Fifty of 2022's most popular Hugo themes

One reason Hugo is such a popular static site generator is the ease with which you can add visually appealing themes to new and existing website projects. Maybe a responsive Hugo theme is essential to your users, or multi-language capability; maybe it's simple contact forms or an easily adjustable dark mode. Whatever the case, the Hugo community has an option ready for you.
If you haven't tested out new theme templates on Hugo yet, take a minute — literally — to spin up a new Hugo site on CloudCannon, the CMS designed for your Hugo sites. With your Git account connected, you'll be able to create a new Hugo site repo with ease, and adding a theme to a Hugo site is as straightforward as following the official Hugo documentation. (Note that some themes require a little extra config; each of the fifty themes listed below have readme files detailing what you'll need to do.)
When it comes to actually selecting a theme, though, you're spoilt for choice. I've set out the top fifty Hugo themes below, with a little information about each of them. The most important points to note are the minimum version of Hugo they require, and how recently they have been updated.
How I ranked Hugo themes Direct link to this section
I've arranged these themes based on their GitHub stars as of the date of publication, in descending order. While I began digging through tools like Google Analytics or Semrush to uncover trends, ultimately that data was — to put it mildly — messy, and made too many assumptions about users' intentions. Now, GitHub stars are by no means the sole arbiter of quality. As many GitHub users have pointed out, they can function as a kind of self-affirming popularity contest. Nonetheless, the star metric I've used for ranking themes here will reflect a range of user intentions. Personally, I use GitHub stars for three main reasons: to follow along with creators' updates; to show my appreciation for interesting or noteworthy projects; and sometimes even just to bookmark projects to check out later.
If you're interested in finding out more about each of these themes, I'd recommend using seladb's StarTrack 2.4.0 to show their recent growth in GitHub stars over time. Knowing the age of a given project — as well as when it was last updated — is handy for tracking trends and making sure you're aware of projects that are (or aren't) actively maintained.
With all that in mind, let's take a look at the most starred Hugo themes.
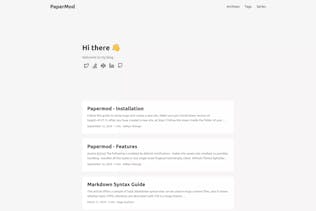
1. PaperMod Direct link to this section

A fast, clean, and responsive theme.
Use case(s): Blogging, Portfolio
Author: Aditya Telange
License: MIT
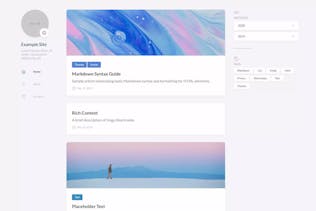
2. Stack Direct link to this section

A card-style theme, designed for bloggers.
Use case(s): Blogging, Portfolio
Author: Jimmy Cai
License: GPL-3.0-only
3. Coder Direct link to this section

A minimalist blog theme.
Use case(s): Blogging, Portfolio
Author: Luiz F. A. de Praacute
License: MIT
4. LoveIt Direct link to this section

A clean, elegant and advanced theme.
Use case(s): Blogging, Portfolio
Author: Dillon
License: MIT
5. Book Direct link to this section

A Hugo documentation theme as simple as a plain book.
Use case(s): Documentation
Author: Alex Shpak
License: MIT
6. Even Direct link to this section

A concise theme, ported from the Hexo theme of the same name.
Use case(s): Blogging, Portfolio
Author: olOwOlo
License: MIT
7. Docsy Direct link to this section

A set of Hugo documentation templates for launching open source content.
Use case(s): Documentation
Author: The Docsy Authors
License: Apache-2.0
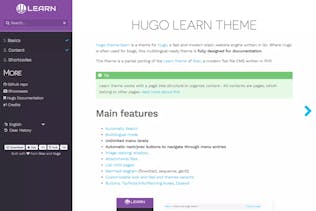
8. Learn Direct link to this section

A multilingual-ready theme designed for documentation.
Use case(s): Documentation
Author: Mathieu Cornic
License: MIT
9. terminal Direct link to this section

A simple, retro theme.
Use case(s): Blogging, Portfolio
Author: panr
License: MIT
10. hello-friend-ng Direct link to this section

A simple theme, inspired by Hello Friend and Hermit.
Use case(s): Blogging, Portfolio
Author: Djordje Atlialp
License: MIT
11. Doks Direct link to this section

A theme to help you build modern documentation websites.
Use case(s): Documentation
Author: Henk Verlinde
License: MIT
12. Hermit Direct link to this section

