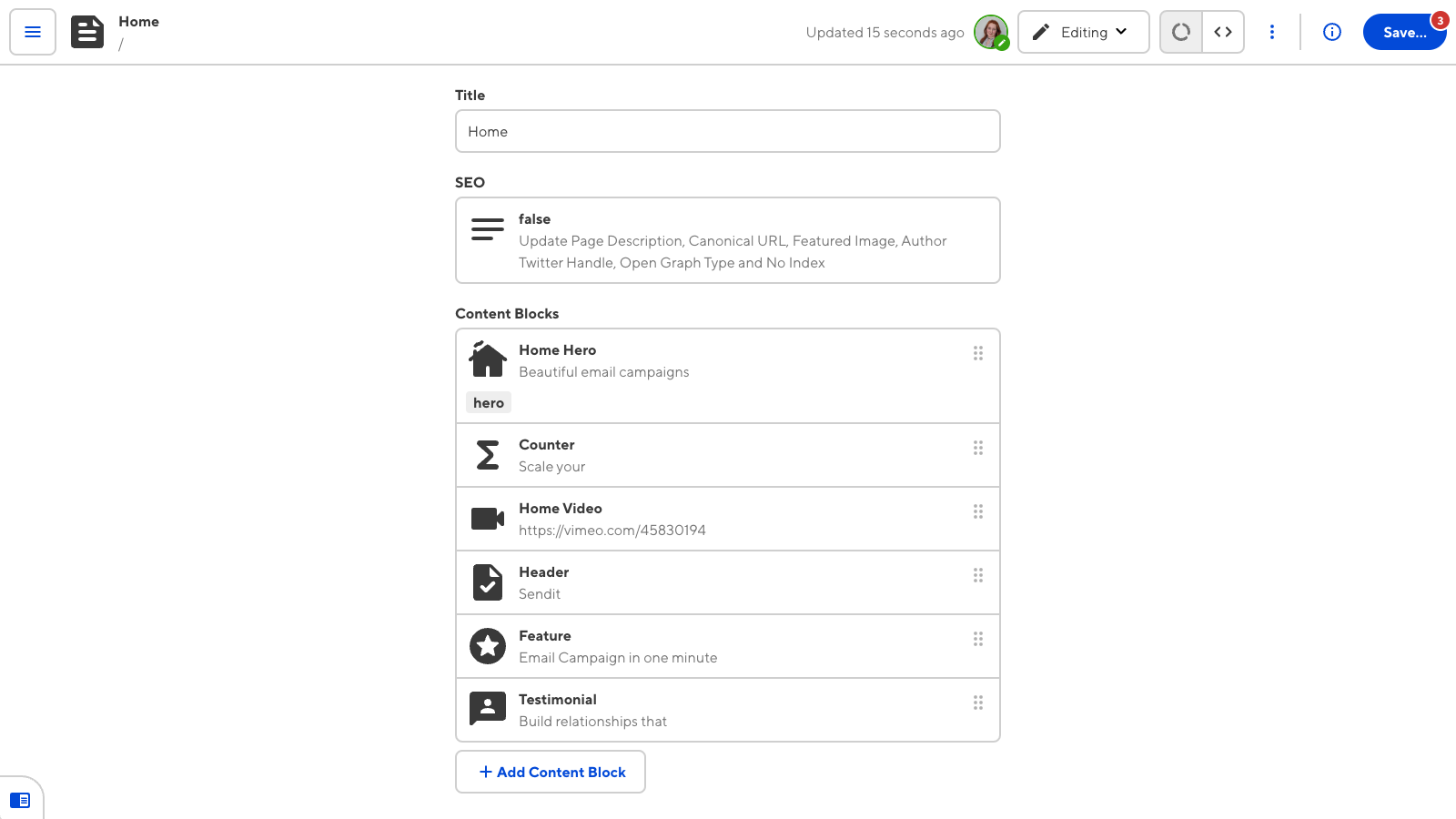
The Data Editor offers a simple way to manage structured data files and the front matter of markup files. The Data Editor is most useful for YAML, TOML, JSON, CSV, and TSV file types, and Markdown or MDX files with front matter.
This editing interface also doubles as the sidebar and data panels in the Visual and Content Editors.

Depending on your SSG and site configuration, you may not have access to the Data Editor for all files. An editing interface may not be available because:
- The file you want to open does not contain structured data (e.g., Markdown or MDX files with no front matter).
- A developer on your team has specified which editing interfaces are enabled for a particular collection or schema.
What is front matter?
Front matter is structured data that precedes the main content in a markup file (e.g., a Markdown or MDX file).
Front matter data contains information about the file. This information can range from simple data like file title and author to SEO information to custom variables created by you or your team. Front matter is useful for providing context to your file's content.
