An Astro CMS for live visual editing
Choose CloudCannon as your Astro CMS for a leading developer experience and an intuitive editing interface.

CloudCannon for developers
Build Astro sites your way
- Focus on building custom components rather than hand-holding editors through changes.
- Build locally with your favorite tools and frameworks.
- Sync changes to content editors with a Git push.

Join the community to connect, learn, and share
.png?auto=compress&auto=format&w=316&dpr=1)

CloudCannon for editors
The best CMS for Astro websites
- Use custom components to build new pages visually.
- Share and review changes with a preview site.
- Publish content confidently with a push of a button.
- Make changes without bugging a developer, no technical knowledge needed.
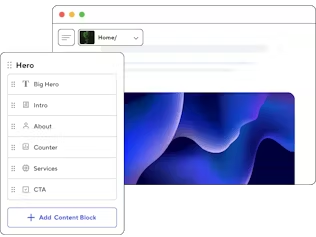
Intuitive content editing
Level up your editing team with CloudCannon’s logical and robust visual content editing and publishing workflows.

Git Sync

Catered to content editors

Robust publishing

Intuitive editing
Trusted by world-leading companies




Try CloudCannon with our Astro starter template
The Astro starter is a great starting point for developers looking to build a website using Bookshop components on CloudCannon.
Stay in sync with a Git-based CMS
Your team stays in sync with a unified workflow.
- Editors build pages visually using custom components on CloudCannon, committing back to your Git repository.
- Create branches for significant changes to prevent blocking staging environments.
- Review changes on a site and merge them into another branch.
- Roll a site back with full version control of both code and content.

Advance your Astro content workflow
Sync your Astro site
Connect your GitHub, GitLab, or Bitbucket repository.

Configure your Astro build
Add your environment variables and command line options to automate your build. Or choose to enable Headless Mode to disable builds.
.svg?auto=compress&auto=format&w=316&dpr=1)
Invite your content team to collaborate
Give your team access to update the content on the site using our Astro CMS without the help of a developer.

Go live!
Delight your customers by hosting your site on a global CDN with unparalleled reach and speed. Alternatively, bring your own hosting provider, and CloudCannon will handle it seamlessly.

CloudCannon's Astro CMS takes your web development workflow to the next level.
CloudCannon's open source ecosystem
Upgrade your static sites with CloudCannon’s powerful open source tools for a wide range of SSGs.

Learn more with CloudCannon's Astro resources
Need help with Astro? Whether it's Astro specific documentation, Astro tutorials, or Astro themes that you're after, CloudCannon has you covered!
Documentation
Head over to CloudCannon's documentation site to find helpful guides, product updates, and support.
Astro starter guide
Check out our Astro tutorial to make configuration easy, so you can focus on building custom components.
Astro template
Build your next Astro project with a versatile Astro theme for business websites, optimized for editing in CloudCannon.

Why choose Astro?
Astro lets you pull your content from anywhere and deploy everywhere, with your favorite UI components and libraries. Mix and match React, Preact, Svelte, Vue, SolidJS, AlpineJS, and Lit. Optimize your website to unlock higher conversion rates with better SEO, thanks to Astro’s unique zero-JS frontend architecture.
Astro is designed for speed; components are automatically rendered to HTML at build time, stripping away all unnecessary JavaScript and keeping every site fast by default. With partial hydration, Astro also lets you hydrate individual interactive components on the page.
An Astro CMS you can trust
Find out how leading companies are successfully leveraging CloudCannon's live visual editing.









Get started with CloudCannon
Try out CloudCannon with a 21-day free trial, or get in touch with us for a demo.