A minimal and fast theme for bloggers.
Use case(s): Blogging, Portfolio
Author: Track3
License: MIT
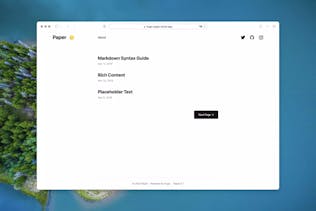
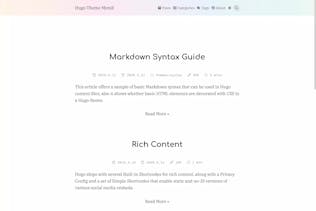
13. Paper Direct link to this section

A simple, clean, and flexible theme.
Use case(s): Blogging, Portfolio
Author: nanxiaobei
License: MIT
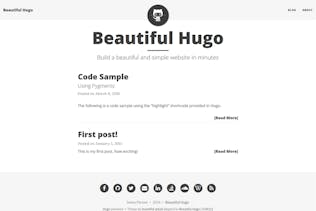
14. Beautiful Hugo Direct link to this section

A simple and beautiful theme; port of the Beautiful Jekyll theme.
Use case(s): Full-featured sites, Blogging, Portfolio
Author: halogenica
License: MIT
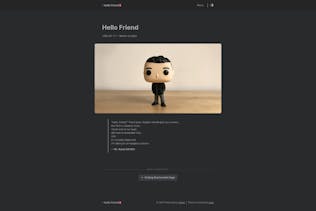
15. hello-friend Direct link to this section

A simple theme with everything you need to start a new project.
Use case(s): Blogging, Portfolio
Author: panr
License: MIT
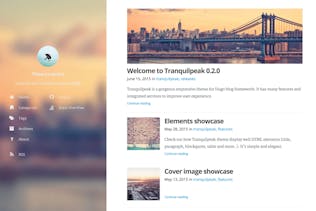
16. Tranquilpeak Direct link to this section

A gorgeous and responsive theme for blogging.
Use case(s): Blogging, Portfolio
Author: Thibaud Leprêtre
License: GNU General Public License v3.0
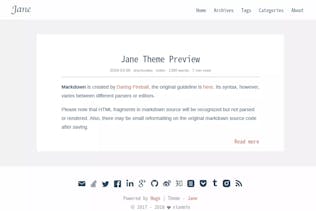
17. Jane Direct link to this section

A readable and concise theme.
Use case(s): Blogging, Portfolio
Author: xianmin
License: MIT
18. Ananke Direct link to this section

A solid starting place for Hugo sites with basic features, including best practices for performance, accessibility, and rapid development.
Use case(s): Full featured sites
Author: theNewDynamic
License: MIT
19. MemE Direct link to this section

A powerful and highly customizable theme for personal blogs, focusing on elegance, simplicity, and code correctness.
Use case(s): Blogging, Portfolio
Author: reuixiy
License: MIT
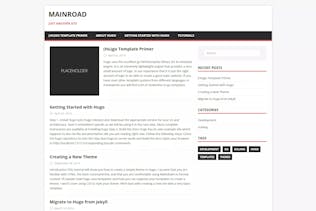
20. Mainroad Direct link to this section

A responsive, simple, clean, and content-focused theme, based on the MH Magazine lite WordPress theme.
Use case(s): Blogging, Portfolio
Author: Vimux
License: GPL v2
21. Eureka Direct link to this section

A feature-rich and highly customizable theme.
Use case(s): Blogging, Portfolio
Author: C. WangR. Ma
License: Apache-2.0
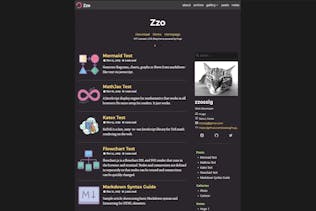
22. Zzo Direct link to this section

A feature-rich blogging theme.
Use case(s): Blogging, Portfolio
Author: zzossig
License: MIT
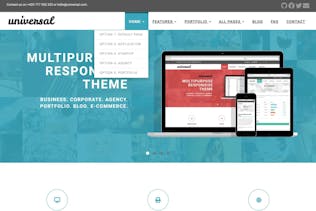
23. Universal Direct link to this section

A clean and stylish website template ported from Bootstrap, which stands out with its clean design and elegant typography.
Use case(s): Full featured sites
Author: devcows
License: MIT
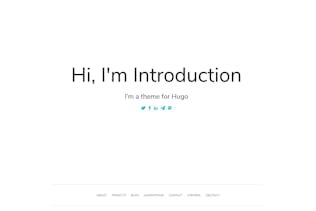
24. Introduction Direct link to this section

