Eleventy (11ty) vs. Astro

Why the modern web loves Astro and Eleventy (11ty) – and how to choose which one to use Direct link to this section
Last updated September 1st 2023.
Astro and Eleventy (11ty) are two of the most popular (and arguably most similar) technologies available for static site generation. So what is it about their approach to static sites that resonates so strongly with the modern web development community? In short, both focus on content-heavy use cases, both reduce boilerplate code for faster websites, and both take a multi-page application (MPA) approach to web development, encouraging progressive enhancement.
Is this the software equivalent of convergent evolution, with both sets of tooling following the same trends or guiding principles (static first, with a dual emphasis on build speed and flexibility)? Or are there significant differences that will impact your developer experience? And how should you choose between Astro and 11ty? Let’s explore both static site generators (SSGs), and find out.
Whichever SSG you choose, with CloudCannon’s Astro and Eleventy support, you and your team can benefit from flexible development tooling, accessible content management, and visual page building and content editing. Now that CloudCannon’s Astro support and Eleventy support have both been released out of beta, there’s no better time to get started on a new project. It’s worth mentioning that CloudCannon’s content management support is limited to static site generation (SSG), and does not include server-side rendering (SSR).
Table of contents Direct link to this section
- What is Astro?
- What is Eleventy?
- Similarities between Astro and Eleventy
- Differences between Astro and Eleventy
- Astro vs. 11ty (Eleventy) comparison at a glance
- Astro vs. 11ty (Eleventy) usage trends
- Which should I choose?
What is Astro? Direct link to this section
Astro is known as the "all-in-one web framework for building fast, content-focused websites". It is the fastest-growing static site generator, with over 100,000 developers and teams using it worldwide. First released in 2021, the most recent update to Astro, version 3.0, features the release of View Transitions, the <Image /> component, React Fast Refresh, supercharged rendering, the 'astro: Namespace', and more! Astro has attracted such interest so quickly because it helps developers build lightning-fast content-rich websites, with the flexibility of any UI language, and the option to easily embed interactive islands.
Astro’s key features Direct link to this section
Astro differentiates itself from other frameworks by offering component islands, server-first API design, zero Js by default, edge-ready deployment, customizable integrations, and UI-agnostic support. This flexibility lets you use React, Preact, Solid, Svelte, Vue, and Lit in your Astro project.
Getting started with Astro Direct link to this section
Astro is known for its superior developer experience; take a look at Astro reviews across the web and you’ll notice that this is one of its most frequent praises. You can build static sites in Astro with just HTML and CSS, or take advantage of Astro’s opt-in complexity by mixing and matching your favourite UI frameworks.
Astro community & ecosystem Direct link to this section
Astro also provides excellent documentation, and the Astro team is fantastic at supporting new users. You may have already come across Ben Holmes on socials media, Astro’s “guy with the whiteboard” who makes easy to understand Astro tutorials. The Astro community is very active on Twitter and Discord, with questions answered quickly. There is also a variety of themes, components, and plugins being created by the community, with Astro’s themes directory being a great place to find a theme or submit your own.
Astro use cases Direct link to this section
Astro’s focus on fast content-rich websites makes it perfect for use cases such as marketing sites and landing pages, blogs, portfolios, documentation websites, and even e-commerce sites with mostly static content.
Sites made with Astro Direct link to this section
What is Eleventy? Direct link to this section
Eleventy (also referred to as 11ty) is known as the “simpler static site generator”. It is the only purely static site generator that has reliably continued to grow in usage share, making Eleventy the clear choice for purely static use cases. First released in 2018, the most recent (at the time of writing) update to 11ty, version 2.0, features smaller and more secure files, faster builds, more plugins, template language aliasing, and event arguments. Eleventy has successfully maintained interest over time by focusing on speed and flexibility. With Eleventy, developers can build faster static sites, while leveraging the flexibility of multiple template languages — all without being tied to any frameworks.
Eleventy’s key features Direct link to this section
Eleventy differentiates itself from other static site generators by offering flexible configuration options, incremental adoption, enabling you to work with your project’s existing directory structure, allowing you to work in multiple independent templating languages, while not requiring the use of JavaScript framework. With 11ty you can choose to work in HTML, Markdown, WebC, JavaScript, Liquid, Nunjucks, Handlebars, Mustache, EJS, Haml, Pug, and Custom.
