An Array input is an editing interface for lists of structured data in data files or front matter. By configuring your inputs, you can customize the appearance and functionality for a better editing experience.

These instructions assume that you know how you want to populate the values of your Array input, and where you want to configure it in the configuration cascade. For more information, please read our documentation on Array inputs, inputs in general, populating an Array input, and the configuration cascade.
To configure an Array input:
- Open your website files in your local development environment, or log in to CloudCannon and select the Site for which you want to configure your input.
- Navigate to the location in the configuration cascade where you want to configure your input. This can be the root of your CloudCannon Configuration File, within the
collections_config.*key in your CloudCannon Configuration File, a Schema file, the frontmatter of a markup file, or any where you configure a Structure. - Identify the
_inputskey, or create one at that level of the configuration cascade. - Add an input name key for your input under the
_inputskey (a.k.a.,_inputs.*). We recommend naming your input something simple that indicates the function or context. - Add the
typekey under your input name key, with the valuearray. - (Optional.) Add any other general configuration keys (e.g.,
label,comment,context) under your input name key. - Define how CloudCannon should populate your input by adding the
structureskey under_inputs.*.options, or adding an empty input type. - (Optional.) Add any other specific configuration keys under
_inputs.*.options(e.g.,preview,value_key,allow_empty).
CloudCannon will now apply this input configuration to all markup files that use your input name key, without needing to save your configuration. This allows you to make changes to your input configuration and see those changes affect inputs live.
When you are happy with your input configuration, you must save your input configuration.
_inputs:
staff:
type: array
options:
structures: _structures.staff_members
_structures:
staff_members:
values:
- value:
name:
position:
image:
All inputs are defined under the _inputs key, regardless of where they are in the configuration cascade.
This Array input is called staff.
The value of the type key determines the input type. This is an array input.
The structures key determines what should populate the input.
For more information on Structures, please read our documentation on structures.
{
"_inputs": {
"staff": {
"type": "array",
"options": {
"structures": "_structures.staff_members"
}
}
},
"_structures": {
"staff_members": {
"values": [
{
"value": {
"name": null,
"position": null,
"image": null
}
}
]
}
}
}All inputs are defined under the _inputs key, regardless of where they are in the configuration cascade.
This Array input is called staff.
The value of the type key determines the input type. This is an array input.
The structures key determines what should populate the input.
For more information on Structures, please read our documentation on structures.
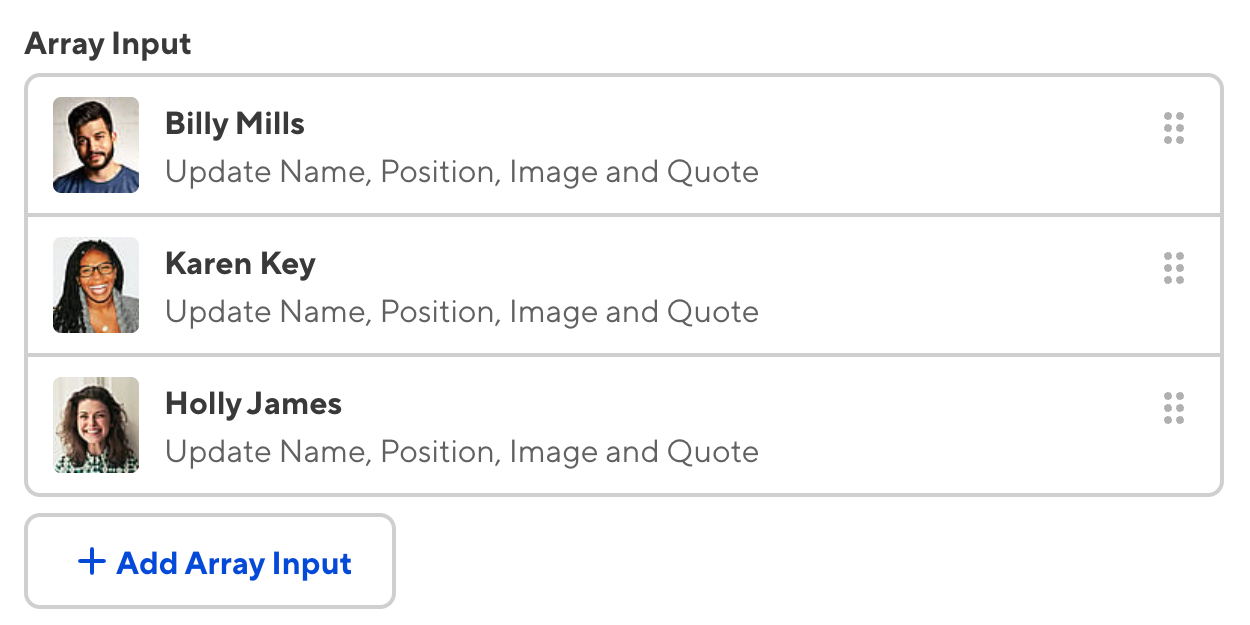
When you add your input key name to a data or markup file, your configured Array input will appear in the Data Editor, Visual Editor, or Content Editor.
