [].
Available for Mutable Objects only.
This key determines which predefined templates to use for populating entries nested in the Object Input. When configured, team members can select a structure to populate the Object with input/input groups. This key has no default.
If configured as an object, CloudCannon will use the values directly.
If configured as a string, CloudCannon will use the matching structures value defined under _structures in the configuration cascade.
Available for Mutable Objects only.
This key looks similar to structures. However, the structures key applies to the Object input itself, while entries.structures applies to the entries within the object.
This key enables you to assign structures to specific key names for entries in the Object Input. When selecting an entry key name, CloudCannon will prompt to to choose one of the assigned structures for that allowed key. Structure values are referred to by their id.
Available for Mutable Objects only.
This key determines the subtitle text above the key input. This key has no default, and supports a limited selection of Markdown formatting in value text: links, bold, italic, subscript, superscript, inline code elements are allowed.
Available for Mutable Objects only.
This key enables you to add a custom link above the key input. The following nested keys are available:
url- determines thehrefvalue of the link (String). This field is required.text- determines the visible text used in the link (String). Defaults toDocumentation.icon- determines the icon displayed next to the link. Must be a Material Icon name. Defaults toauto_stories.
Available for Mutable Objects only.
This key determines whether labels on mutable object entries are formatted. Defaults to false.
Available for Mutable Objects only.
Unconfigured Object inputs#
In some cases, CloudCannon can still detect an Object input even if you have not configured it.
CloudCannon will interpret any unconfigured input with nested keys as an Object input. You cannot create structured or mutable Object inputs without configuration.
company_photo:
image:
date:
description:
This behavior is convenient if you have simple inputs or do not want to configure inputs. It is also beneficial for new websites on CloudCannon where you have yet to create any CloudCannon-specific configuration.
We recommend configuring your inputs for greater control over their functionality and appearance.