Getting started with Eleventy Direct link to this section
Eleventy is known for its flexibility and simplicity, both of which help to flatten the learning curve while allowing more customizability. In this way, 11ty adapts to you and your preferences. You can build static websites in your way in Eleventy, while maintaining full control over the performance of your site and extending complexity as needed.
Eleventy community and ecosystem Direct link to this section
Eleventy offers helpful documentation, and benefits from an active community of 11ty developers. Eleventy is active on both Twitter and Mastodon, with 11ty creator, Zach Leatherman, personally engaging with users. You can ask questions about Eleventy on the dedicated Discord channel, GitHub Discussions page, or the Issue tracker. The Eleventy Leaderboards are a great place to check out community made starter projects (11ty calls themes starters) and evaluate them based on Lighthouse scores. Eleventy also offers a growing list of both official and community contributed plugins. Additionally, the 11ty YouTube Channel and 11ty.rocks are worth mentioning as great resources for learning to build with Eleventy.
Eleventy use cases Direct link to this section
Eleventy’s focus on fast and flexible static sites makes it perfect for marketing websites with progressive enhancement, blogs, portfolios, documentation sites, and mostly static ecommerce websites.
Sites Made with Eleventy Direct link to this section
Similarities between Astro and Eleventy Direct link to this section
Astro and Eleventy are arguably more similar than they are different. You really can’t go wrong with either of these static site generators, so let’s take a look at what makes them both great before jumping into the details of their differences.
JavaScript based Direct link to this section
Both Astro and 11ty are modern JavaScript-based website builders. Using JavaScript to generate static sites eliminates the need for a client-side framework. This doesn’t mean you can’t use a client-side framework, it just means that it is optional. This makes Astro and Eleventy more beginner friendly since you can start building static sites with just HTML and CSS.
Zero config Direct link to this section
Eleventy and Astro are both zero config by default, allowing for extensibility with flexible configuration options. This means that 11ty and Astro will work well with your existing project structure.
Flexible content authoring Direct link to this section
Both Astro and Eleventy let you use any content authoring system, making them great choices for content heavy use cases like blogs, portfolios, documentations, and marketing sites. You can write content directly in Astro or 11ty using Markdown or MDX, or leverage a third-party Content Management System (CMS) like CloudCannon to allow less tech savvy content editors to manage content visually.
MPAs Direct link to this section
Astro and Eleventy both build multi-page applications (MPAs). Multi-page architecture offers a number of benefits such as better empty-cache performance, energy efficiency, search by default, better privacy, as well as inclusivity and robustness by default. All this means you can build faster, more secure, and more accessible static sites by eliminating the large client JavaScript bundles customary to Single Page Applications (SPAs).
Progressive enhancement Direct link to this section
Both Astro and 11ty use progressive enhancement. Progressive enhancement means starting with a solid foundation of accessible, semantic HTML, and then layering on more advanced features as the user’s device and browser allows. The implications of this are that websites can be designed to work for everyone, even users on older browsers or devices with slower internet connections. Progressive enhancement also makes websites more accessible for users with disabilities, and improves website performance by reducing load times.
Island architecture Direct link to this section
Astro and 11ty both offer an island architecture web development approach. This means you can break your site into isolated islands of functionality, each with its own serverless function that can be invoked when necessary. With these ‘islands’ of interactivity you can incorporate dynamic components with rich user experiences that adapt to user input and changing data, while still benefitting from the speed and reliability of static site generation. This approach to building static sites can improve site performance and reduce infrastructure costs, without compromising on engaging experiences. Although, it is worth noting that while island architecture has always been one of Astro’s core offerings, interactive ‘11ty is-lands’ are a relatively new addition to Eleventy, available via plugin.
Partial Hydration Direct link to this section
Both Astro and Eleventy use partial hydration for interactive islands. Partial hydration combines the benefits of server-side rendering and client-side rendering by selectively hydrating parts of the web page with JavaScript (the interactive island components), while still using static site generation for the rest of the content. The ability to choose which parts of a page to hydrate with JavaScript helps reduce the overall amount of JavaScript, which once again improves performance, reduces infrastructure costs, and makes your site more accessible to users. Up until the recent addition of island architecture 11ty’s purely static site generation was hydration-less, meaning that Astro is the leader of this category.
