In CloudCannon, you can configure structures under the key called _structures.
You can configure _structures at any level of the configuration cascade. Global structures, which you can reference from any array or object input on your site, are configured in your global configuration file. For more information about how to define structures at other levels of the configuration cascade, read our reference documentation on structures in the configuration cascade.
Let’s create a structure in the global configuration file.
Currently, you cannot configure the values for your structures in the Configuration GUI.
To create a structure:
- Navigate to your global configuration file and open it in the Source Editor.
- Identify the
_structureskey, or create one. - Add your structure within the
_structureskey. - Save your changes to the global configuration file.
Here is an example of a basic structure:
_structures:
example:
values:
- value:
name:
description:
image:
The _structures key contains all the structures defined at a given level of the configuration cascade.
The key name of your structure. In this code, we have called our structure example. You can name your structure anything you want.
The example.values key can contain an array of structures. We will cover multiple structures stored under a single key later in this article.
This is the first structure in the group named example. Each structure must contain a value key defining what fields should populate new items of this type. This structure contains fields for name, description, and image. For more information on keys available for structure configuration, please read our reference documentation for structures.
{
"_structures": {
"example": {
"values": [
{
"value": {
"name": null,
"description": null,
"image": null
}
}
]
}
}
}The _structures key contains all the structures defined at a given level of the configuration cascade.
The key name of your structure. In this code, we have called our structure example. You can name your structure anything you want.
The example.values key can contain an array of structures. We will cover multiple structures stored under a single key later in this article.
This is the first structure in the group named example. Each structure must contain a value key defining what fields should populate new items of this type. This structure contains fields for name, description, and image. For more information on keys available for structure configuration, please read our reference documentation for structures.
In the above code, we have created a simple structure under the key example. This structure contains the fields for name, description, and image. This structure can be referenced in any array or object input.
In this example, the inputs called “name”, “description”, and “image” should also be configured somewhere in the configuration cascade. For more information, read our documentation on inputs.
Reference a structure in an array or object input#
We can reference a structure in any number of array or object inputs. The benefits of referencing the same structure in many inputs are:
- It allows you to maintain consistency and reduce repetition across your site.
- There is no need to rename your existing inputs or structures.
- When you want to update a structure, you only need to do so in one place.
To reference a structure in an input:
- Navigate to your global configuration file and open it in the Source Editor.
- Identify the
_inputskey and the input you want to reference the structure from, or create them. - Reference your structure using the
options.structureskey within your array or object input. - Save your changes to the global configuration file.
Here is an example of an array input referencing a structure:
_inputs:
array_one:
type: array
options:
structures: _structures.example
The _inputs key contains all the inputs defined at a given level of the configuration cascade.
The key name of your array or object input. In this code, we have called our input array_one.
The options key contains configuration options for this input. For more information on configuring your inputs, read our documentation on Array inputs.
The options.structures key is set to _structures.example, referencing the structure named “example”.
{
"_inputs": {
"array_one": {
"type": "array",
"options": {
"structures": "_structures.example"
}
}
}
}The _inputs key contains all the inputs defined at a given level of the configuration cascade.
The key name of your array or object input. In this code, we have called our input array_one.
The options key contains configuration options for this input. For more information on configuring your inputs, read our documentation on Array inputs.
The options.structures key is set to _structures.example, referencing the structure named “example”.
Once you save the global configuration file, clicking the + Add button below the array will add an item with the same fields as your structure.

Let’s go over an example.
We want to create a single structure for storing links. The “links” structure will contain fields for url, logo, and text. Every time a team member adds a new item to an array that references the structure links, the structure will populate the new item with the fields for url, logo, and text.
In this example, there are two arrays which we want to add links to. The first array input is called header_social_media, and lists all the social media platforms we want to link to from our website header. The second array input is called footer_affliate_links, and lists our affiliate links in the website footer.
Here is an example of how we might create the structure for links and reference it in the input configuration for header_social_media and footer_affliate_links:
_inputs:
header_social_media:
type: array
options:
structures: _structures.links
footer_affliate_links:
type: array
options:
structures: _structures.links
_structures:
links:
values:
- value:
url:
logo:
text:
The _inputs key containing our two arrays.
The key for the array header_social_media.
