As of October 2024, this documentation is only applicable to Sites using Unified Configuration. For Sites that have not migrated to Unified Configuration, please read the documentation on our non-unified documentation website.
After syncing your Site files, creating your CloudCannon configuration file should be the first thing you do. CloudCannon will prompt you to create a configuration file if you have yet to do so or you accidentally delete it from your files. A wand icon will appear next to Status in your Site Navigation.

The Site Navigation popup may not appear if you have the Disable setup prompts flag enabled. For more information, please read our documentation on Flags.
At minimum, your CloudCannon configuration file should define your SSG, Source, and Collections. When you create a new configuration file, CloudCannon will use the information found in your Site files to suggest values for these options.
To create your CloudCannon configuration file:
- Click the Return to setup button in your Site Navigation to open the Status page.
- Click the Generate a configuration file button.
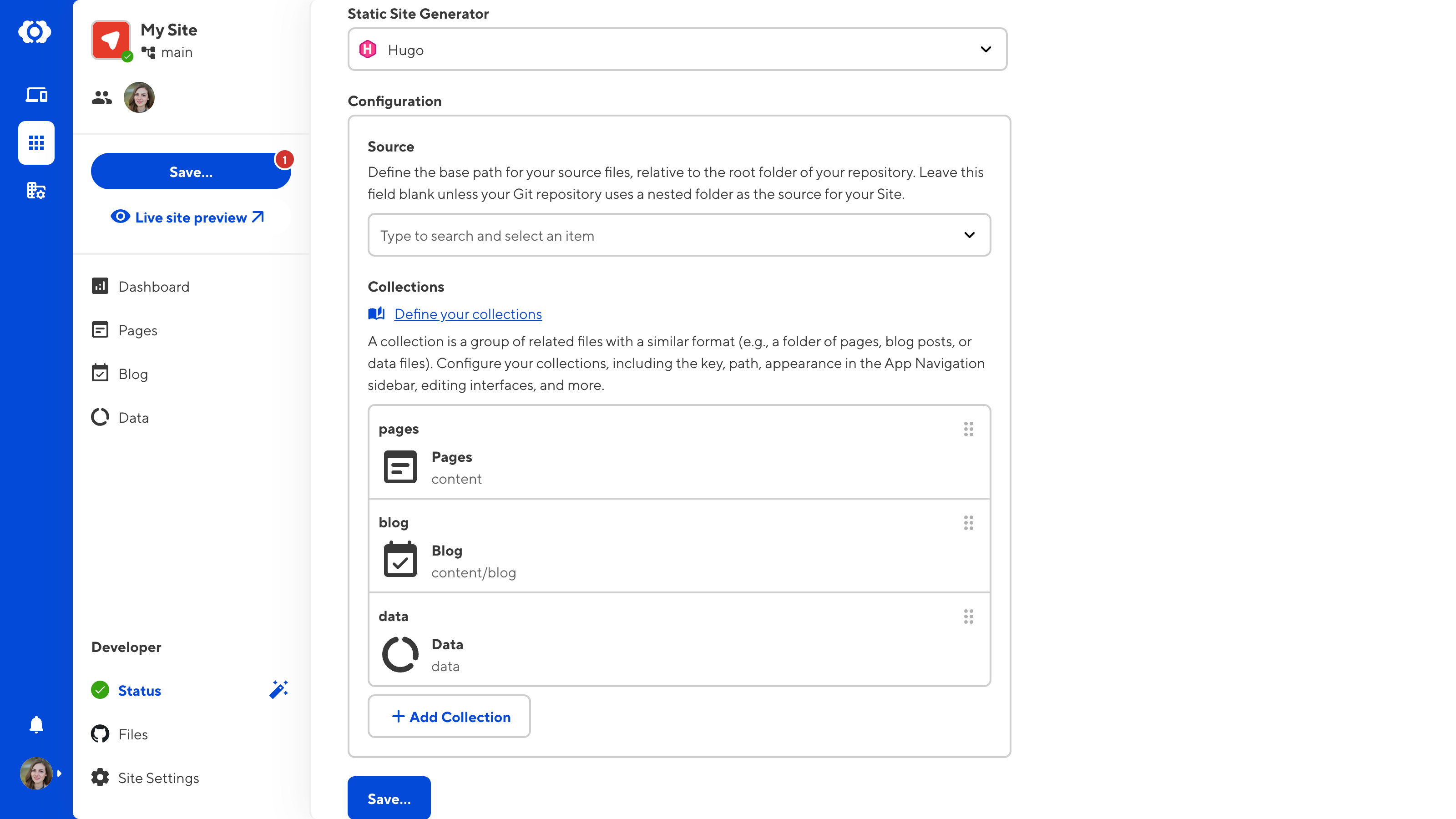
- CloudCannon will generate a configuration file with the minimum set of configurations.
- Select which SSG your Site uses with the Static Site Generator dropdown. If your SSG is not present in the dropdown, select Custom.
- Use the Source dropdown to define your source path. If this is the root of your repository, you can leave this field empty. However, if your Git repository uses a nested folder as the source for your Site, you must select the correct base path.
- Review the Collections suggested by CloudCannon in the Collections array. You can reorder, rename, add, delete, and clone each collection using the Context menu in the top right of each Collection card.
- Once you are happy with your configuration file, click the Save button and confirm your changes in the Review changes modal.
CloudCannon will commit your configuration file to the root level of your Git repository.