---
staff:
- name: Karen Key
position: Project Manager
image: /images/team/karen_key.jpg
- name: Holly James
position: Engineering Team Lead
image: /images/team/holly_james.jpg
---
Page content goes here.
To allow team members to populate an Array, your input must have at least one item, an entry input type, or a structure.
Input configuration options#
General configuration options are available for all input types. You can define the label, comment, and context box for your Array input, whether it is hidden or disabled, and how CloudCannon should handle configuration at multiple levels of the configuration cascade.
Specific configuration options for Array inputs include defining structures, configuring previews, and how CloudCannon handles empty values. You can also add input validation to require a value, specify the minimum and maximum number of items, or match a regular expression.
Here is an example of an Array input using some of the most commonly used configuration keys.
_inputs:
page_sections:
type: array
options:
structures: _structures.components
preview:
text:
- key: name
subtext:
- key: description
image:
- key: my_image
icon: article
min_items: 3
max_items: 5
required: true
{
"_inputs": {
"page_sections": {
"type": "array",
"options": {
"structures": "_structures.components",
"preview": {
"text": [
{
"key": "name"
}
],
"subtext": [
{
"key": "description"
}
],
"image": [
{
"key": "my_image"
}
],
"icon": "article"
},
"min_items": 3,
"max_items": 5,
"required": true
}
}
}
}For a complete list of configuration keys available for inputs please read our inputs reference documentation.
These keys configure the appearance and functionality of Array inputs in CloudCannon.
This key determines which predefined templates to use for populating the Object Input. When configured, team members can select a structure to populate the Object with input/input groups. This key has no default.
If configured as an object, CloudCannon will use the values directly.
If configured as a string, CloudCannon will use the matching structures value defined under _structures in the configuration cascade.
This key defines the appearance of a Card. You can configure Card preview for Collections, Schemas, Object inputs, Array inputs, Select inputs, Structures, the Structure modal, Snippets, and the Snippet modal.
The following nested keys are available:
textsubtexticonicon_coloricon_background_colorimagemetadatagallery
This key defaults to:
preview:
text:
- key: title
- key: name
icon:
- key: icon
For more information about previews, please read our documentation on configuring card previews.
Show exampleHide example
In this example, we have configured the appearance of file Cards in the Collection browser.
collections_config:
blog:
preview:
text:
- key: title
subtext:
- key: author
icon: edit_note
icon_color:
- key: color
- '#ff0000'
image:
- key: image
metadata:
- template:
- url
- icon: event
text:
- template: Published on {date|date_long}
gallery:
- key: featured_image
{
"collections_config": {
"blog": {
"preview": {
"text": [
{
"key": "title"
}
],
"subtext": [
{
"key": "author"
}
],
"icon": "edit_note",
"icon_color": [
{
"key": "color"
},
"#ff0000"
],
"image": [
{
"key": "image"
}
],
"metadata": [
{
"template": [
"url"
]
},
{
"icon": "event",
"text": [
{
"template": "Published on {date|date_long}"
}
]
}
],
"gallery": [
{
"key": "featured_image"
}
]
}
}
}
}In this example, we have configured the appearance of Cards in inputs using the Structure staff.
