Select inputs are editing interfaces for selecting values from predefined lists. You can use these inputs in the Data Editor, Content Editor, or Visual Editor to edit structured data in data files or front matter.
There are four types of Select inputs:
- Select
- Multiselect
- Choice
- Multichoice
Select input types#
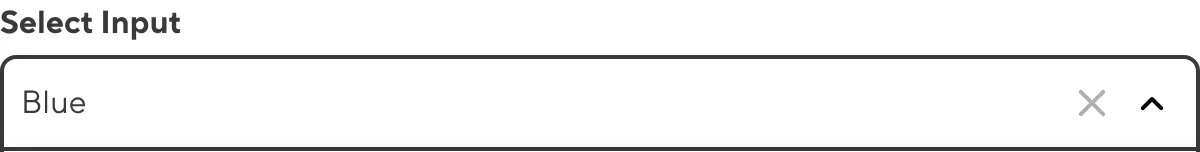
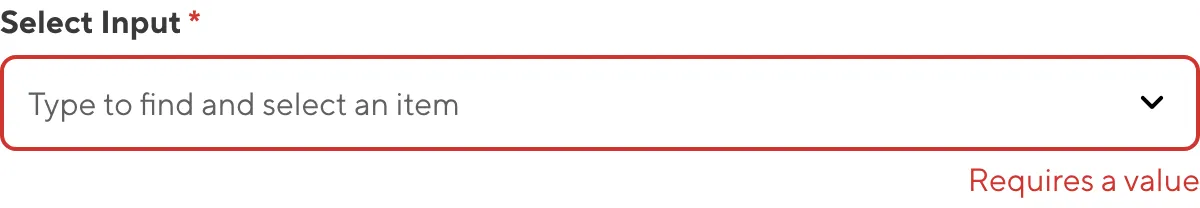
Select
The Select input provides an editing interface for data with multiple predefined options. This input has the same function as a Choice input but a different appearance.
Select inputs only allow one value.
You can edit the value of a Select input by clicking on the text field and selecting an option from the dropdown menu. Alternatively, you can type into the text field to filter the options in the dropdown menu.

