A Text input is an editing interface for plain text content. You can use this input in the Data Editor, Content Editor, or Visual Editor to edit structured data in data files or front matter.
There are three types of Text input:
- Text
- Textarea
Are you looking for What is a Rich Text input?
Text and Rich Text inputs are similar, except Rich Text inputs are designed for markup text content and contain a WYSIWYG toolbar.
Text input types#
Text#
The Text input provides a simple editing interface for plain text.
You can edit the value of an Text input by typing in the text area.

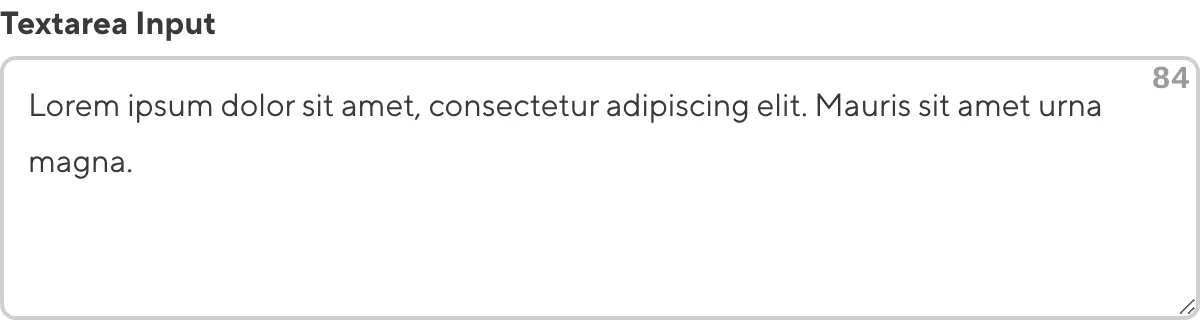
Textarea#
The Textarea input provides an editing interface for plain text.
You can edit the value of an Textarea input by typing in the text area, and new lines with the Enter key, and resize the text area.

Email#
The Email input provides an editing interface for plain text with an email icon for context.
You can edit the value of an Email input by typing in the text area.

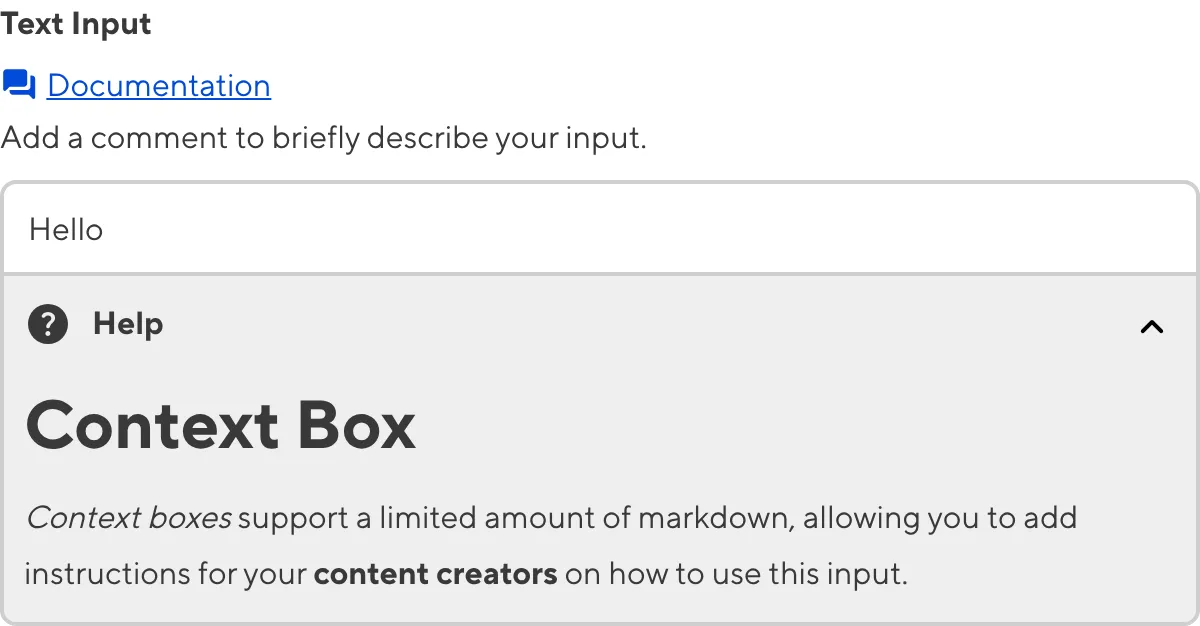
Text input appearance and behavior#
You can customize the label, comment, documentation link, and context box for all inputs regardless of type.