_structures:
staff:
values:
- value:
_type: Employee
name:
job_description:
profile_picture:
preview:
text:
- key: name
- Employee
subtext:
- key: job_description
- Description of position
image:
- key: profile_picture
icon: support_agent
- value:
_type: Manager
name:
job_description:
profile_picture:
url:
preview:
text:
- key: name
- Manager
subtext:
- key: job_description
- Description of position
image:
- key: profile_picture
icon: face
{
"_structures": {
"staff": {
"values": [
{
"value": {
"_type": "Employee",
"name": null,
"job_description": null,
"profile_picture": null
},
"preview": {
"text": [
{
"key": "name"
},
"Employee"
],
"subtext": [
{
"key": "job_description"
},
"Description of position"
],
"image": [
{
"key": "profile_picture"
}
],
"icon": "support_agent"
}
},
{
"value": {
"_type": "Manager",
"name": null,
"job_description": null,
"profile_picture": null,
"url": null
},
"preview": {
"text": [
{
"key": "name"
},
"Manager"
],
"subtext": [
{
"key": "job_description"
},
"Description of position"
],
"image": [
{
"key": "profile_picture"
}
],
"icon": "face"
}
}
]
}
}
}This key determines the title text displayed on a default Array Input card(s). This key has no default, and falls back to the first nested value found (prioritizing text-based values).
If set to false, no text is displayed.
This key determines the subtitle text displayed on a default Array Input card(s). This key has no default, and falls back to listing the label of each nested input. subtext is hidden if text and subtext are the same. If there is no text, subtext will appear in the place of text.
If set to false, no text is displayed.
This key determines the icon displaye beside the text and subtext on a Card. The value must match a name from the Google's Material Icons list.
This key defaults to checking the icon key, then falls back to the notes icon.
If set to false, no icon is displayed.
If image is defined, the image replaces icon when loaded successfully.
This key supports cascading options, which can be either an Array or a single value. Value can be one of the following:
- A String of the exact value (e.g
"edit_note") - A reference to a key within the connected item (e.g
key: iconin YAML or{ "key": "icon" }in JSON) - A String with placeholders that will be replaced with values (e.g.
template:{icon_type}in YAML or{ "template": "{icon_type}" }in JSON)
Show exampleHide example
In this example, we configure a static icon for the card.
preview:
icon: edit_note
{
"preview": {
"icon": "edit_note"
}
}In this example, we use a dynamic icon from the data.
preview:
icon:
- key: icon_type
- support_agent
{
"preview": {
"icon": [
{
"key": "icon_type"
},
"support_agent"
]
}
}This key determines the color of the icon displayed on a Card.
This key supports cascading options, which can be either an Array or a single value. Value can be one of the following:
- A String of the exact value (e.g
"#ff0000") - A reference to a key within the connected item (e.g
key: colorin YAML or{ "key": "color" }in JSON) - A String with placeholders that will be replaced with values (e.g.
template:{color_code}in YAML or{ "template": "{color_code}" }in JSON)
By default, this key is #000000 (black).
Show exampleHide example
In this example, we configure a dynamic icon color from the data with a fallback to red.
preview:
icon: edit_note
icon_color:
- key: color
- '#ff0000'
{
"preview": {
"icon": "edit_note",
"icon_color": [
{
"key": "color"
},
"#ff0000"
]
}
}In this example, we use a static icon color.
preview:
icon: nature_people
icon_color:
- '#00ff00'
{
"preview": {
"icon": "nature_people",
"icon_color": [
"#00ff00"
]
}
}This key determines the background color of the icon displayed on a Card. This is useful if your icon_color value has poor contrast on a white background.
This key supports cascading options, which can be either an Array or a single value.Value can be one of the following:
- A String of the exact value (e.g
"#ff0000") - A reference to a key within the connected item (e.g
key: colorin YAML or{ "key": "color" }in JSON) - A String with placeholders that will be replaced with values (e.g.
template:{color_code}in YAML or{ "template": "{color_code}" }in JSON)
This key has no default.
Show exampleHide example
In this example, we configure a dynamic icon background color from the data with a fallback to red.
preview:
icon: edit_note
icon_background_color:
- key: color
- '#ff0000'
{
"preview": {
"icon": "edit_note",
"icon_background_color": [
{
"key": "color"
},
"#ff0000"
]
}
}In this example, we use a static icon background color.
preview:
icon: nature_people
icon_background_color:
- '#00ff00'
{
"preview": {
"icon": "nature_people",
"icon_background_color": [
"#00ff00"
]
}
}This key determines the image displayed on a default Array Input card(s). This key has no default, and falls back to thumbnail_image, thumbnail_image_path, image, and image_path in that order. If no image is found, icon is displayed instead.
If set to false, no image is displayed.
This key determines how CloudCannon handles an empty value. This key does not apply to existing empty values.