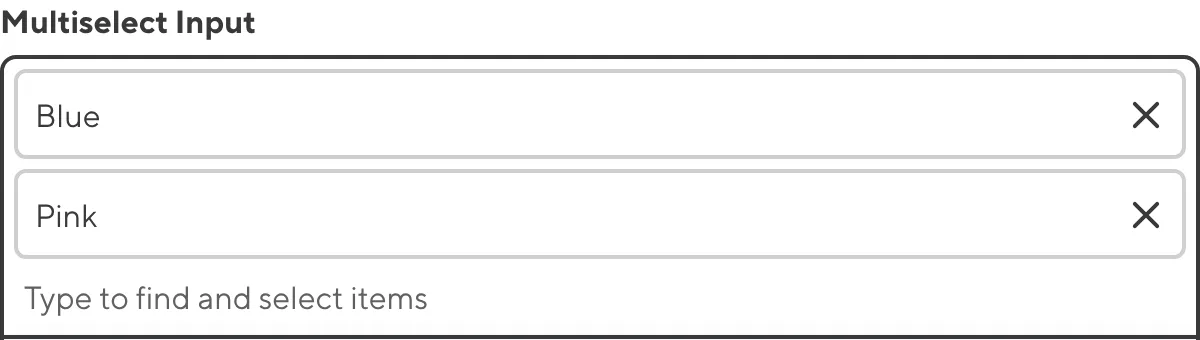
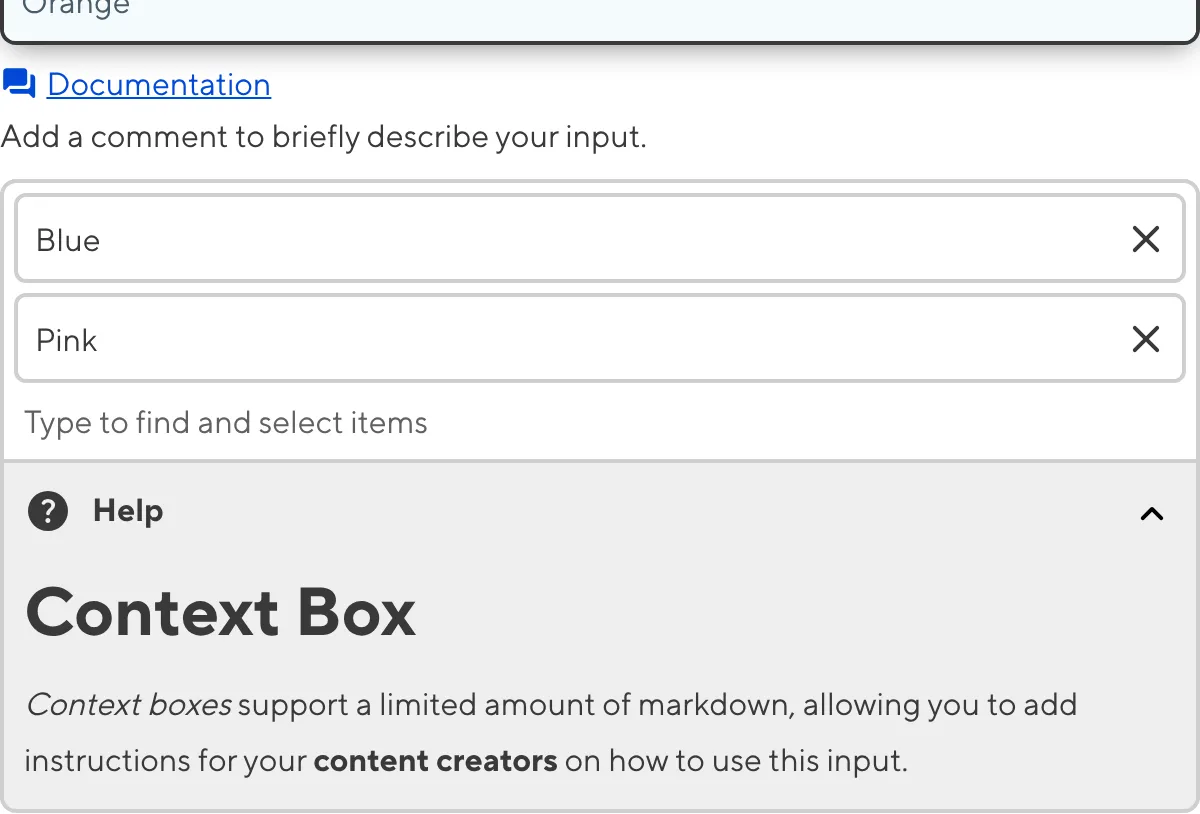
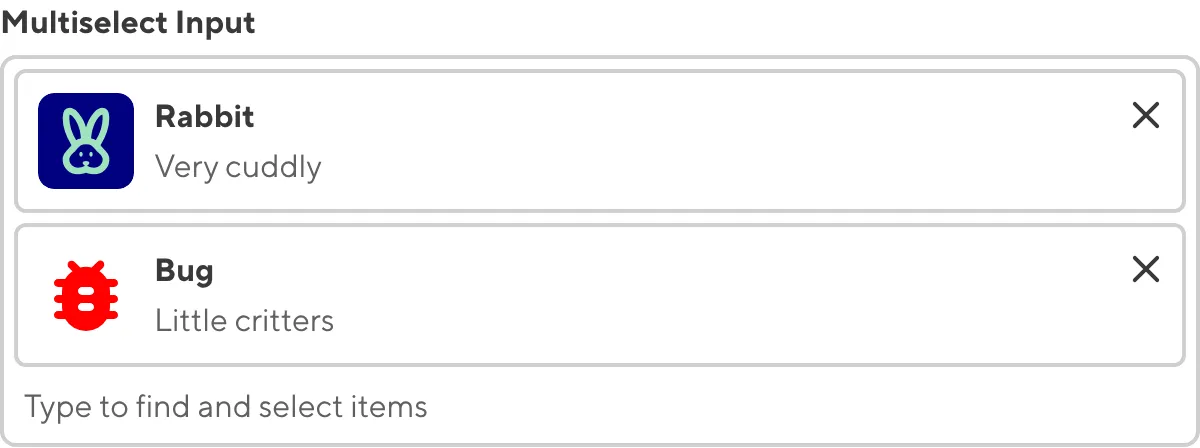
Multiselect
The Multiselect input provides an editing interface for data with multiple predefined options. This input has the same function as a Multichoice input but a different appearance.
Multiselect inputs allow several values.
You can edit the value of a Multiselect input by clicking on the text field and selecting an option from the dropdown menu. Alternatively, you can type into the text field to filter the options in the dropdown menu.