For most SSGs, front matter is stored at the top of a file between two sets of triple-dash characters (---), although this can vary.
Data Editor features#
The Data Editor is a simple interface for editing the values of your structured data through inputs. Each input in the Data Editor corresponds to a key in your front matter or data file, providing an editing interface for those values.
For example, you could use the Data Editor to edit:
- Array inputs in your site navigation file, updating the URLs of the pages you want to list.
- Image inputs in the front matter of your blog post, updating the thumbnail image.
For more information about the types of inputs available in CloudCannon, read our documentation on inputs.
By default, you cannot add or delete inputs in the Data Editor. You can configure this functionality using mutable objects.
For more information about the Editing interface navigation and the Context Menu at the top of the Data Editor, read our documentation on editing your files.
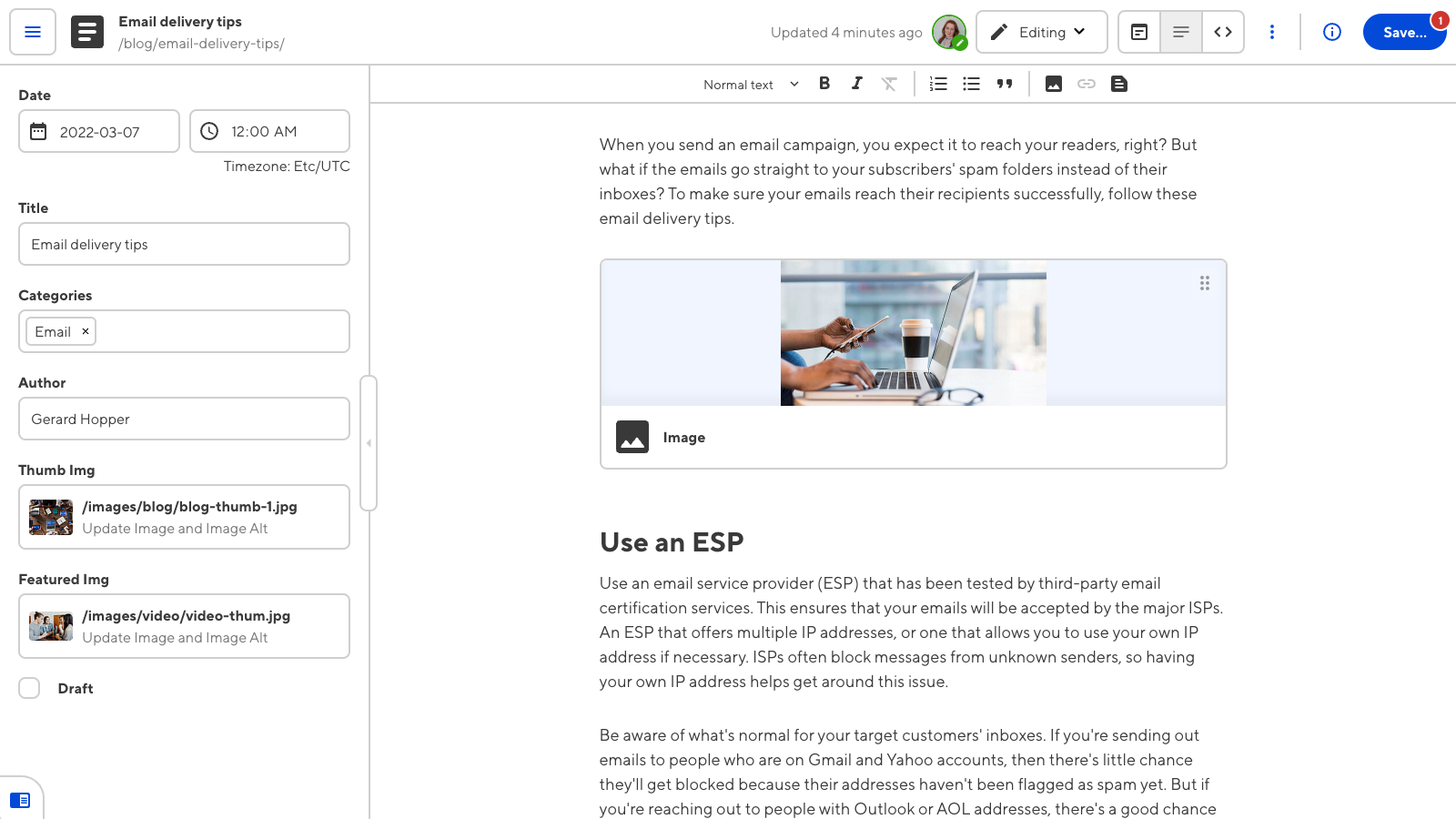
The sidebar in the Visual or Content Editor

You can edit the front matter and content of markup files in the same editing interface using the Visual or Content Editor. Data from the front matter of your file will appear in the editor sidebar. The sidebar is the same interface as the Data Editor, just smaller.