UI Agnostic Direct link to this section
Astro and 11ty are UI agnostic static site generators, meaning you can use any UI framework you choose to create interactive components. While it is possible to use any framework in both Astro and 11ty, Astro provides built-in support for React, Preact, Svelte, Vue, Solid, and Lit, while Eleventy offers built-in support for Petite Vue, Vue, Svelte, Preact, Lit, and Alpine.js.
Differences between Astro and Eleventy Direct link to this section
The difference between Astro and Eleventy boils down to the finer details. Let’s take a look at how these static site generators differ, and how these differences will impact your developer and user experience, as well as your sites performance.
Templating languages Direct link to this section
While Eleventy supports numerous templating languages, including HTML, Markdown, WebC, JavaScript, Liquid, Nunjucks, Handlebars, Mustache, EJS, Haml, Pug, and Custom, Astro uses .astro layouts, pages, and components for most page templating. Eleventy’s use of independent templating languages means you can mix and match your favorite templating languages without being held hostage to a custom format. This decoupling makes future migrations easier should you choose to use a different syntax. Comparatively, Astro’s use of Astro components for templating offers reusable UI, like headers, and contain small snippets of HTML, or even entire page layouts. Astro components are HTML-only with no client-side runtime. This makes Astro more opinionated than 11ty in terms of templating.
Asset Management Direct link to this section
Bundling CSS, JavaScript, and other assets must be configured manually in Eleventy, whereas asset bundling is built-in to Astro. While built-in bundling reduces complexity, this comes at the cost of reduced flexibility.
Directory Structure Direct link to this section
Astro uses a src/ directory for all files and metadata needed for querying and processing a site build. In comparison, Eleventy works with your project’s existing directory structure. There is no requirement for an app or pages directory in 11ty — you can use your structure of choice.
Routing Direct link to this section
Both Astro and 11ty leverage file-based routing systems that are simple, flexible, and easy to use. Although, dynamic routing is a built-in Astro feature, whereas dynamic routing requires additional setup in Eleventy.
Static Assets Direct link to this section
Astro uses a built-in import function to bundle and optimize static assets. In contrast, Eleventy manages static assets by copying files to the output directory, preserving the directory structure.
Rendering Direct link to this section
Eleventy offers a range of template engines for rendering; any of the 12 supported templating languages will work. With 11ty you can choose whichever engine best suits your needs, or even mix and match templating engines to render your project. On the other hand, Astro uses a combination of JSX and template literals for rendering. In Astro JSX defines the structure and content of components, and template literals define the styles and other attributes. In addition to this, Astro also supports server-side rendering (SSR), which generates HTML on each request, while the 11ty/is-land plugin is needed for SSR in Eleventy.
Styling Direct link to this section
Astro includes built-in support for CSS styling and the ability to write CSS modules. Although, Astro limits styling options to CSS and CSS-in-JS libraries. Comparatively, 11ty doesn’t provide any built-in styling support, rather 11ty lets you use any CSS preprocessor or library for styling.
Performance Direct link to this section
While both Astro and Eleventy are designed to generate fast and efficient static sites, Astro provides more built-in performance optimizations than Eleventy. Astro’s built-in features like prerendering, image optimization, HTTP/2 push, lazy loading, and code-splitting make it easier to achieve optimal site performance without additional configuration. Nonetheless, although 11ty doesn’t offer these features built-in, you can easily add these features and more with third-party plugins and custom optimizations to generate equally performant sites. In fact, CloudCannon.com is built with Eleventy, and makes use of various third-party tools for performance optimization.
