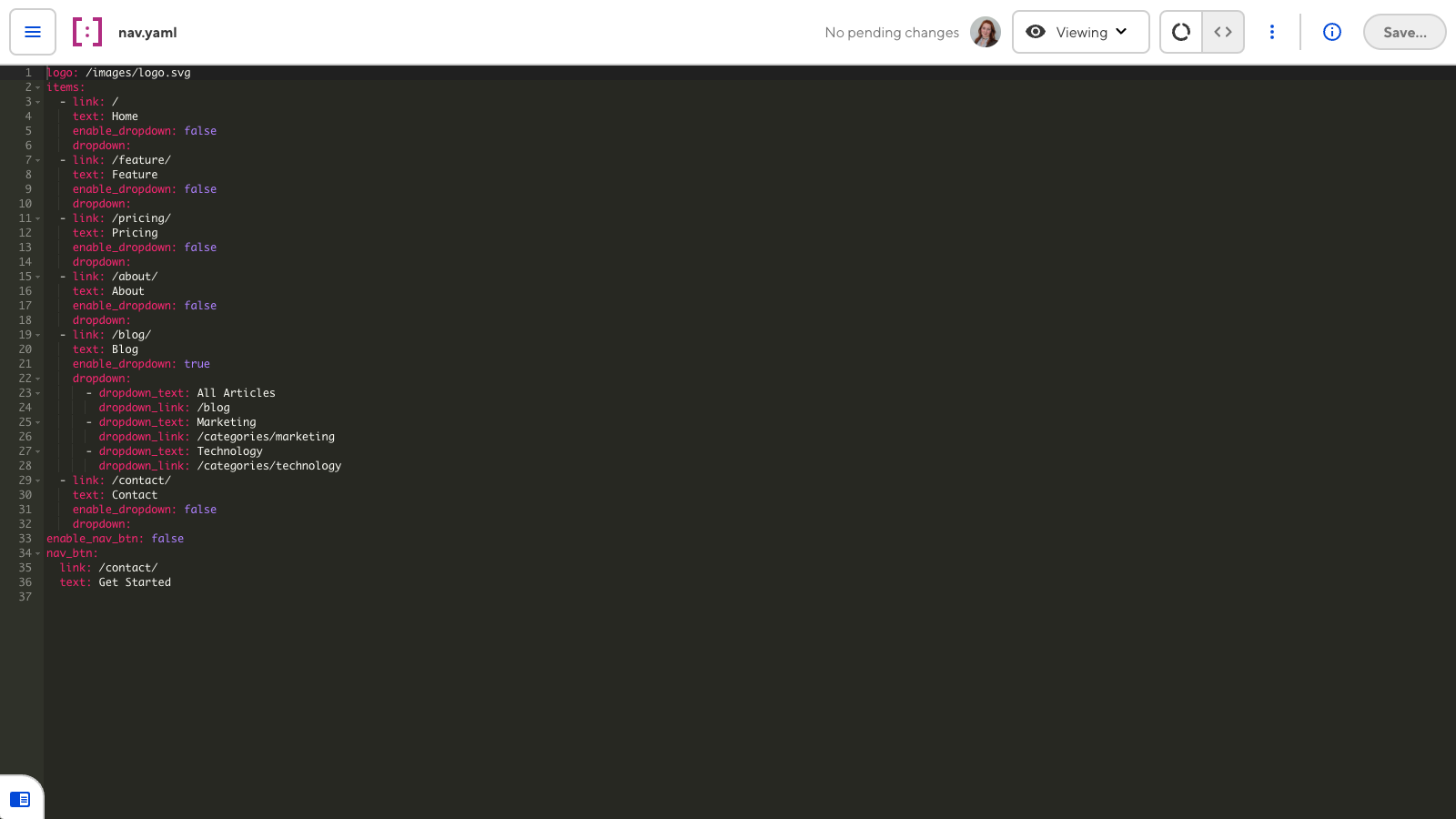
The Source Editor is an in-browser code editor that is great for making minor changes to the source code of your files. This editing interface is useful for all text-based files.

Depending on your site configuration, you may not have access to the Source Editor for all files. An editing interface may not be available because:
- Some Permission Groups cannot access the Source Editor (e.g., unavailable to the Editors Default Permission Group or to Clients).
Source Editor features#
The Source Editor displays the raw content of text-based files. Syntax highlighting in the Source Editor is automatically detected based on the file extension.
For more information about the Editing interface navigation and the Context menu at the top of the Source Editor, read our documentation on editing your files.
