Q3 2023: CloudCannon features and improvements

Here at CloudCannon we’re all about making life easier for editors and developers. Based on the feedback we receive from our users and Partners, we’re always working on big features alongside smaller quality-of-life improvements to our CMS.
Looking back over the past few months in our changelog, we’ve released some huge (and some small) features in our updates — from GUI improvements for editing your configurations, to supporting an even wider range of static site generators (SSGs). Let's dive in and explore some of the exciting enhancements that have come to CloudCannon so far this year!
Site navigation, Dashboard, and migration improvements Direct link to this section

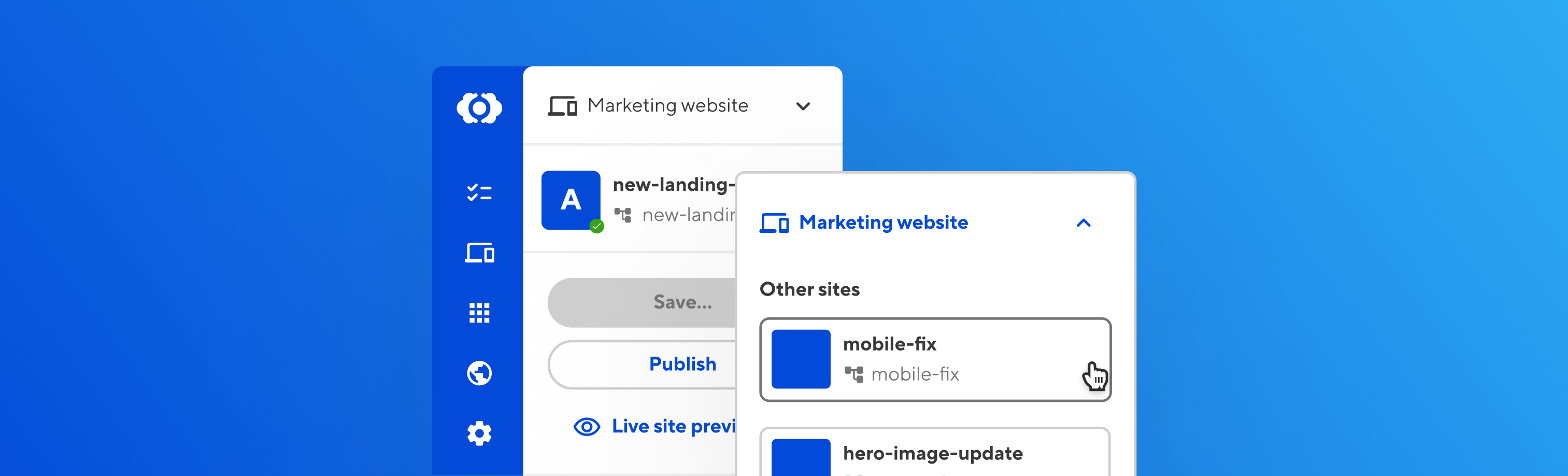
We wanted to show you more of your team’s activities on CloudCannon, so we added Site Activity to your Dashboard, and now show reports on your Status page. When editing a site, you can now use a dropdown in the top-left to quickly access the associated project, and other sites from that project.