You can open or close the sidebar using the arrow button on the right of the panel.
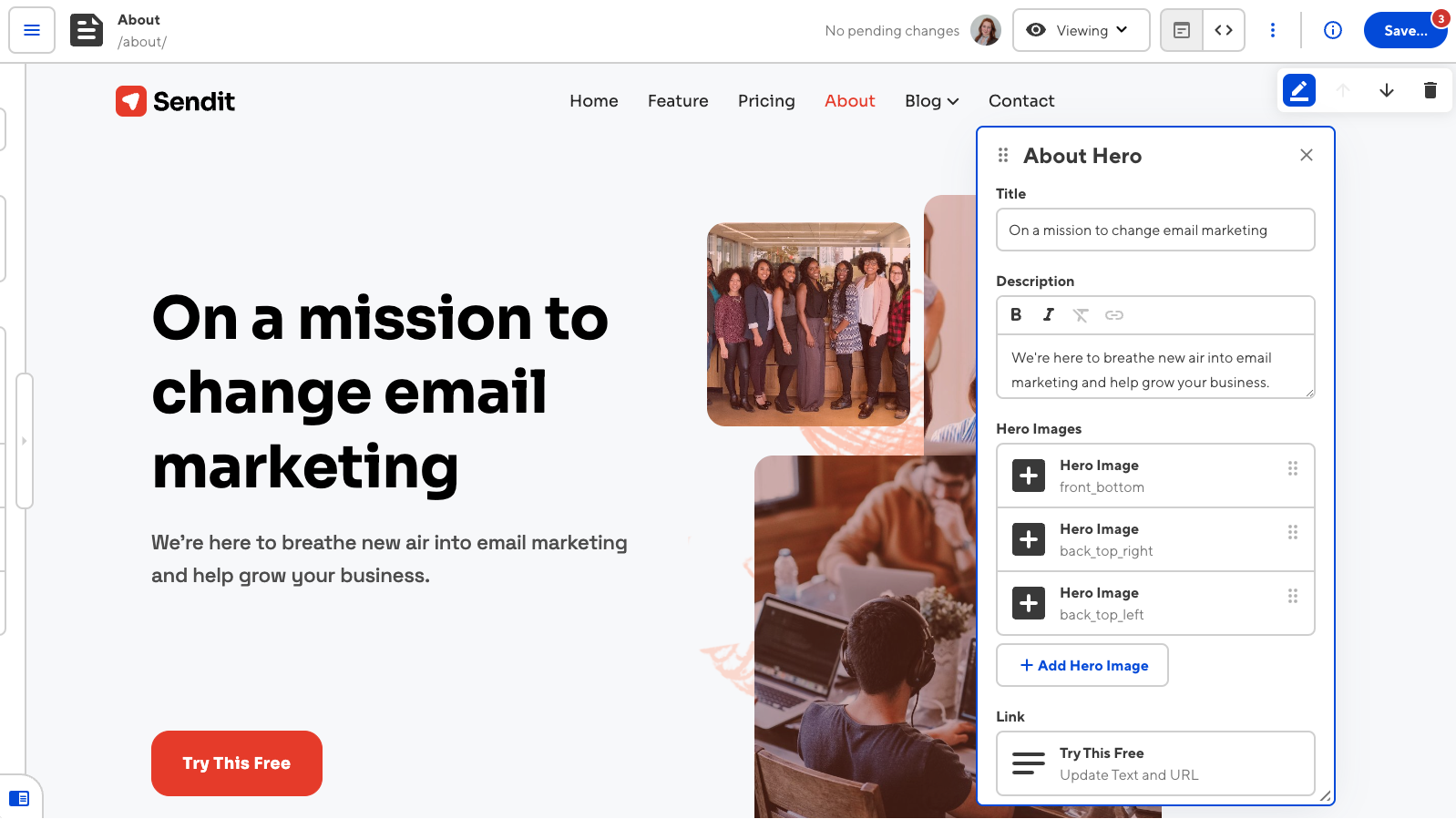
Data panels in the Visual or Content Editor

Data panels appear in the Visual and Content Editors.
In the Visual Editor, you can edit page components using the data panels if you have visual data bindings and previews configured. You can see your changes as you edit. CloudCannon will update the page in the Visual Editor each time you alter the input values in a data panel.
In the Content Editor, you can edit images and links using their data panels. The image data panel contains fields for alternate and title text, while the link data panel has fields for title and other attributes.
You can move the data panel around the screen by clicking and dragging the panel header.