Appearance and behavior#
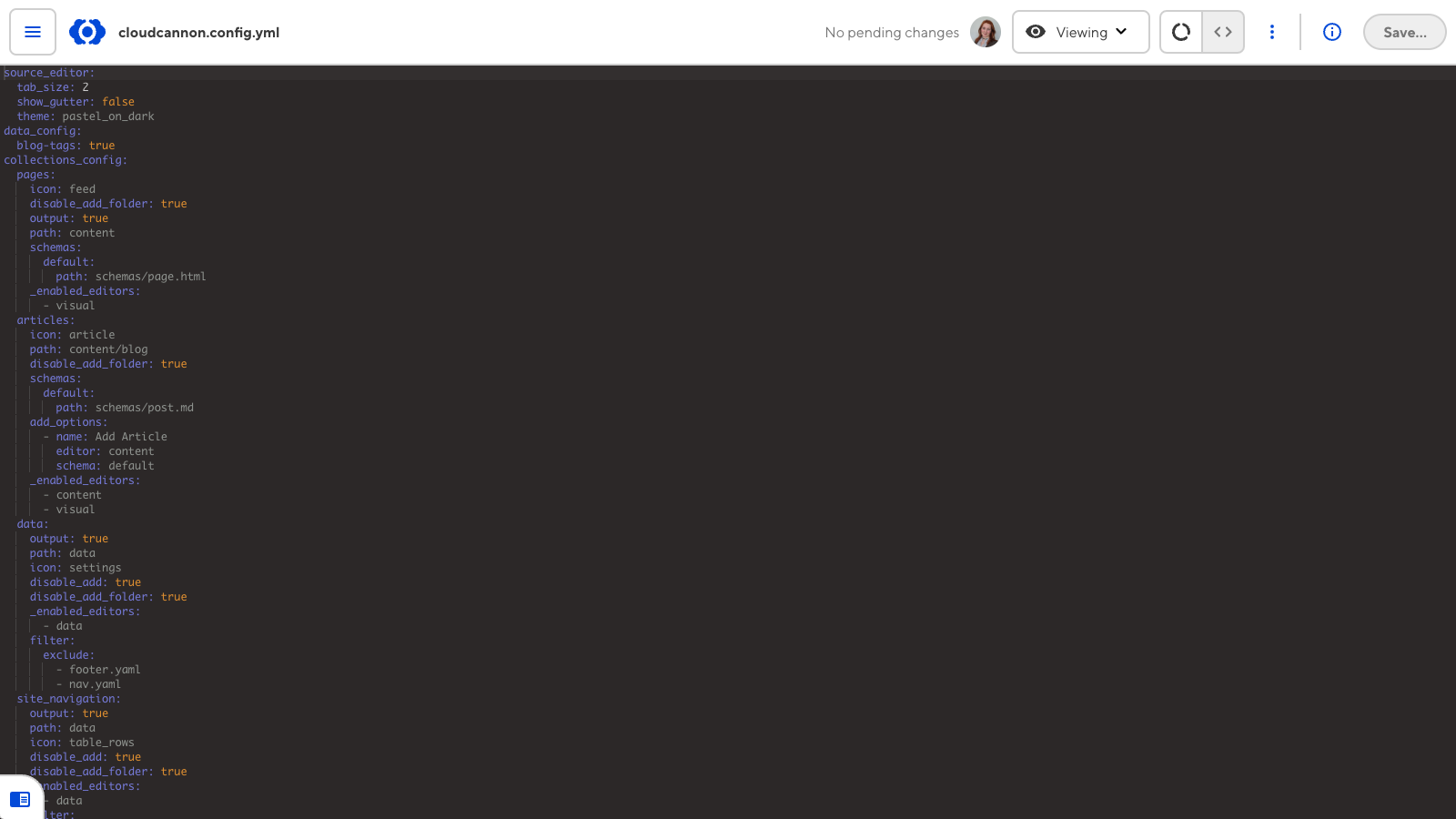
You can configure the appearance and behavior of the Source Editor using the source_editor key in your CloudCannon configuration file.

source_editor:
tab_size: 2
show_gutter: false
theme: eclipse
{
"source_editor": {
"tab_size": 2,
"show_gutter": false,
"theme": "eclipse"
}
}The Source Editor has the following configuration options available:
This key defines the appearance and behavior of the Source Editor. The following nested keys are available:
tab_sizeshow_guttertheme
This key has no default.
This key defines the auto-indentation of each line and how many spaces a tab indentation counts as.
By default, this key is 2.
This key toggles the gutter on the left of the editing interface, displaying line numbers and code folding controls.
By default, this key is true.
This key toggles whether the Source Editor should wrap long lines of text.
By default, this key is true.
This key defines the color theme for syntax highlighting in the Source Editor.
Value can be one of the following: atomone basic_light basic_dark darcula dracula duotone_light duotone_dark eclipse github_dark github_light gruvbox_dark gruvbox_light material_dark material_light solarized_dark solarized_light sublime tokyo_night tokyo_night_day tokyo_night_storm tomorrow_night_blue vscode_dark vscode_light xcode_dark xcode_light
By default, this key is basic_dark.