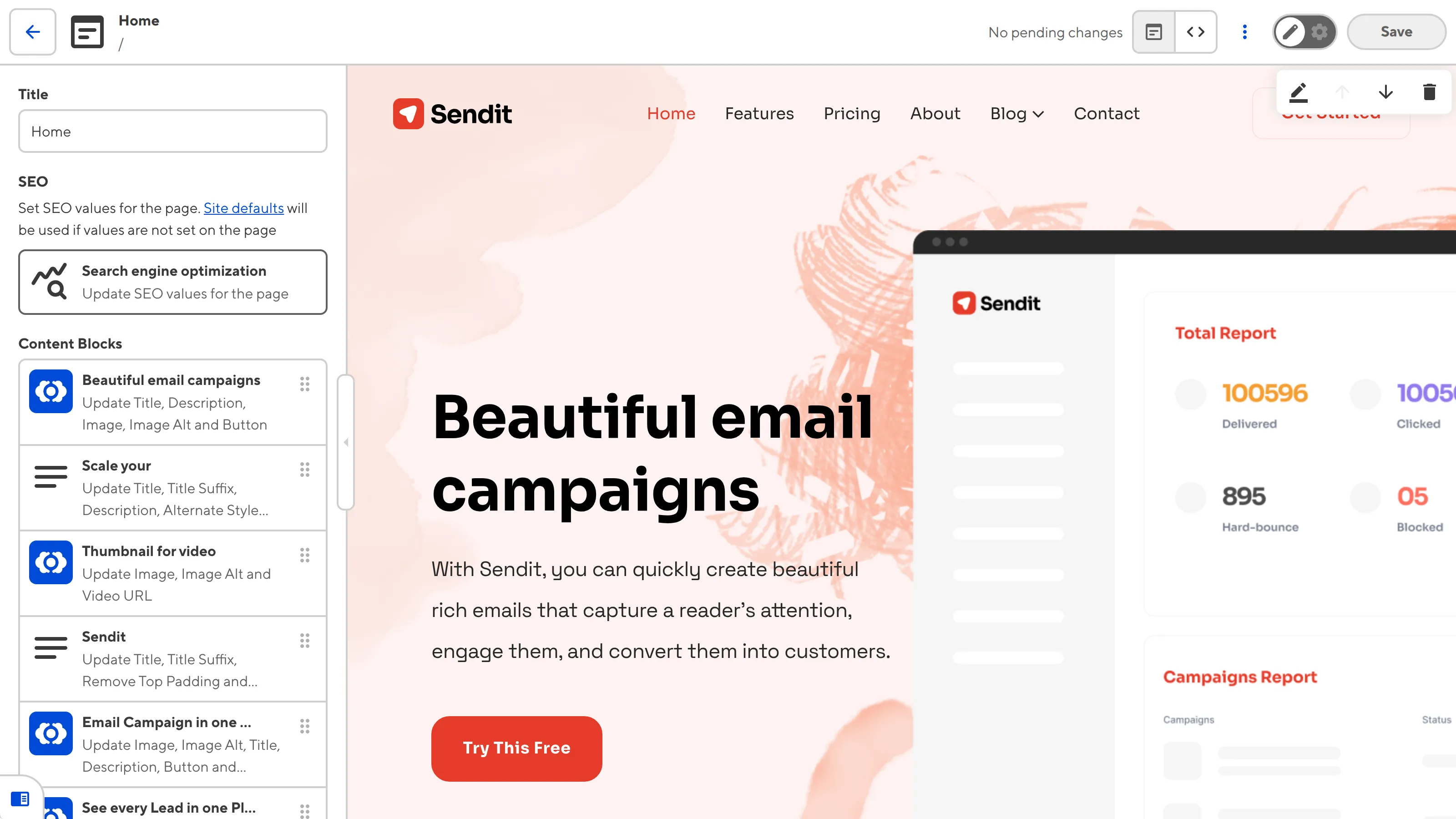
The Visual Editor provides a user-friendly way of updating your website files on an interactive preview of your webpage. In the Visual Editor, you can navigate around your website preview using links/buttons, as you would on the live version, and edit your content inline on the page, or with the data panel or sidebar.
The primary benefit of visual editing is that what you see in CloudCannon it what your website visitors will see on your live webpages, so you can make editing decisions in context with surrounding page elements.
The Visual Editor requires some configuration before you can use it, including a successful Site build and visual editing configuration with Editable Regions or Bookshop. We recommend reading our Set up Visual Editing guide if you have not yet enabled visual editing on your Site.
Depending on your SSG and site configuration, you may not have access to the Visual Editor for all files. An editing interface may not be available because:
A Developer on your team has specified which editing interfaces are enabled for a particular collection or schema.
Visual Editor features#
Editing your content is easy. With the Visual Editor, you can instantly see what your content updates will look like live; the Visual Editor will automatically re-render to show you an accurate preview without needing to save your changes.
For more information about the tools in your Editing Interface Header at the top of the Visual Editor, please read our documentation on editing your files.