Value must be one of the following:
string- an empty value for this input will be stored as "".null- an empty value for this input will be stored as a null value (default). This does not apply to TOML files.
This key toggles whether you can add new items to an Array Input. When set to true, the "Add" button is disabled in editing interfaces.
By default, this key is false (i.e., users can add new items to the array).
Show exampleHide example
In this example, we have a content_blocks Array Input where users cannot add entries to the Array.
_inputs:
content_blocks:
type: array
label: Categories
options:
disable_add: true
disable_remove: true
{
"_inputs": {
"content_blocks": {
"type": "array",
"label": "Categories",
"options": {
"disable_add": true,
"disable_remove": true
}
}
}
}This key toggles whether you can remove items from an Array Input. When set to true, CloudCannon will remove the "Delete" option from the Context Menu for each entry.
By default, this key is false (i.e., users can remove items from the array).
Show exampleHide example
In this example, we have a content_blocks Array Input where users cannot remove entries from the Array.
_inputs:
content_blocks:
type: array
label: Categories
options:
disable_add: true
disable_remove: true
{
"_inputs": {
"content_blocks": {
"type": "array",
"label": "Categories",
"options": {
"disable_add": true,
"disable_remove": true
}
}
}
}This key toggles whether you can reorder items within an Array Input. When set to true, CloudCannon will disable the drag-and-drop reordering functionality and remove the "Move Up" and "Move Down" options from the Context Menu for each entry.
By default, this key is false (i.e., users can reorder items in the array).
Show exampleHide example
In this example, we have a staff Array Input where users cannot reorder the items.
_inputs:
staff:
type: array
label: Our Team
options:
disable_reorder: true
{
"_inputs": {
"staff": {
"type": "array",
"label": "Our Team",
"options": {
"disable_reorder": true
}
}
}
}This key toggles whether CloudCannon requires this Input to have a value. If set to true, CloudCannon will require you to enter a value to save your changes, or discard your unsaved changes.
By default, this key is false (i.e, CloudCannon does not require this Input to have a value).
This key is available for Array, Code, Color, Date and Time, File, Number, Object, Select and Multiselect, Text, Rich Text, and URL Inputs.
Show exampleHide example
In this example, we want to require our team to enter an author value for markup files with this Input.
_inputs:
author:
type: text
comment: Enter the name of the author for this blog post.
options:
required: true
{
"_inputs": {
"author": {
"type": "text",
"comment": "Enter the name of the author for this blog post.",
"options": {
"required": true
}
}
}
}This key defines a custom error message that explains why a value has failed the validation criteria from options.required. This key requires you to define options.required.
This key has no default.
Show exampleHide example
In this example, we prompt our team to use enter an Input value using a required message.
_inputs:
author:
type: text
comment: Enter the name of the author for this blog post.
options:
required: true
required_message: You are not allowed to leave this blank.
{
"_inputs": {
"author": {
"type": "text",
"comment": "Enter the name of the author for this blog post.",
"options": {
"required": true,
"required_message": "You are not allowed to leave this blank."
}
}
}
}This key defines the maximum number of items CloudCannon will allow in an Input. When configured, CloudCannon will prevent you from adding more items to this Input. If the Input already contains more items, CloudCannon will require you to remove items until the Input contains a valid number to save your changes, or discard your unsaved changes.
Value can be any positive integer. If options.min_items is also configured, this key cannot be a lesser number.
This key has no default.
This key is available for Array and Multiselect or Multichoice Inputs.
Show exampleHide example
In this example, we want to add an array of filepaths to our homepage's featured_posts Input. This Input limits you to a maximum of five array items.
_inputs:
featured_posts:
type: array
options:
min_items: 2
max_items: 5
{
"_inputs": {
"featured_posts": {
"type": "array",
"options": {
"min_items": 2,
"max_items": 5
}
}
}
}This key defines a custom error message that explains why a value has failed the validation criteria from options.max_items. This key requires you to define options.max_items.
This key has no default.
Show exampleHide example
In this example, we prompt our team to enter a valid number of items using a custom message.