We also added a neat feature to auto-detect Forestry and Netlify CMS configuration on new sites, giving users the option to migrate from either to a CloudCannon configuration. And on that note…
Configuring CloudCannon to work for you Direct link to this section
You can now seamlessly edit your CloudCannon site configuration using our new Data Editor GUI, putting all of CloudCannon’s flexibility and power right at your fingertips. We've also introduced some handy prompts to walk you through the steps of creating a new site and setting it up for editing. It's all designed with developers in mind, to simplify your workflow and enhance your experience with CloudCannon.
Here’s our Engineering Lead, Ross Phillips, on what the new configuration view brings:
See our updated documentation for more information about the new configuration options available.
More static site generators out of beta! Direct link to this section
For developers excited about working with the newest SSGs on on the market (and the most up-to-date versions of them!), we’ve released full support for Astro v3.0, Next.js 13, Nuxt v3.6, and Gatsby v5.12. (And yes, we’ve also updated Eleventy support for their v2.0 release.)
What does this mean? It means that CloudCannon builds efficiently with these tools, we’ve documented how to get the most out of them, and that we've built out at least one template to demonstrate how to configure your websites.
To get started with these SSGs, try our Sendit template, a fully featured SAAS-themed template optimized for visual editing in CloudCannon. Check out our starter guides for all supported SSGs over on the CloudCannon docs.
More static site generators in beta! Direct link to this section
However you want to build your static sites, we’ve got you covered. Docusaurus, Bridgetown, and Lume have all entered beta support in CloudCannon. (People always ask what our favorite SSG is, but the truth is we’re fans of them all — Docusaurus’s MDX snippets got the team so excited we just had to support them, Bridgetown inherits a lot of what made us love Jekyll way back when we began, and Lume is so slick our engineering team chose it to build our documentation site!)
Digital Asset Management improvements Direct link to this section
DAM systems are fantastic tools to manage all the images, videos, and documents needed for your sites, and we’ve been busy adding extra DAM features alongside support for more DAMs.
- We're now an official Cloudinary Partner — check out Cloudinary's integration docs for CloudCannon.
- Cloudinary users can now choose whether to preview assets in the CloudCannon browser or the Cloudinary widget.
- Cloudflare R2 and DigitalOcean Spaces users, rejoice! Both are now supported as DAM solutions on CloudCannon.
- For users who want their assets to only be available in a DAM, we’ve added the option to set a DAM as the main asset source on a site. This means that CloudCannon will omit the base URL for assets from that DAM.
- For more visibility and user assistance, we’ve added a confirmation step and a progress indicator when uploading assets through the DAM browser.
- You can now configure maximum file size limits for your DAM uploads, choose which DAMs are available for different inputs on your site, and define the way files are named when uploaded to your site or DAM.
- Sites with Azure DAMs now have an option to tag uploaded files with the email of the user who uploaded them.
Quality of life improvements Direct link to this section
There’s a lot here! It feels like we’ve already packed a year’s worth of work into the CMS, and this isn’t even our final form. In brief, everything here is aimed at improving the day-to-day workflow with CloudCannon, both for developers, technical editors, and non-technical client users.
- We now automatically give new sites a sensible name based on the source, if you haven’t named them deliberately.
- You can now describe your site changes to your team, either with a templated message or as free text. Commit message templates are now available to all users, with a large text area for editing by default.
- MDX is now supported in the Content Editor, and we’ve added MDX syntax highlighting in the Source Editor. 🎉
- You can now configure the color of icons in the CloudCannon interface, using the
preview.icon_coloroption. - We’ve increased the maximum size for uploaded .zip files to 500mb, and added the option to exclude your
.gitfolder for a smaller download size. - We’ve made ongoing incident reports more visible from the login page.
- You’ll now see automated suggestions for several common build issues.
- You can now configure the
image_size_attributesoption to choose whether to add width and height attributes to your rich text images. - You can now preview invoices on a web page, and choose to download them as a PDF if you’d like.
- Python Markdown extensions now have default snippets supported!
- You can now add multiple new collection items within the same commit.
- You can now authenticate with GitLab using a group access token, to give CloudCannon access to more finely scoped sets of resources.
- HTML is now sanitized before rendering in any rich text editors.
- For added security, app.cloudcannon.com now returns CSP headers and uses TLS v1.3.
- We’ve added a new Hugo portfolio template, fully configured for visual editing and page building. Check out our Vonge template by deploying on CloudCannon, flicking through its demo site, or at the repo over on GitHub.
- If you’re using a package manage other than npm, we’ve added the ability to configure a custom install command for Hugo sites. Oh, and by default, new Hugo sites will now preserve
node_modules/,hugo_cache/, andresources/paths. - We’ve added an easy
rel="nofollow"option to links within the Content Editor, when you want to prevent search engine crawlers from following links. - Finally, we’ve added support for GitHub Enterprise Server as a Git provider.
This may all seem like a lot, but we’re working on some even bigger improvements to CloudCannon’s editing and development workflows. Watch this space!
Do you have any questions about our recent releases and updates? Or is there a feature you’d love to use on CloudCannon? Check out our documentation, contact us here, or get in touch via in-app support, and we’ll get back to you as soon as we can.
Our roadmaps are heavily influenced by our users, so we’d love to hear what would make your CloudCannon experience more efficient, more pleasant, or more flexible for the way you want to work.
Launch your website today
Give your content team full autonomy on your developer-approved tech stack with CloudCannon.






