The Visual SvelteKit CMS with live editing
Develop faster, edit easier, and publish confidently with CloudCannon as your SvelteKit CMS. Your whole team can collaborate to create incredible static sites with Svelte components.

CloudCannon for developers
Build Svelte sites your way
Everything you need for building web applications with the best performance.
- Focus on building custom components rather than hand-holding editors through changes.
- Build locally with your favorite tools and frameworks.
- Sync changes to content editors with a Git push.


For editors
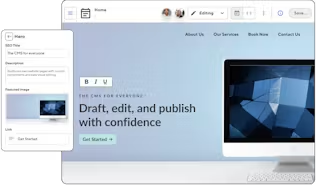
The best CMS for SvelteKit
Manage your content with ease using our visual content editing interface.
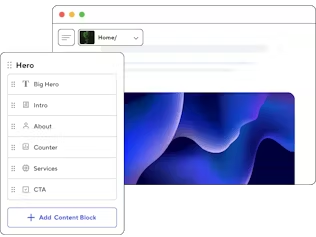
- Use custom components to build pages visually.
- Share and review changes with a preview site.
- Publish content confidently with a push of a button.
- Make changes without bugging a developer, no technical knowledge needed.

Need help migrating your website?
Our migration team can get your site configured for your ideal editing experience. No matter what services you are using or the current state of your website, we'll do the work for you.
Stay in sync with a Git-based CMS
More than a headless CMS. CloudCannon's Git-based CMS helps your team stay in sync with a unified workflow.
- Content teams commit back to your Git repository through CloudCannon's Visual Editor.
- Create branches for significant changes to prevent blocking staging environments.
- Review changes on a site and merge them into another branch.
- Roll a site back with full version control of both code and content.

Advance your SvelteKit content workflow
CloudCannon's CMS takes your web development workflow to the next level.
Sync your SvelteKit site
Connect your GitHub, GitLab, or Bitbucket repository.

Configure your SvelteKit build
Add your environment variables and command line options to automate your build. Or choose to enable Headless Mode to disable builds.

Invite your content team to collaborate
Give your team access to update the content on the site, using our SvelteKit CMS, and without the help of a developer.

Go live with hosting
Delight your customers by hosting your site on a global CDN with unparalleled reach and speed. Alternatively, bring your own hosting provider, and CloudCannon will handle it seamlessly.


CloudCannon provides a quality editing interface for our marketing team while allowing developers to use the tools and workflows they know.
CloudCannon's open source ecosystem
Upgrade your static sites with CloudCannon’s powerful open source tools for a wide range of SSGs.

Intuitive content editing
Level up your editing team with CloudCannon’s logical and robust visual content editing and publishing workflows.

Git-based CMS

Catered to content editors

Robust publishing

Intuitive editing
Trusted by world-leading companies



Get started with CloudCannon's Svelte learning resources
Want to learn more about SvelteKit? Whether it's Svelte specific documentation, SvelteKit tutorials, or SvelteKit themes that you're after, CloudCannon has you covered!
SvelteKit starter guide
Get your Svelte site configured on CloudCannon with ease, so you can focus on building custom components.
SvelteKit beginner tutorial
Learn the basics of SvelteKit in this 7-part tutorial series.
SvelteKit templates
Explore our library of free CloudCannon-ready themes for your Svelte project.
Why choose SvelteKit?
SvelteKit is a Svelte framework for generating build-optimized static sites that load only the minimal required code. Building with SvelteKit, you can use your existing Svelte expertise to maximum advantage for your next e-commerce site, web app, or responsive marketing site.
SvelteKit lets you utilise one language, the logic and templating is bundled into one file for each component. After the initial server-rendered page load, it switches by default to client-side navigation. This means faster page transitions, state that survives between pages (like the position of a sidebar's scroll bar), and less data usage.
Please note: CloudCannon’s SvelteKit support is focused on SvelteKit’s static site generation (SSG) capabilities for web development, and as such does not include server-side rendering (SSR).

A SvelteKit CMS you can trust
Find out how world leading companies are successfully leveraging CloudCannon's live visual editing. Learn how the best CMS for SvelteKit can help you and your team.









Get started with CloudCannon
Try out CloudCannon with a 21-day free trial, or get in touch with us for a demo.