Inline editing#
If your Site uses Editable Regions for visual editing, you will be able to see yellow boxes around content on your webpage preview. You can click into any of these yellow Editable Regions to edit inline. You can update plain or rich text, reorder array items, and click on images to open a data panel.
Inline editing is only available if your Visual Editor uses Editable Regions. For more information, please contact your developer or our friendly support team.
The sidebar#
The Visual Editor sidebar allows you to edit structured data in your file. When you edit a value in the sidebar, the webpage preview will update live to reflect the new value.

The sidebar contains an Input for each piece of structured data in your file, providing an appropriate editing interface for the type of data (e.g., a text area for text, a upload area for picking an image, a dropdown when you want to select from a list of values, etc).
The sidebar in the Visual Editor shows the same information as the Data Editor, and the sidebar in the Content Editor. You can open or close the sidebar using the arrow button on the right of the panel.
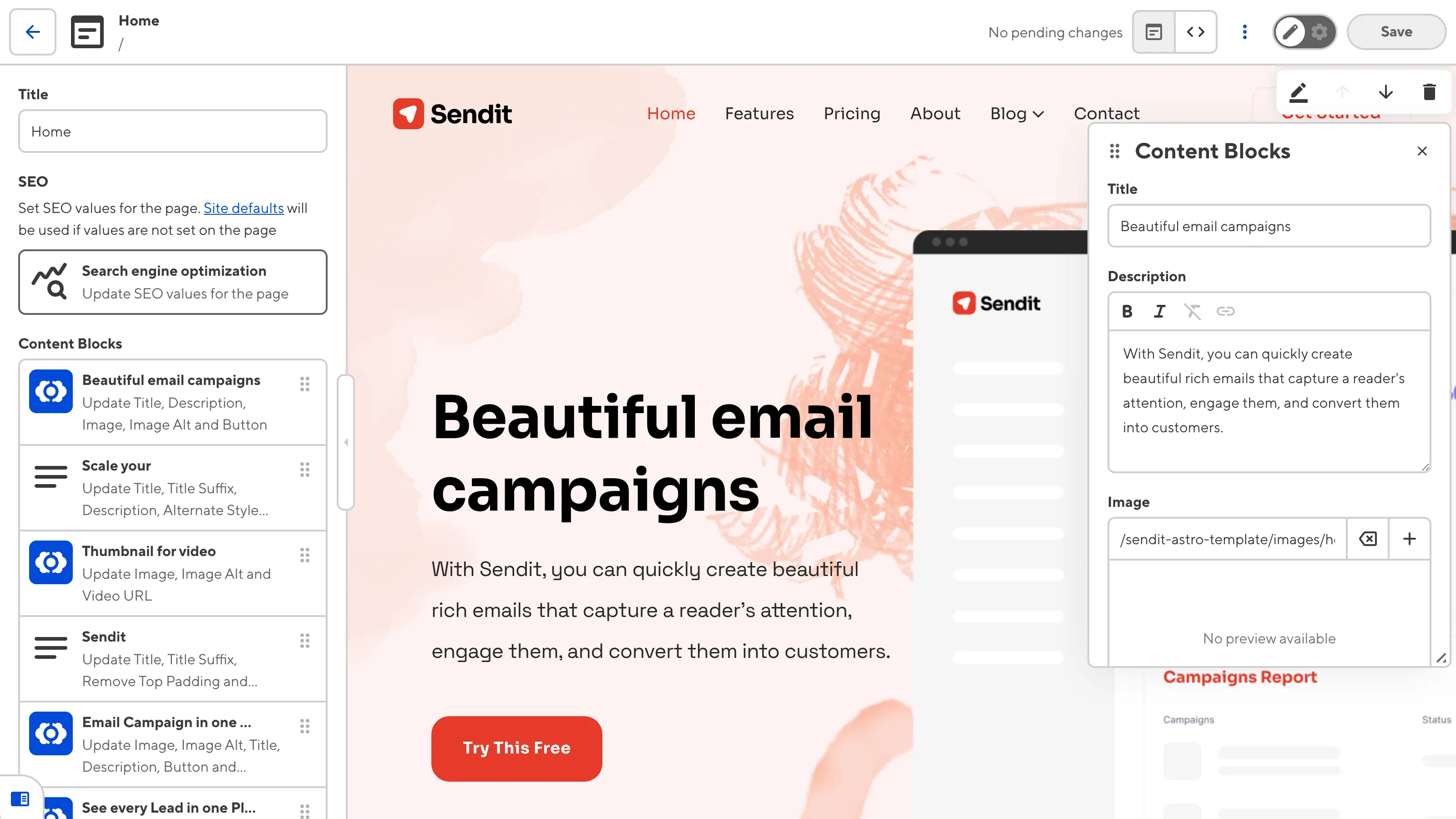
The data panel#
In the Visual Editor, you can click on parts of your webpage to open a data panel, containing inputs for a specific section of structured data in your file. This could be image details like link, title, and alt text, or a single content block with text, images, or buttons.
Data panels are useful for editing data within a specific scope, or data that is not visible on the page (e.g., the URL for a link). Whatever data you update in a data panel, the preview of your webpage will automatically update to match.