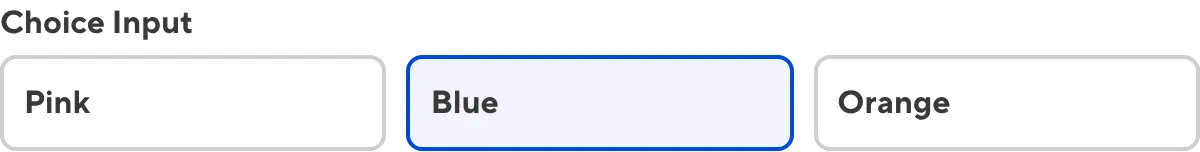
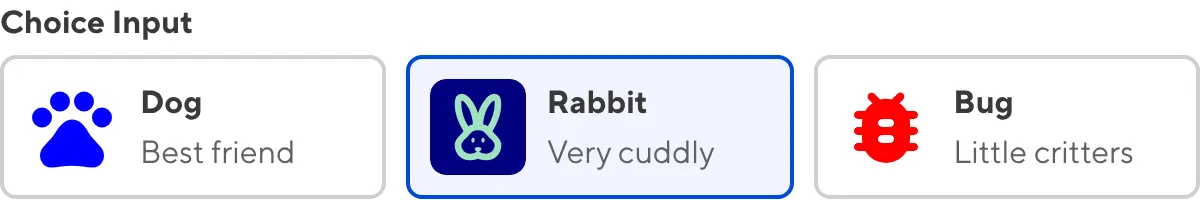
Choice
The Choice input provides an editing interface for data with multiple predefined options. This input has the same function as a Select input but a different appearance.
Choice inputs only allow one value.
You can edit the value of a Choice input by clicking the button for the value you want.

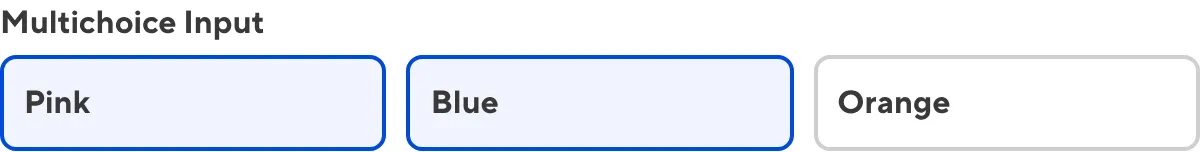
Multichoice
The Multichoice input provides an editing interface for data with multiple predefined options. This input has the same function as a Multiselect input but a different appearance.
Multichoice inputs allow several values.
You can edit the value of a Multichoice input by clicking the button for each value you want.

Select input appearance and behavior#
You can customize the label, comment, documentation link, and context box for all inputs regardless of type.

Depending on how your developer configured the input, your Select inputs may allow you to create new values.
Depending on how your developer configured the input, your Choice, Multichoice, and Multiselect inputs may have a custom preview appearance for Cards and buttons, including the text, subtext, icon, icon color, icon background color, or image.


