23 of the best Eleventy Themes (Starters) for 2023

With CloudCannon's support for Eleventy now officially out of beta, there's no better time to investigate a new project. What's the best way to get started? With an Eleventy theme, of course!
Developers often use themes to save time and to get a head start on building their projects. Though we do tend to use the terms interchangeably, an Eleventy theme or 'starter' is slightly different in scope to a theme, at least as far as the term is used by other platforms. In a legacy CMS like WordPress, a theme is strictly a visual upgrade — set dressing, effectively. An Eleventy theme, by contrast, is usually a pre-configured Eleventy starter project that includes a basic file and directory structure, as well as some initial content and configuration. By using starter projects like this, developers can avoid having to set up a new project from scratch and can instead focus on customizing and building out the features and functionality of their site. (And, if you're using an Eleventy CMS like CloudCannon, creating the perfect visual editing experience for your site's content editors — or yourself! See our Eleventy Setup Tutorial for more advice on getting started with Eleventy and CloudCannon.)
There's a huge range of free themes available for Eleventy — from simple templates with just a few files to more complex setups with multiple templates, layouts, and preinstalled plugins. Some of the themes I’ve listed below are designed to be minimal and bare-bones, while others include a wide range of features and functionality out of the box. By using a theme, you can choose a project structure and set of features that best fits your needs, and then customize and extend it as needed.
Using a theme can also be a great way to learn about Eleventy and how it works. Many theme include detailed documentation and examples of how to use different features and configurations, which can be helpful for those who are new to Eleventy or static site generators in general. And if you're looking for a more basic Eleventy tutorial for beginners, we've got you covered.
With that in mind, let's explore a range of popular, new, and niche Eleventy themes for a wide range of use cases.
CloudCannon's favorite free Eleventy themes Direct link to this section
Sendit Direct link to this section
Use case(s): Marketing website (multipurpose)
Author: CloudCannon
License: MIT

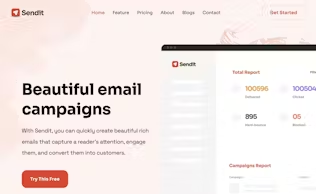
Sendit is a multipurpose Eleventy theme made with the Bootstrap CSS framework. The components have been converted to Bookshop. It’s the perfect starting point to see how CloudCannon works.
Sendit demo site
Sendit GitHub repo
Deploy on CloudCannon
Roxo Direct link to this section
Use case(s): Agency / digital services
Author: Static Mania
License: MIT

Roxo is a responsive Eleventy theme powered by Bootstrap 4, with dedicated portfolio and blog pages. It’s easy to customize, with forms via FabForm.io.
Roxo demo site
Roxo GitHub repo
Vredeburg Direct link to this section
Use case(s): Blog
Author: Daff
License: MIT

A simple starter project to create a blog using Eleventy and Tailwind CSS.
Vredeburg demo site
Vredeburg GitHub repo
Dark Portfolio Template Direct link to this section
Use case(s): Portfolio
Author: Jonathan Schrack
License: MIT

A starter repository showing how to build a blog with Eleventy. Uses the W3CSS template "Dark Portfolio Template". Note that by default, the latest 6 blog posts with the "photo" tag will be used to populate the photo gallery.
Dark Portfolio Template demo site
Dark Portfolio Template GitHub repo
jet Direct link to this section
Use case(s): Multipurpose
Author: Marc Amos
License: MIT

It’s (j)ust (e)leventy and (t)ailwind via NPM scripts — and a few other really small things. This Eleventy theme is optimised for a perfect Lighthouse score.
Elf Direct link to this section
Use case(s): Multipurpose
Author: Matt Stow
License: MIT

Elf is a simple Eleventy theme to help you create a project using standard technologies like Webpack, Babel and Sass, while also considering ease of use, performance and browser compatibility. See also: Matt Stow’s full writeup and guide to creating Elf.
11ty Sass Skeleton Direct link to this section
Use case(s): Multipurpose
Author: Stephanie Eckles
License: None

Featuring absolutely nothing beyond a base HTML5 template and the essential setup to watch and compile your Sass alongside 11ty. Includes minifiying and autoprefixing of styles postbuild using Lightning CSS. If you have different preferred browser targets, be sure to modify both the package browserslist and the value of –target within the postbuild script.
11ty Sass Skeleton GitHub repo
Smol 11ty Starter Direct link to this section
Use case(s): Multipurpose
Author: Stephanie Eckles
License: None
An extremely minimal 11ty theme to kickstart a simple multi-page site, Smol is a nearly opinionless foundation to continue building on.

Tai11s Direct link to this section
Use case(s): Multipurpose
Author: Dan Fascia
License: MIT

Tai11s is a minimal starting point for Eleventy projects using Sass/SCSS, Webpack, Babel, light-server, PostCSS, CSSnano, and Autoprefixer.
Tai11s demo site
Tai11s GitHub repo
111ty Direct link to this section
Use case(s): Multipurpose
Author: Dan Fascia
License: MIT

The 111ty theme contains a combination of good practices and best plugin and module choices to save you repetitive setup steps every time you create a new Eleventy site. Features include site and page level SEO, Tailwind CSS pipeline with PurgeCSS to cope with .njk, .html and .svg by default, inlining of JS from UnPkg CDN, a basic site.js site-level metadata file, an _includesfolder supporting SVG and component inlining as well as layouts, a barebones base.njk layout, and Nunjucks as the primary template engine.
Eleventyone Direct link to this section
Use case(s): Multipurpose skeleton structure for new Eleventy projects
Author: Phil Hawksworth
License: MIT

