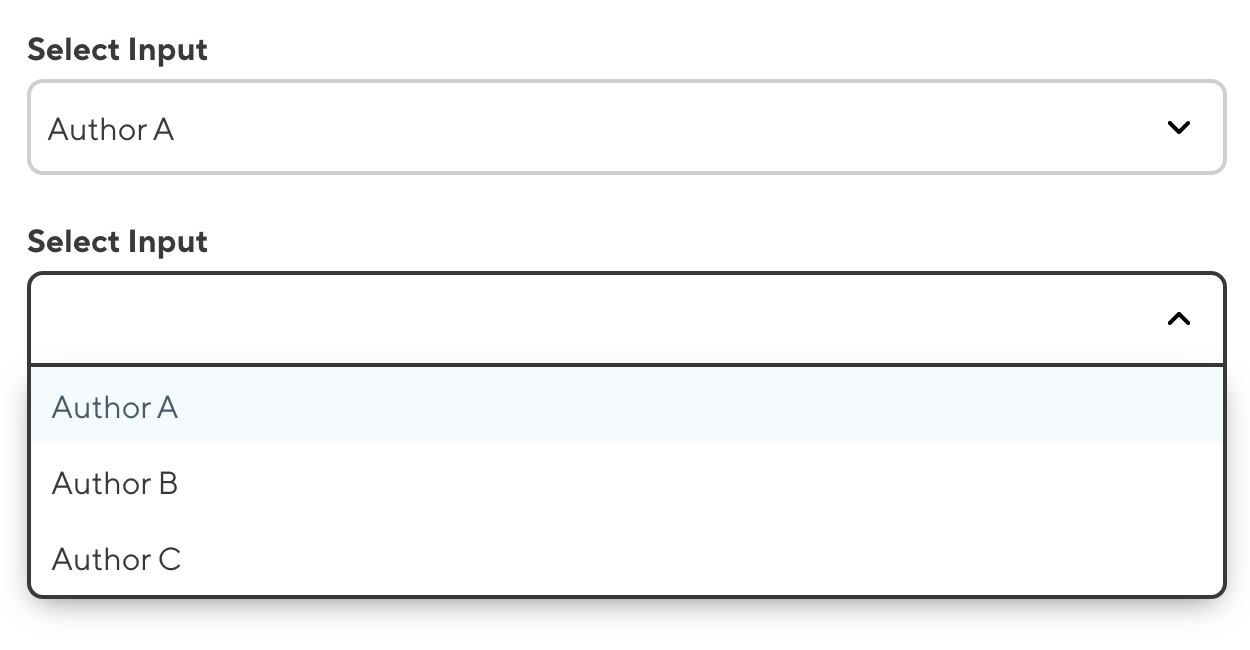
Select inputs are editing interfaces for selecting values from predefined lists. By configuring your inputs, you can customize the appearance and functionality for a better editing experience.

For a complete list of configuration keys available for inputs please read our inputs reference documentation.
All Select and Multiselect inputs must have a predefined list of value options from which to select. There are three ways to populate the list of options:
- Fixed data sets
- Collection items
- Data files
Fixed data sets#
A fixed data set is an array of predefined value options for your Select or Multiselect input, defined in the same place you configure your input. Fixed data sets are best suited to inputs with values that do not change often.
There are two ways to define a fixed data set: within the input configuration using the options.values key or anywhere in the configuration cascade using the _select_data key.
To define the fixed data set within your input configuration, add your array of value options within the values key in the input options.
_inputs:
pets:
type: multichoice
options:
values:
- Dog
- Cat
- Rabbit
This Multichoice input is called pets.
You can configure a fixed data set directly inside your input under the options.values key. This fixed data set contains the options "Dog", "Cat", and "Rabbit".
{
"_inputs": {
"pets": {
"type": "multichoice",
"options": {
"values": [
"Dog",
"Cat",
"Rabbit"
]
}
}
}
}This Multichoice input is called pets.
You can configure a fixed data set directly inside your input under the options.values key. This fixed data set contains the options "Dog", "Cat", and "Rabbit".
To define your fixed data set elsewhere in the configuration cascade, create a nested key and array of value options within _select_data.
_select_data:
animals:
- Dog
- Cat
- Rabbit
You can configure a fixed data set anywhere in the configuration cascade using the _select_data key.
The fixed data set called animals contains the options "Dog", "Cat", and "Rabbit".
{
"_select_data": {
"animals": [
"Dog",
"Cat",
"Rabbit"
]
}
}You can configure a fixed data set anywhere in the configuration cascade using the _select_data key.
The fixed data set called animals contains the options "Dog", "Cat", and "Rabbit".
Using the values key in the input options, you can reference a fixed data set defined elsewhere in the configuration cascade. Use the value _select_data.key_name, replacing key_name with the key name of your data set.
_inputs:
pets:
type: multichoice
options:
values: _select_data.animals
This Multichoice input is called pets.
You can reference a fixed data set configured elsewhere in the configuration cascade using the options.values key. This input references a fixed data set called animals.
{
"_inputs": {
"pets": {
"type": "multichoice",
"options": {
"values": "_select_data.animals"
}
}
}
}This Multichoice input is called pets.
You can reference a fixed data set configured elsewhere in the configuration cascade using the options.values key. This input references a fixed data set called animals.
Collections#
A Collection is a single folder of files with a similar format. You can find your Collections in the Site Navigation sidebar. Using a Collection to populate your value options is useful when you want to reference pages or other content files created by team members (e.g., blogs, staff pages, or products).
You can reference a Collection for your Select or Multiselect input using the values key in the input options. Use the value collections.key_name, replacing key_name with the key name of your Collections.
_inputs:
product_carousel:
type: multiselect
options:
values: collections.products
This Multiselect input is called product_carousel.