_inputs:
featured_posts:
type: array
options:
max_items: 5
max_items_message: Cannot be more than 5
min_items: 2
min_items_message: Cannot be less than 2
{
"_inputs": {
"featured_posts": {
"type": "array",
"options": {
"max_items": 5,
"max_items_message": "Cannot be more than 5",
"min_items": 2,
"min_items_message": "Cannot be less than 2"
}
}
}
}This key defines the minimum number of items CloudCannon will allow in an Input. When configured, CloudCannon will prevent you from removing items from this Input below this value. If the Input already contains fewer items, CloudCannon will require you to add items until the Input contains a valid number to save your changes, or discard your unsaved changes.
Value can be any positive integer. If options.max_items is also configured, this key cannot be a greater number.
This key has no default.
This key is available for Array and Multiselect or Multichoice Inputs.
Show exampleHide example
In this example, we want to add an array of filepaths to our homepage's featured_posts Input. This Input limits you to a maximum of two array items.
_inputs:
featured_posts:
type: array
options:
min_items: 2
max_items: 5
{
"_inputs": {
"featured_posts": {
"type": "array",
"options": {
"min_items": 2,
"max_items": 5
}
}
}
}This key defines a custom error message that explains why a value has failed the validation criteria from options.min_items. This key requires you to define options.min_items.
This key has no default.
This key is available for Array and Multiselect or Multichoice Inputs.
Show exampleHide example
In this example, we prompt our team to enter a valid number of items using a custom message.
_inputs:
featured_posts:
type: array
options:
max_items: 5
max_items_message: Cannot be more than 5
min_items: 2
min_items_message: Cannot be less than 2
{
"_inputs": {
"featured_posts": {
"type": "array",
"options": {
"max_items": 5,
"max_items_message": "Cannot be more than 5",
"min_items": 2,
"min_items_message": "Cannot be less than 2"
}
}
}
}This key defines the JSON Path selector that CloudCannon should use to determine if the value of an Input is unique. When configured, CloudCannon will require the value of the Input to be unique compared to the value defined on the JSON Path. If the Input already contains a non-unique value, CloudCannon will require you to change it to a valid value to save your changes, or discard your unsaved changes.
Value must be a valid JSON Path.
This key has no default.
Show exampleHide example
In this example, we want our team to add article filepaths to the related_articles Input. This Input requires all the filepaths to be unique.
_inputs:
related_articles:
type: array
options:
unique_on: $.path
unique_on_message: The value for path must be different for all items.
{
"_inputs": {
"related_articles": {
"type": "array",
"options": {
"unique_on": "$.path",
"unique_on_message": "The value for path must be different for all items."
}
}
}
}This key defines a custom error message that explains why a value has failed the validation criteria from options.unique_on. This key requires you to define options.unique_on.
This key has no default.
This key is available for Array inputs.
Show exampleHide example
In this example, we want our team to add article filepaths to the related_articles Input. This Input requires all the filepaths to be unique.
_inputs:
related_articles:
type: array
options:
unique_on: $.path
unique_on_message: The value for path must be different for all items.
{
"_inputs": {
"related_articles": {
"type": "array",
"options": {
"unique_on": "$.path",
"unique_on_message": "The value for path must be different for all items."
}
}
}
}related_articles:
- path: /articles/first-article.md
featured: true
- path: /articles/first-article.md
featured: false
Valid values#
Here are some examples of valid values for an Array input.
Empty/null value:
array:
Any valid list of values:
array:
- value1
- value2
- value3
Any valid list of objects:
array:
- name: Item 1
description: First item
- name: Item 2
description: Second item
Any valid array of values:
array = ["value1", "value2", "value3"]
Any valid array of tables:
[[array]]
name = "Item 1"
description = "First item"
[[array]]
name = "Item 2"
description = "Second item"
Empty/null value:
"array": null
Any valid array of values:
{
"array": [
"value1",
"value2",
"value3"
]
}
Any valid array of objects:
{
"array": [
{
"name": "Item 1",
"description": "First item"
},
{
"name": "Item 2",
"description": "Second item"
}
]
}
Unconfigured Array inputs#
In some cases, CloudCannon can still detect an Array input even if you have not configured it.
CloudCannon will interpret any unconfigured input with a list of nested values or keys as an Array input. You cannot create structured Array inputs without configuration.
animals:
- bear
- lizard
- swan
- name: Dog
fun_fact: Man's best friend.
image: /images/my-dog.png
This behavior is convenient if you have simple inputs or do not want to configure inputs. It is also beneficial for new websites on CloudCannon where you have yet to create any CloudCannon-specific configuration.
We recommend configuring your inputs for greater control over their functionality and appearance.