A minimal, single page, smooth scrolling theme.
Use case(s): Blogging, Portfolio
Author: Victoria Drake
License: Apache-2.0
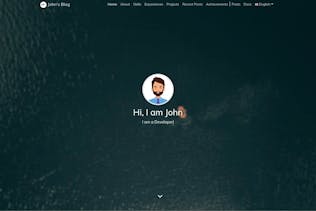
25. Toha Direct link to this section

A theme for a personal portfolio with minimalist design and responsiveness.
Use case(s): Blogging, Portfolio
Author: Emruz Hossain
License: MIT
26. mini Direct link to this section

A fast, minimalist and responsive theme for bloggers.
Use case(s): Blogging, Portfolio
Author: nodejh
License: MIT
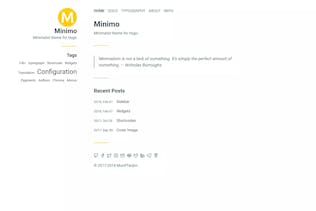
27. Minimo Direct link to this section

A minimalist theme that keeps the focus on your content.
Use case(s): Blogging
Author: Munif Tanjim
License: MIT
28. reveal-hugo Direct link to this section

A theme that allows you to create rich HTML-based presentations with Hugo and Reveal.js.
Use case(s): Reveal.js presentations
Author: Josh Dzielak
License: MIT
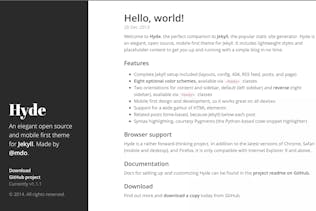
29. Hyde Direct link to this section

A brazen two-column theme based on the Jekyll theme of the same name. It pairs a prominent sidebar with uncomplicated content.
Use case(s): Blogging
Author: spf13
License: MIT
30. Anatole Direct link to this section

A beautiful minimalist two-column theme based on farbox-theme-Anatole.
Use case(s): Blogging, Portfolio
Author: Alexander Bilz
License: MIT
31. Archie Direct link to this section

A minimal and clean theme with a "markdown-ish" UI.
Use case(s): Blogging, Portfolio
Author: Athul Cyriac Ajay
License: MIT
32. XMin Direct link to this section

An "eXtremely Minimal" theme: about 150 lines of code in total, including HTML and CSS.
Use case(s): Blogging, Portfolio
Author: Yihui Xie
License: MIT
33. Clean White Direct link to this section

A clean, elegant blog theme.
Use case(s): Blogging, Portfolio
Author: Huabing Zhao
License: Apache-2.0
34. LeaveIt Direct link to this section

A clean, elegant, and simple — but not simpler — blog theme.
Use case(s): Blogging, Portfolio
Author: LiuZhichao
License: MIT
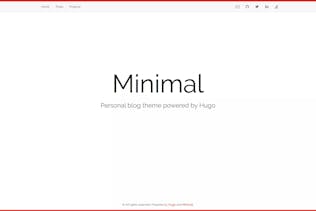
35. Minimal Direct link to this section

A minimal personal blog theme.
Use case(s): Blogging, Portfolio
Author: Calin Tataru
License: MIT
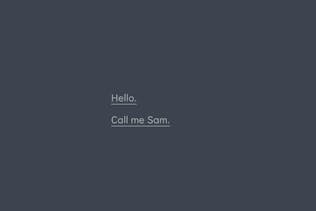
36. Call me Sam. Direct link to this section

A simple and minimalist theme, focused on content and typography.
Use case(s): Blogging, Portfolio
Author: Victoria Drake
License: Apache-2.0
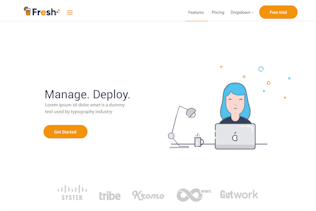
37. Hugo Fresh Direct link to this section

Adapted from the gorgeous, Bulma-based theme of the same name from CSS Ninja.
Use case(s): Full featured sites
Author: Stefan M.
License: MIT
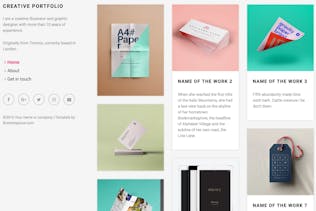
38. Creative portfolio Direct link to this section

A clean and elegant template ported from Bootstrapious.
Use case(s): Portfolio
Author: Kishan B
License: MIT
39. Clarity Direct link to this section