Depending on how your developer configured the input, your Textarea input may have a character counter in the top right of the text area.

Input validation#
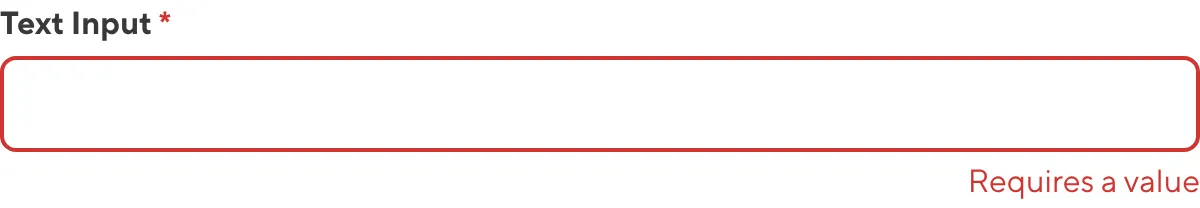
Your Text input may have input validation, which requires the input value to meet predefined criteria before you can save your changes. CloudCannon will warn you if your input value is invalid and provide directions on how to fix it.
CloudCannon will show a red * next to the name of your Text input if a value is required.

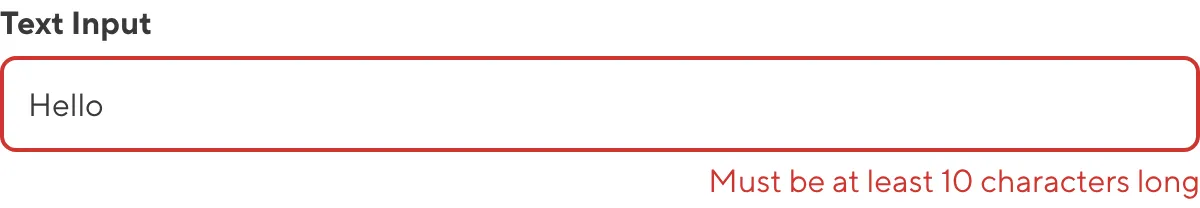
If you enter a value under the minimum or over the maximum character count, CloudCannon will display an error message in red text under the input field.

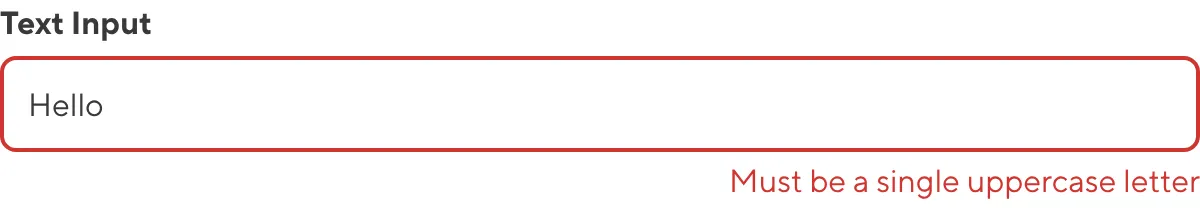
If your developer has configured a pattern for your input value, CloudCannon will warn you when the value does not match the pattern. CloudCannon will show any error messages underneath the text area in red.

For more information on configuration options, valid input values, and unconfigured input behavior, please read our developer documentation on configuring a Text input .
Misconfigured Text inputs#
You will see an orange warning box if your Text input is misconfigured.

Text inputs are misconfigured if:
- The value is not a string.
For more information on how to fix a misconfigured Text input, please read our developer documentation on configuring a Text input.