Astro vs. 11ty (Eleventy) comparison at a glance Direct link to this section
| Astro | Eleventy | |
|---|---|---|
| First release | 2021 | 2018 |
| GitHub stars | 33.1K+ | 14.9k+ |
| Licence | MIT | MIT |
| Build speeds | Very fast | Very fast |
| Built with | JavaScript | JavaScript |
| Templating language(s) | Astro, HTML, Markdown, JavaScript, JSX | JavaScript, HTML, Markdown, Liquid, Nunjucks, Handlebars, Mustache, EJS, Haml, Pug, WebC |
| UI Agnostic | Yes | Yes |
| Supported UI frameworks | React, Preact, Svelte, Vue, Solid, Lit | Petite Vue, Vue, Svelte, Preact, Lit, Alpine.js |
| Installation requirements | Node.js must be installed | Node.js must be installed |
| Plugins | Yes — many | Yes |
| Themes / Templates / Starters | Yes (themes) | Yes (starters) |
| TypeScript support | Yes | Yes |
| Easy WordPress / legacy converter | No; you’ll need to convert to Markdown and then clean up your content | No; you’ll need to convert to Markdown and then clean up your content |
| Built-in module bundler | Snowpack | eleventy-webpack, eleventy-parcel |
| Disable runtime JS | No runtime JS required by default | No runtime JS required by default |
| Data Fetching | Yes | Yes |
| Internationalization (i18n) | Yes, via integration | Yes, via plugin |
| Hot reloading | Yes | Yes |
| Code splitting | Automatic | Manual |
| Image optimization | Yes | Yes, via separate dependency |
| Environment variables | Yes | Yes |
| Content security policy | Custom HTTP headers rules | Custom HTTP headers rules |
| Island Architecture | Yes | Yes, via plugin |
| Learning curve | Easy; it will help to have JavaScript experience | Easy; it will help to have JavaScript experience |
| Documentation | astro.build | 11ty.dev |
| GitHub repos | Astro GitHub | 11ty GitHub |
| Support communities | Astro Discord | 11ty Discord |
| Twitter accounts | Astro Twitter | 11ty Twitter |
| Site Type | Content-rich, mostly static MPAs with progressive enhancement & websites requiring flexible framework usage. | Content-rich, mostly static MPAs with progressive enhancement & websites requiring flexible templating or framework usage. |