A theme based on VMware's Clarity Design System for publishing technical blogs.
Use case(s): Blogging
Author: Chip Zoller and Dan Weru
License: MIT
40. Cactus Direct link to this section

A clean and responsive theme for personal blogging, forked from the Hexo theme Cactus.
Use case(s): Blogging, Portfolio
Author: Zeran Wu
License: MIT
41. Yinyang Direct link to this section

A minimalist black-and-white theme.
Use case(s): Blogging, Portfolio
Author: Joway Wang
License: MIT
42. Ink Direct link to this section

A crisp and minimal personal website and blog theme.
Use case(s): Blogging, Portfolio
Author: Kailash Nadh
License: MIT
43. Diary Direct link to this section

A simple and elegant blog theme, ported from the Hexo theme Journal.
Use case(s): Blogging, Portfolio
Author: amazingrise
License: MIT
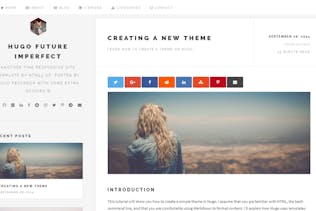
44. Hugo Future Imperfect Direct link to this section

A responsive theme tailored for blogging, and ported — with added features — from HTML5 UP’s theme of the same name.
Use case(s): Blogging, Portfolio
Author: Julio Pescador
License: MIT
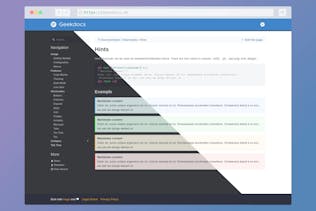
45. Geekdoc Direct link to this section

A simple theme for documentation, intentionally designed to be fast and lean.
Use case(s): Documentation
Author: Robert Kaussow
License: MIT
46. m10c Direct link to this section

A responsive and minimalistic (m10c) theme for bloggers.
Use case(s): Blogging, Portfolio
Author: vaga
License: MIT
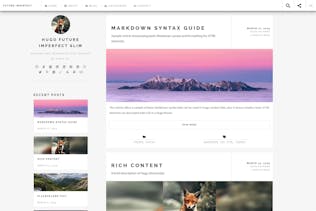
47. Hugo Future Imperfect Slim Direct link to this section

A slimmed-down version of Hugo Future Imperfect, modernized with CSS Grid and modern Hugo functions.
Use case(s): Blogging, Portfolio
Author: Patrick Collins
License: Creative Commons Attribution 3.0 Unported
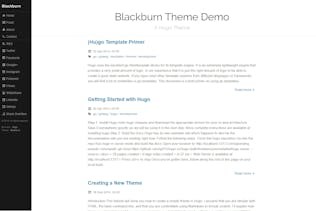
48. Blackburn Direct link to this section

A clear and responsive theme constructed using Yahoo's Pure CSS (v1.0.0).
Use case(s): Blogging, Portfolio
Author: Yoshiharu Yamashita
License: MIT
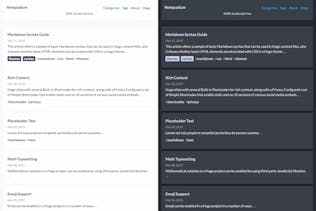
49. Notepadium Direct link to this section

A theme built for speed — 100% JavaScript-free.
Use case(s): Blogging, Portfolio
Author: lvv
License: MIT
50. Codex Direct link to this section

A minimalist blog theme with KaTex support for mathematical notations.
Use case(s): Blogging, Portfolio
Author: Jake Wiesler
License: MIT
Takeaways for Hugo theme designers Direct link to this section
In short, blogging isn't dead, and less is more.
Most of these themes are for personal blogging or portfolios, with few notable exceptions — a couple of documentation themes, and several full-featured site themes. Why? Probably for a few reasons: there are simply more personal site themes around; professional (full featured) site themes are less likely to be offered publicly on GitHub; and many developers frequently refresh their personal sites, meaning they're likely to star multiple theme projects.
Use cases aside, you'll notice that the majority of these top themes are minimalist, with well defined color palettes and simple layouts. Typography clearly matters to GitHub users, as does spacing between page elements.
Where to from here? Direct link to this section
Once you've selected your theme, CloudCannon's CMS for Hugo will take all the pain out of adding and editing content. And with our open-source component browser Bookshop, you'll be ready to offer instant live editing on the page. (You can read the Hugo Bookshop Reference Guide for prerequisites and a full guide to getting set up.)
Launch your website today
Give your content team full autonomy on your developer-approved tech stack with CloudCannon.