This input references a Collection called products.
{
"_inputs": {
"product_carousel": {
"type": "multiselect",
"options": {
"values": "collections.products"
}
}
}
}This Multiselect input is called product_carousel.
This input references a Collection called products.
You must have configured your Collections for this configuration to work.
Data files#
A data file stores structured data. You can populate your input using a dedicated data file, which you can open and edit this file using the CloudCannon File Browser. Using a data file to populate your value options is useful when you want your team members to be able to edit the available options easily.
Your Site may encounter issues if a team member removes an option from your data file that is in use by an input.
Data files must contain arrays of strings or objects. The Select or Multiselect input will use the strings if the data file contains an array, and the key names if it contains objects.
- Blue
- Green
- Red
You can reference a data file for your Select or Multiselect input using the values key in the input options. Use the value data.key_name, replacing key_name with the key name of your data file.
_inputs:
block_theme_color:
type: select
options:
values: data.theme_colors
This Select input is called block_theme_color.
This input references a data file called theme_colors.
{
"_inputs": {
"block_theme_color": {
"type": "select",
"options": {
"values": "data.theme_colors"
}
}
}
}This Select input is called block_theme_color.
This input references a data file called theme_colors.
You must have defined your Data for this configuration to work.
Filters#
A filter allows you to limit the available values for a Select or Multiselect input to a subset of possible values. Filters are available for any string value of options.values including fixed data sets defined under _select_data, Collections, or data files.
Filters use structured data keys to determine the correct subset of values. Let's walk through a few examples.
In our first example, we want to create two inputs populated by different subsets of the same fixed data set. We have the following fixed data set containing important information for our Site:
_select_data:
food:
- name: apple
color: red
- name: banana
color: yellow
- name: pineapple
color: yellow
We have defined our fixed data set under the _select_data key in our CloudCannon configuration file.
{
"_select_data": {
"food": [
{
"name": "apple",
"color": "red"
},
{
"name": "banana",
"color": "yellow"
},
{
"name": "pineapple",
"color": "yellow"
}
]
}
}We have defined our fixed data set under the _select_data key in our CloudCannon configuration file.
We want to configure:
- A Multiselect input populated by all the entries in the
foodarray and uses thenamekey in the input search bar to identify each entry. - A Choice input populated by a subset of the
foodarray where the structured data keycolorhas a value ofyellowand uses thenamekey on the buttons to identify each entry.
We can configure the following filter on our input values:
_inputs:
food:
type: multiselect
options:
values: _select_data.food[*].name
yellow_food:
type: choice
options:
values: _select_data.food[?(@.color == 'yellow')].name
The [*] filter allows CloudCannon to use all items in the food fixed data set as values for the Mutiselect input food. By adding .name to the end of our value, we can specify that CloudCannon should use the name key to populate the input.
The [?(@.color == 'yellow')] filter instructs CloudCannon to only use items in the food fixed data set where the color structured data key is equal to yellow as values for the Choice input yellow_food. By adding .name to the end of our value, we can specify that CloudCannon should use the name key to populate the input.
{
"_inputs": {
"food": {
"type": "multiselect",
"options": {
"values": "_select_data.food[*].name"
}
},
"yellow_food": {
"type": "choice",
"options": {
"values": "_select_data.food[?(@.color == 'yellow')].name"
}
}
}
}The [*] filter allows CloudCannon to use all items in the food fixed data set as values for the Mutiselect input food. By adding .name to the end of our value, we can specify that CloudCannon should use the name key to populate the input.
The [?(@.color == 'yellow')] filter instructs CloudCannon to only use items in the food fixed data set where the color structured data key is equal to yellow as values for the Choice input yellow_food. By adding .name to the end of our value, we can specify that CloudCannon should use the name key to populate the input.
In our second example, we want to create a Multiselect input populated with the files in our posts Collection as value options. More specifically, we only want files where the structured data key author has a value of Heather. We can configure the following filter on our input values:
_inputs:
heathers_posts:
type: multiselect
label: Heather's Posts
options:
values: collections.posts[?(@.author == 'Heather')]
The [?(@.author == 'Heather')] filter instructs CloudCannon to only use items in the posts Collection where the author structured data key is equal to Heather as values for the Mutiselect input heathers_posts.
{
"_inputs": {
"heathers_posts": {
"type": "multiselect",
"label": "Heather's Posts",
"options": {
"values": "collections.posts[?(@.author == 'Heather')]"
}
}
}
}The [?(@.author == 'Heather')] filter instructs CloudCannon to only use items in the posts Collection where the author structured data key is equal to Heather as values for the Mutiselect input heathers_posts.
In our third example, we want to use data from a data file in multiple inputs. We have the following data file containing important information for our Site:
animals:
- Cat
- Dog
- Bird
plants:
- Tree
- Vine
- Shrub
We want to configure a Select input populated by the data in example_data_file.yml. More specifically, we only want values from the animals array within that data file. We can configure the following filter on our input values:
data_config:
example_data:
path: data/example_data_file.yml
_inputs:
pets:
type: select
options:
values: data.example_data.animals
In order for CloudCannon to use data from a dedicated data file, you must define the file path. For more information, please read our documentation on defining your data.
By adding .animals to the end of our value, we can specify that CloudCannon should only use data from the animals array to populate the input.
{
"data_config": {
"example_data": {
"path": "data/example_data_file.yml"
}
},
"_inputs": {
"pets": {
"type": "select",
"options": {
"values": "data.example_data.animals"
}
}
}
}In order for CloudCannon to use data from a dedicated data file, you must define the file path. For more information, please read our documentation on defining your data.
By adding .animals to the end of our value, we can specify that CloudCannon should only use data from the animals array to populate the input.