| Use case(s) | Small e-commerce websites, marketing websites, blogs, portfolios, documentation websites | Small e-commerce websites, marketing websites, blogs, portfolios, documentation websites |
| CloudCannon support | Yes — you can get Astro sites editable in minutes with CloudCannon. | Yes — you can get 11ty sites editable in minutes with CloudCannon. |
Astro vs. 11ty (Eleventy) usage trends Direct link to this section
Stability and longevity are important metrics to take into account when considering which static site generator to choose. Usage trends offer useful insights for understanding where both Astro and Eleventy sit in the web development market, how actively each is being developed, and for speculating on the future of these technologies.
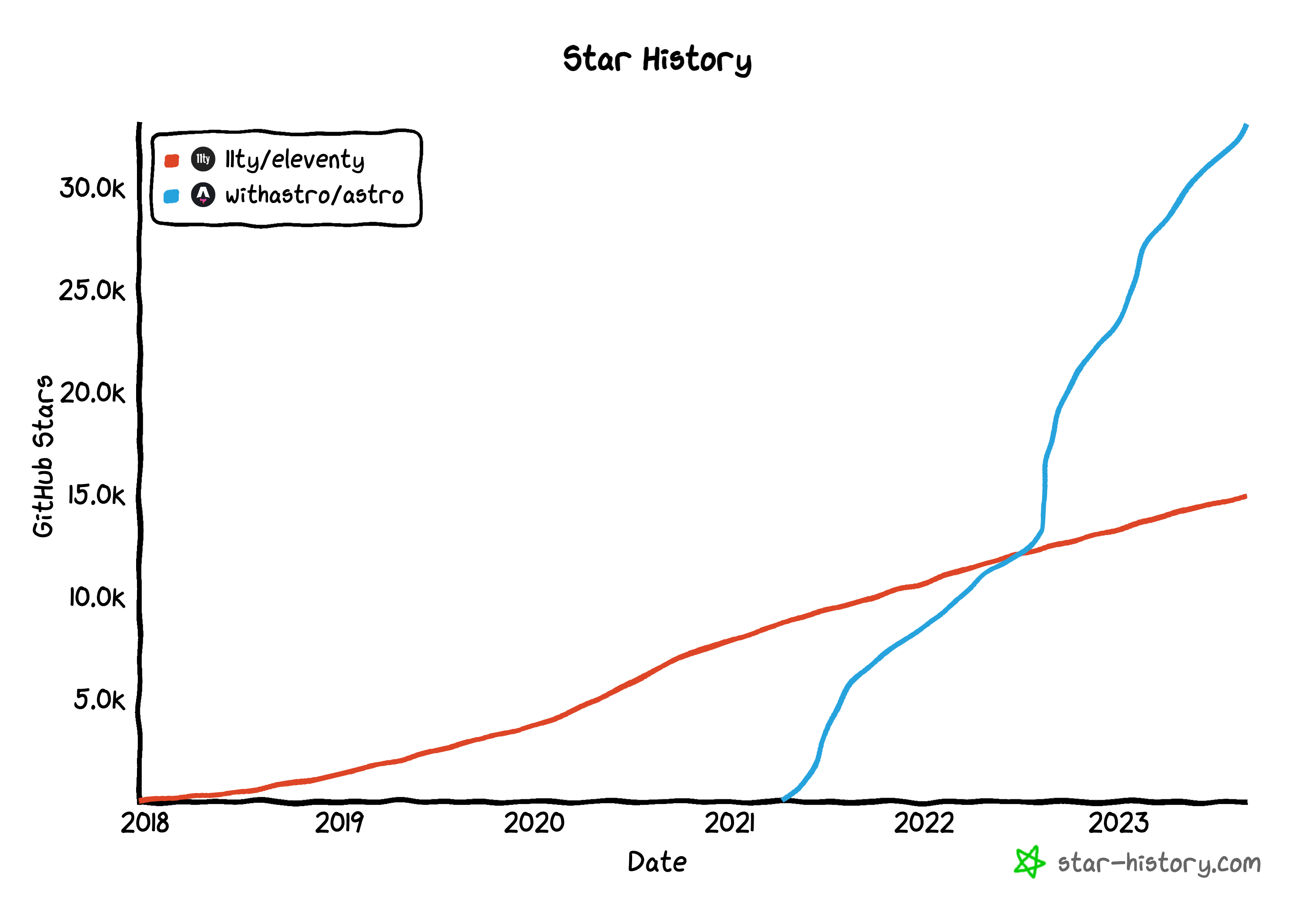
GitHub star history Direct link to this section

While GitHub stars are solely a metric for how many users have clicked the star button, whether to indicate a favorite repository, follow active development, recommend similar projects, or just to support friends, it is interesting to compare and contrast Astro and 11ty’s star histories. While Eleventy experienced more of a slow but sustained increase in stars, Astro gained approximately double the stars in half the time. It will be interesting to watch and see if Astro can sustain this growth. You can find an up-to-date star history comparison here to observe any changes.
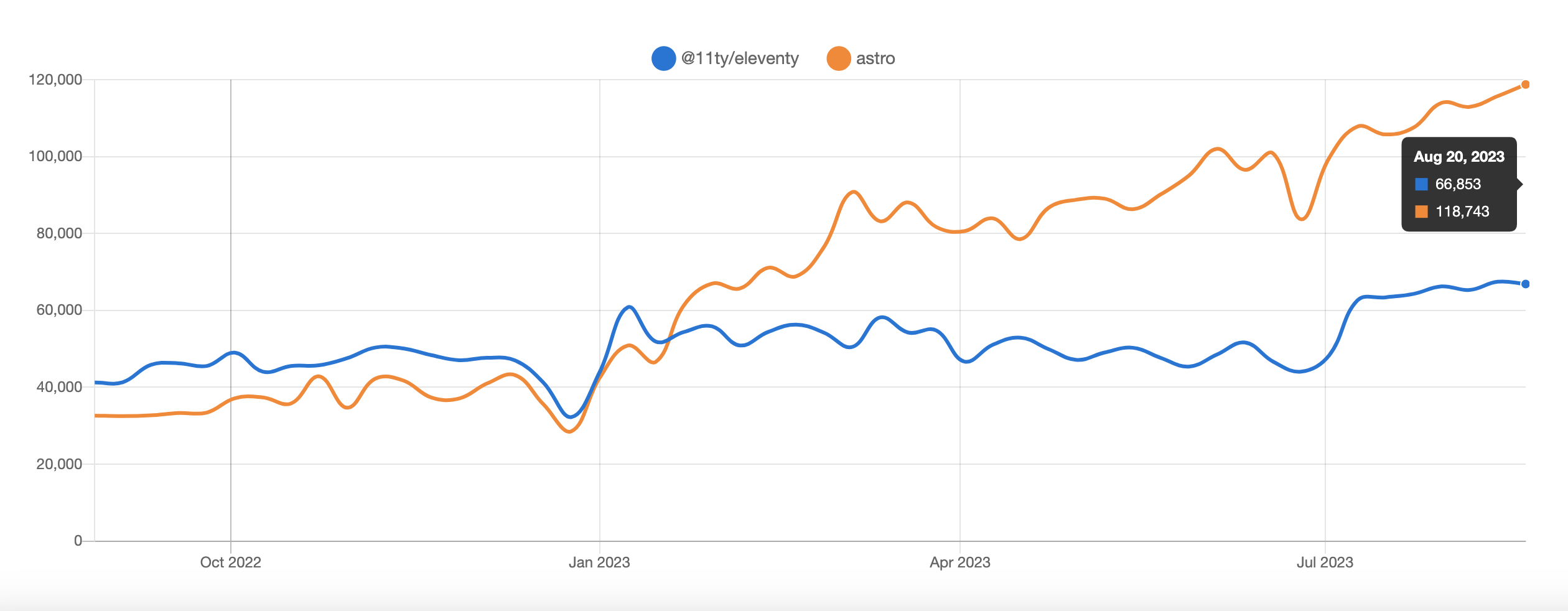
npm trends Direct link to this section
 npm trends indicate the number of Astro and Eleventy npm downloads over time. Currently, it appears that both Astro and Eleventy continue to experience growth in number of downloads. Although, 11ty's growth has reached a more steady rate of downloads. Again, it is interesting that Astro has outpaced Eleventy in download numbers despite being a relatively new framework. You can check out up-to-date npm trends here.