Populating a Select input
All Select inputs need a method for defining the list of available value options. Depending on how your developer has configured the input, the value options for your Select input will come from one of three places: a fixed data set, a Collection, or a data file.
If your Select input uses a fixed data set, these options are probably defined in the CloudCannon Configuration File or somewhere in the configuration cascade. Your developer may use a fixed data set when the value options for a Select input do not change often, or they do not want non-technical users updating the list of available options.
If your Select input uses a Collection, you can edit the list of available value options by adding or removing files from the Collection to which your Select Input is connected. Select Inputs connected to Collections are great for referencing other pages on your website.
If your Select input uses a data file, you can edit the list of available value options by changing the content of the data file to which your Select input is connected.
For more information, please read our developer documentation on populating a Select input.
Input validation
Your Select inputs may have input validation, which requires the input value to meet predefined criteria before you can save your changes. CloudCannon will warn you if your input value is invalid and provide directions on how to fix it.
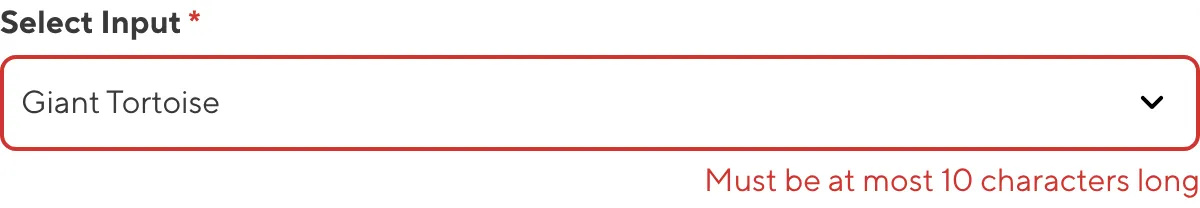
CloudCannon will show a red * next to the name of your Text input if a value is required.

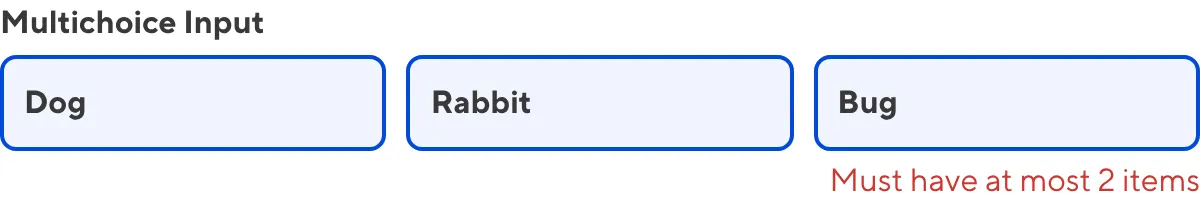
If you select a number of options under the minimum or over the maximum item number in a Multiselect or Multichoice input, CloudCannon will display an error message in red text under the input field.

If your Select input allows you to create new values and you enter a value under the minimum or over the maximum character count, CloudCannon will display an error message in red text under the input field.

For more information on configuration options, valid input values, and unconfigured input behavior, please read our developer documentation on configuring a Select input .
Misconfigured Select inputs#
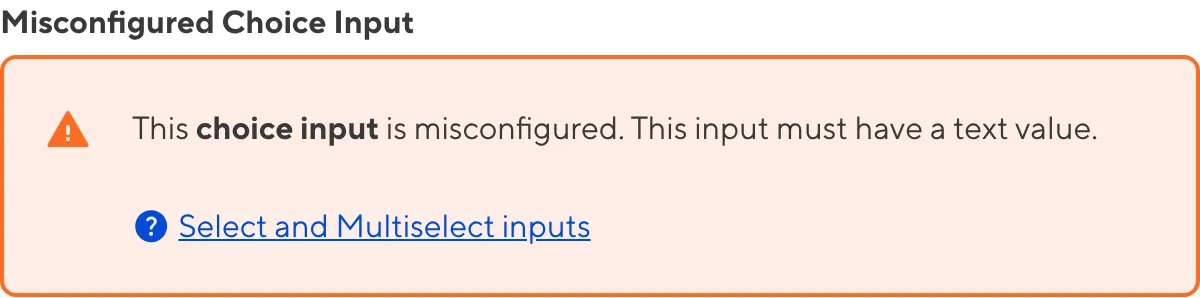
You will see an orange warning box if your Select input is misconfigured.

Select inputs are misconfigured if:
- The value of a Select or Choice input is not a string.
- The value of a Multiselect or Multichoice input is not an array of strings.
For more information on how to fix a misconfigured Select input, please read our developer documentation on configuring a Select input.