The options.structures key is set to _structures.links.
The key for the array footer_affliate_links.
As with #3, the options.structures key is set to _structures.links.
The _structures key contains all the structures defined at a given level of the configuration cascade.
The key name for our structure group is links.
The structure within links. This structure contains fields for url, logo, and text.
{
"_inputs": {
"header_social_media": {
"type": "array",
"options": {
"structures": "_structures.links"
}
},
"footer_affliate_links": {
"type": "array",
"options": {
"structures": "_structures.links"
}
}
},
"_structures": {
"links": {
"values": [
{
"value": {
"url": null,
"logo": null,
"text": null
}
}
]
}
}
}The _inputs key containing our two arrays.
The key for the array header_social_media.
The options.structures key is set to _structures.links.
The key for the array footer_affliate_links.
As with #3, the options.structures key is set to _structures.links.
The _structures key contains all the structures defined at a given level of the configuration cascade.
The key name for our structure group is links.
The structure within links. This structure contains fields for url, logo, and text.
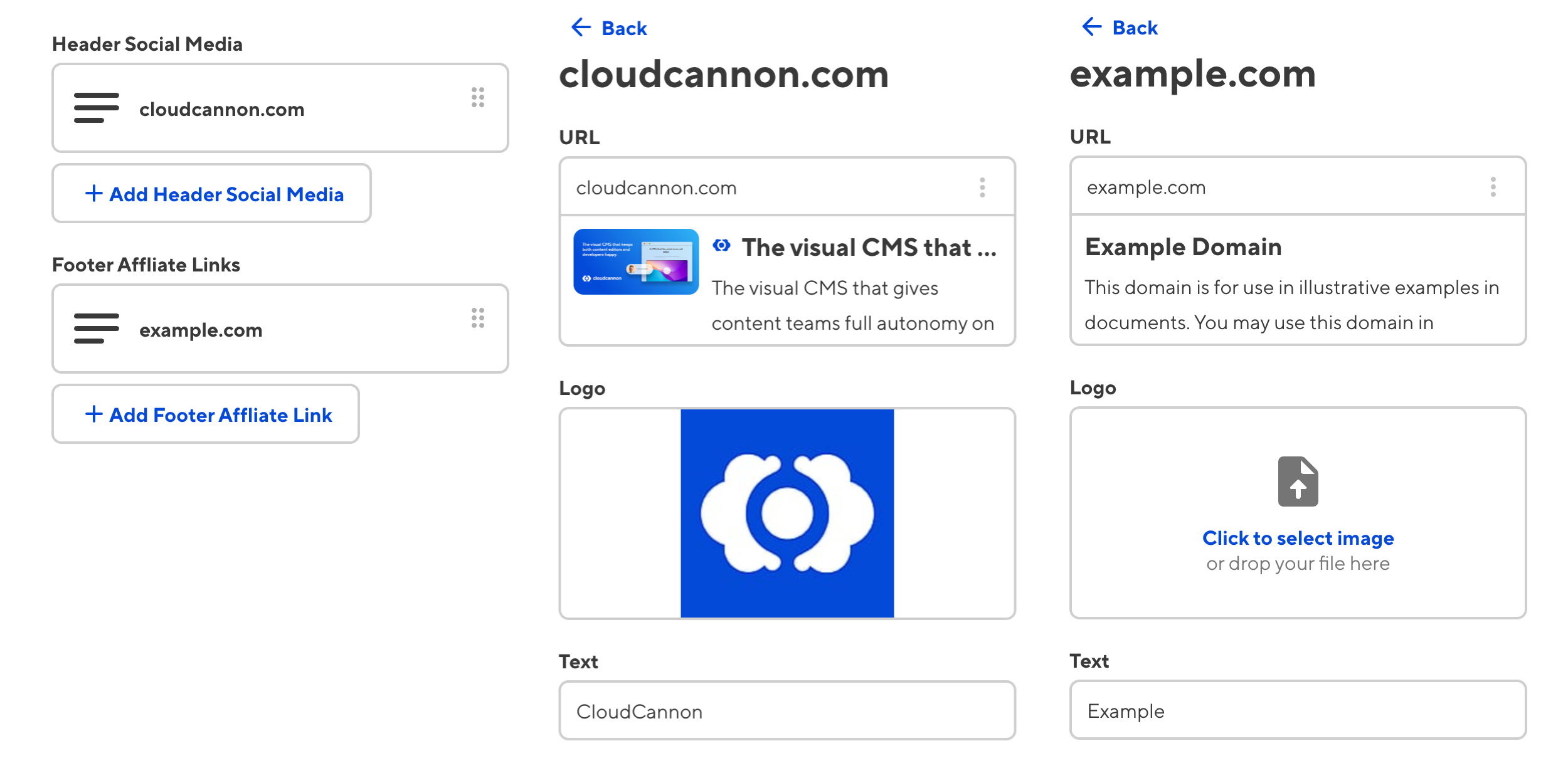
Let’s populate both arrays to see the links structure in action.