Eleventyone’s project scaffold includes: Eleventy with a skeleton site, a date format filter for Nunjucks based on Luxon, a tiny CSS pipeline with PostCSS, an equally tiny inline JS pipeline, JS search index generator, Netlify Dev for testing Netlify redirects, and a serverless (FaaS) development pipeline with Netlify Dev and Netlify Functions.
Eleventyone demo site
Eleventyone GitHub repo
Eleventy RSS Reader Direct link to this section
Use case(s): RSS reader
Author: Stephanie Eckles
License: None

Create your personal RSS reader using Eleventy and modern CSS. This Eleventy theme was originally built live on Twitch — review the recordings and customization section at the GitHub link below to learn more about how it was built and how it works. (We’d also recommend checking out Stephanie’s YouTube channel for more Eleventy magic!)
Eleventy RSS Reader GitHub repo
Twitch Scenes Direct link to this section
Use case(s): Twitch scenes
Author: Stephanie Eckles
License: None

A slim 11ty and Sass setup to get started creating custom Twitch scenes, including responding to chat commands with ComfyJS.
Pugsum Direct link to this section
Use case(s): Multipurpose
Author:Victor Tsang
License: MIT

Combine a pug and a possum to make something awesome! An 11ty theme using Pug Templates and TailwindCSS.
Pugsum demo site
Pugsum GitHub repo
11ty.js Direct link to this section
Use case(s): Blog
Author: Reuben L. Lillie
License: MIT

An Eleventy starter project using JavaScript templates — the vanilla JavaScript and Eleventy theme of your dreams.
11ty.js blog demo site
11ty.js blog GitLab repo
Neat Starter Direct link to this section
Use case(s): Multipurpose
Author: Surjith S. M.
License: MIT

A starter template for Eleventy, Alpine JS & Tailwind CSS.
Neat Starter demo site
Neat Starter GitHub repo
Eleventy Not So Minimal Blog Starter Direct link to this section
Use case(s): Blog
Author: Mangamaui
License: None

A not-so-minimal Eleventy theme for building a website and blog, including navigation, image optimization, SVG icons, Luxon for dates and times, Nunjucks templates, and Sass.
Eleventy Not So Minimal Blog Starter demo site
Eleventy Not So Minimal Blog Starter GitHub repo
Eleventy Excellent Direct link to this section
Use case(s): Multipurpose
Author: Lene Saile
License: None

This (opinionated) Eleventy theme is based on Andy Bell's talk ‘Be the browser’s mentor, not its micromanager’. Features include: CSS workflow as suggested by buildexcellentwebsit.es, accessible site navigation, editable in src/_data/navigation.js, image optimization, easy resource fetching, syntax highlighting, advanced markdown handling, SEO basics, day.js for dates and times, bundling via esbuild, an RSS feed, social links, and a Mastodon domain verification snippet.
Eleventy Excellent demo site
Eleventy Excellent GitHub repo
Skeleventy Direct link to this section
Use case(s): Portfolio / Blog
Author: Joseph Dyer
License: None

Skeleventy gives you a rock-solid foundation to build fast and accessible static websites, with clean, understated design. Features include a minimal build pipeline with Laravel Mix, the Sass-powered utility class generator Gorko, Purge CSS, an HTML minifier, SEO-friendly page metadata, image lazy loading, responsive navigation, and an XML sitemap.
Skeleventy demo site
Skeleventy GitHub repo
Smix Direct link to this section
Use case(s): Multipurpose (with minimal setup for Blog, Portfolio)
Author: Ru Singh
License: MIT

A standards-respecting starter kit for Eleventy. Features include Typeset, meta tags, dark mode, date filters, an Atom feed, code blocks via plugin, future-focused CSS, along with clear contrast and a11y-aware fonts.
Smix demo site
Smix GitHub repo
Eleventy Plus Vite Direct link to this section
Use case(s): Blog / Multipurpose
Author: Matthias Ott
License: MIT

Simple, fast, and a little bit opinionated, Eleventy Plus Vite features Eleventy 2.0.0-canary, the new Eleventy 2.0 Dev Server with live reload, Vite 3.0 as Middleware in Eleventy Dev Server (using eleventy-plugin-vite), build output post-processing by Vite (with Rollup), CSS/Sass post-processing with PostCSS including Autoprefixer and cssnano, a custom CSS/Sass structure, basic fluid typography based on Utopia, dark mode support, an RSS feed, XML sitemap, and — to top it off — perfect scores on Lighthouse.
Eleventy Plus Vite demo site
Eleventy Plus Vite GitHub repo
Seven Direct link to this section
Use case(s): Blog / Multipurpose
Author: Ray Villalobos
License: MIT

An 11ty theme featuring Bootstrap, Sass, Webpack, search powered by Vue.js, pagination, animation, and an excellent readme and guide for installation and configuration.
Seven demo site
Seven GitHub repo
11r Direct link to this section
Use case(s): Blog theme
Author: Reese Schultz
License: MIT

Features of this 11ty blog theme include Tailwind for utility-first styling, Nunjucks templating, Prism syntax highlighting, tags, pagination, low-config SEO, and a deploy script for GitHub Pages. See Reese’s helpful readme for more advice on configuration and personalizing 11r for you.
And there we have it! Twenty-three fresh and useful Eleventy starter themes for 2023, covering a range of use cases, integrations, and approaches to development.
Have we missed your favorite Eleventy starter? Let us know on Twitter or Mastodon!
Launch your Eleventy website today
Give your content team full autonomy on your developer-approved tech stack with CloudCannon.