npm trends indicate the number of Astro and Eleventy npm downloads over time. Currently, it appears that both Astro and Eleventy continue to experience growth in number of downloads. Although, 11ty's growth has reached a more steady rate of downloads. Again, it is interesting that Astro has outpaced Eleventy in download numbers despite being a relatively new framework. You can check out up-to-date npm trends here.
Framework usage by satisfaction Direct link to this section
The yearly Jamstack survey records frameworks by usage and satisfaction. You can see how Astro and 11ty 2022 usage and satisfaction compares here. This shows Astro entering the early adoption phase characterized by rapid growth and improving satisfaction scores. On the other hand, 11ty is in the regular growth phase, being singled out as the only purely static site generator to show growth in usage share, which indicates its stability.
Which should I choose? Direct link to this section
The choice between Astro and Eleventy ultimately comes down to personal preference. Both Astro and 11ty have impressively fast build times. Both are built for mostly static content-rich use cases with some interactivity. Both are highly flexible and under active development with large user communities. Lastly, both Astro and Eleventy encourage progressive enhancement, helping you prioritize essential static content first and add dynamic functionality later.
But at the end of the day the choice of Astro vs. 11ty depends on what means more to you, flexibility and control, or ease of use.
Choose Astro if you prefer a more opinionated framework with many built-in features, or you envision your static site project evolving in a more app-like direction. Although Astro is more opinionated than 11ty, Astro still offers plenty of customizability and opt-in complexity. Astro's use of built-in features for templating, styling, asset management, and more, can be beneficial to beginners learning web development. The Astro learning curve is also flattened by their fantastic documentation. And unlike Eleventy, Astro offers server-side rendering (SSR) in addition to static site generation (SSG), which means that if you think your project will need more and more interactivity as it evolves, Astro may be the better fit.
Choose Eleventy if you prefer more simplicity, flexibility, and granular control over your static site. Although Eleventy does not offer as many built-in features as Astro, Eleventy offers greater ‘pluggability’. With 11ty you are in full control over the HTML rendered to your site pages. This means that as the developer you are in full control over the performance of your project, which may require more work to stay organized, but is a powerful position to be in. You can use your templating languages of choice, and make use of any file structure, asset management, styling, optimizations, and rendering systems you choose when building with Eleventy. It is also worth nothing that 11ty is a more mature technology compared to Astro, meaning 11ty has had more time to work out potential issues and gain a broad user base.
Choose either – or both – with CloudCannon Direct link to this section
Whether you choose Astro or Eleventy for your content-rich static websites, CloudCannon is here to help make your static site generation even easier, with instant (and free) testing domains and a robust Visual Editor. Our focus is, and always has been, making content editing and production more accessible to everyone, no matter the use case. With CloudCannon’s Git-based CMS, your content team can set up site pages in our intuitive Visual Editor, while developers enjoy our flexible approach to configuration and content management.
We have published both an Astro starter guide and an Eleventy starter guide to help you get your project set up in CloudCannon with ease. And if you are ready to add live visual editing and page building to your project, you can check out our Astro Bookshop guide, and Eleventy Bookshop guide. Or if you’re just getting started with these technologies for the first time, we have both a comprehensive Astro beginner tutorial and Eleventy beginner tutorial series to lend you a helping hand while you learn.
Launch your Astro or Eleventy website today
Give your content team full autonomy on your developer-approved tech stack with CloudCannon.