We’ve added the link for “cloudcannon.com” to the header_social_media array and “example.com” to the footer_affliate_links array.
Here is how the arrays look in the sidebar of the Content Editor.

The arrays for header_social_media and footer_affliate_links are in the same file in this example. However, this does not have to be the case. You can add an array or object input to one file, define those inputs in a second file, and define the structure in a third, provided that all definitions have access to one another in the configuration cascade.
For more information on this topic, read our reference documentation on structures in the configuration cascade.
If your structure and input key names happen to match, CloudCannon will automatically reference the structure for you, provided that the structure and input are defined in the correct levels of the configurations cascade. This behavior is convenient if you do not want to configure your inputs to reference a structure. However, we recommend choosing different names due to the benefits outlined at the beginning of this section.
Add multiple structures to the same key#
CloudCannon can store multiple structures under a single key. By creating an array of structures under a single key, you can provide your team with a selection of object templates for any array or object input.
When referencing a key that contains multiple structures, all the structures within that key are available. Therefore, the key becomes the name of a group of structures rather than a single structure.
Here is an example of multiple structures under one key:
_structures:
example:
values:
- label: First
value:
name:
description:
image:
- label: Second
value:
heading:
subtext:
The key name of your group of structures. In this code, we have called our structure example.
The example.values key contains an array of structures. Each structure in this array is named using the label key. You can also name a structure by configuring your structure previews.
The first structure in the group named example. This structure contains fields for name, description, and image.
The second structure in the group named example. This structure is different from the first, containing fields for heading and subtext.
{
"_structures": {
"example": {
"values": [
{
"label": "First",
"value": {
"name": null,
"description": null,
"image": null
}
},
{
"label": "Second",
"value": {
"heading": null,
"subtext": null
}
}
]
}
}
}The key name of your group of structures. In this code, we have called our structure example.
The example.values key contains an array of structures. Each structure in this array is named using the label key. You can also name a structure by configuring your structure previews.
The first structure in the group named example. This structure contains fields for name, description, and image.
The second structure in the group named example. This structure is different from the first, containing fields for heading and subtext.
You can have as many structures under one key as you want. As you create multiple structures, it is important to name each one. In this example, we will use the label key. Define your label on the same level as the value key using the label. You can also name your structures by configuring your structure previews.
Multiple structures appear as a dropdown menu when you click the + Add button below an array or object.

However, as you create more structures, a dropdown may not be the best way to view them. You can create a searchable pop-up modal to view your structures using the style key.
_structures:
example:
style: modal
values:
- label: First
value:
name:
description:
image:
- label: Second
value:
heading:
subtext:
The style key is set to modal. Define the style key on the same level as the values key under the name of your structures group.
{
"_structures": {
"example": {
"style": "modal",
"values": [
{
"label": "First",
"value": {
"name": null,
"description": null,
"image": null
}
},
{
"label": "Second",
"value": {
"heading": null,
"subtext": null
}
}
]
}
}
}The style key is set to modal. Define the style key on the same level as the values key under the name of your structures group.
The style key has two values: “select” and “modal”. When the style key is not configured, CloudCannon sets the style to select by default.
When set to select, clicking the + Add button for an array or object creates a dropdown menu. When set to modal, the + Add button will create a pop-up modal. To switch to a modal, set the style key to modal.
You can configure your structure previews to alter how each structure appears in the dropdown menu or pop-up modal. For more information, including how to use images, icons, and descriptions to customize your structures, read our documentation on configuring your structure previews.