The Next.js CMS for collaborative visual editing
With CloudCannon as your Next.js CMS, your whole team can collaborate to create incredible static sites with React components. Developers can leverage their existing React knowledge, and content editors will reap the benefits of CloudCannon’s powerful and intuitive CMS for Next.js.

CloudCannon for developers
Build Next.js sites your way
CloudCannon’s CMS for Next.js has everything you need to build, edit, and host the best performing sites on the web.
- Focus on building custom components rather than hand-holding editors through changes.
- Build locally with your favorite tools and frameworks.
- Sync changes to content editors with a Git push.


CloudCannon for editors
The best CMS for Next.js websites
CloudCannon’s CMS for Next.js makes content management easy for your marketing team and content editors.
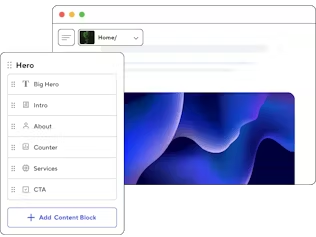
- Use custom components to build new site pages visually.
- Share and review changes with a preview site.
- Publish content confidently with a push of a button.
- Make changes without bugging a developer, no technical knowledge needed.

Need help migrating your website?
Our migration team can get your site configured for your ideal editing experience. No matter what services you are using or the current state of your website, we'll do the work for you.
Stay in sync with a Git-based CMS
More than a headless CMS. CloudCannon's Git-based CMS helps your team stay in sync with a unified workflow.
- Content teams commit back to your Git repository through CloudCannon's Visual Editor.
- Create branches for significant changes to prevent blocking staging environments.
- Review changes on a site and merge them into another branch.
- Roll a site back with full version control of both code and content.

Advance your Next.js content workflow
CloudCannon's Next.js CMS takes your web development workflow to the next level.
Sync your Next.js site
Connect your GitHub, GitLab, or Bitbucket repository.

Configure your Next.js build
Add your environment variables and command line options to automate your build. Or choose to enable Headless Mode to disable builds.

Invite your content team to collaborate
Give your team access to update the content on the site, using our Next.js CMS, and without the help of a developer.

Go live with hosting
Delight your customers by hosting your site on a global CDN with unparalleled reach and speed.


CloudCannon gives our developers total control over our websites while giving the content team an easy-to-use interface.
CloudCannon's open source ecosystem
Upgrade your static sites with CloudCannon’s powerful open source tools for a wide range of SSGs.

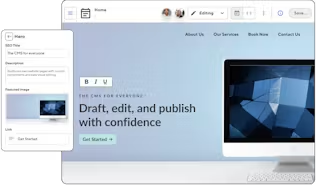
Intuitive content editing
Level up your editing team with CloudCannon’s logical and robust visual content editing and publishing workflows.

Git-based CMS

Catered to content editors

Robust publishing

Intuitive live editing
Trusted by world-leading companies



Get started with CloudCannon's Next.js learning resources
Want to learn more about Next.js? Whether it's Next.js specific documentation, Next.js tutorials, or Next.js themes that you're after, CloudCannon has you covered!
Documentation
Head over to CloudCannon's documentation site to find helpful guides, product updates, and support.
Next.js starter guide
Check out our Next.js tutorial & video to make configuration easy, so you can focus on building custom components.
Nextjs templates
Build your next Next.js project with one of our Next.js templates optimized for editing in CloudCannon.
Why choose Next.js?
Next.js is an incredibly popular React framework for building static websites. Building with Nextjs, you can use your existing React knowledge to maximum advantage for your next e-commerce site, web application, or responsive marketing site.
Next.js provides a rich set of features out of the box, including server-side rendering, client-side rendering, API routes, and dynamic imports. As a static site generator it takes care of the tooling and configuration required by React while also giving developers' applications more structure, features, and optimizations. All this alongside Next.js's bustling online community makes for a fantastic developer experience!
Please note: CloudCannon’s Next.js support is focused on Next.js’s static site generation (SSG) capabilities, and as such does not include server-side rendering (SSR).

A CMS for Nextjs you can trust
Find out how world leading companies are successfully leveraging CloudCannon's live visual editing. Learn how the best CMS for Nextjs static websites can help you and your team.









Get started with CloudCannon
Try out CloudCannon with a 21-day free trial, or get in touch with us for a demo.