If you update your SSG or source path, CloudCannon will prompt you to regenerate your configuration file. These values are the foundation of your configuration file and affect many areas of your Site, including collection configuration.
We recommend regenerating your configuration file before you move on to customizing your collection configuration.
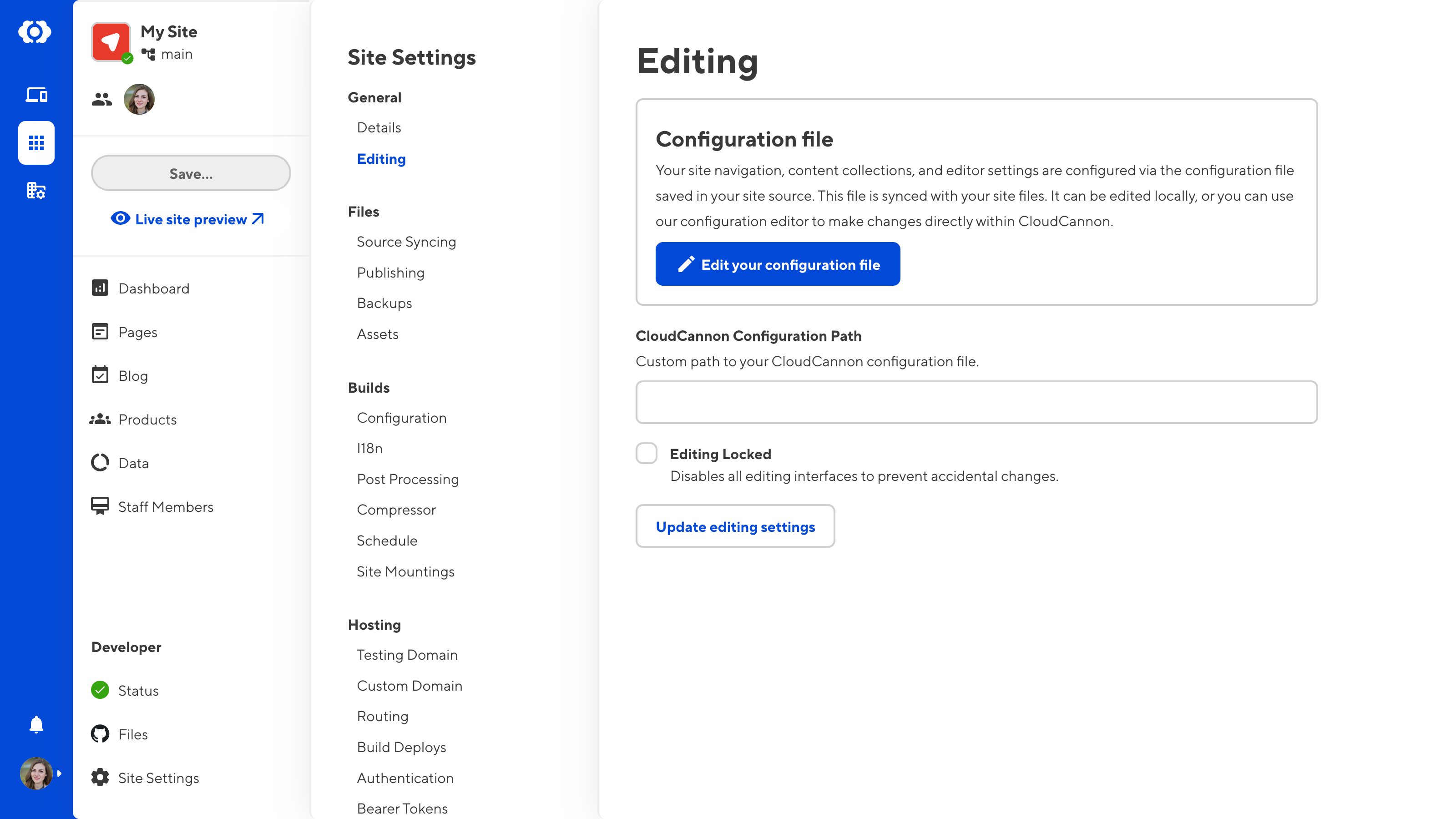
You can open your CloudCannon configuration file in the Data Editor or the Source Editor. To open your CloudCannon configuration file, navigate to the Editing page under Site Settings and click the Edit your configuration file button.

For more information about options you can configure at the root level of your CloudCannon configuration file, please read our reference documentation for your configuration file.