A Color input is an editing interface for color information. You can use this input in the Data Editor, Content Editor, or Visual Editor to edit structured data in data files or front matter.
There is only one type of Color input:
- Color
Color input types#
Color#
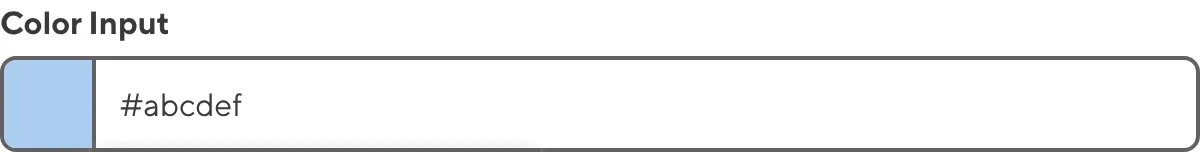
The Color input provides an editing interface for color values.
You can edit the value of a Color input by typing in the input text field.

Color input appearance and behavior#
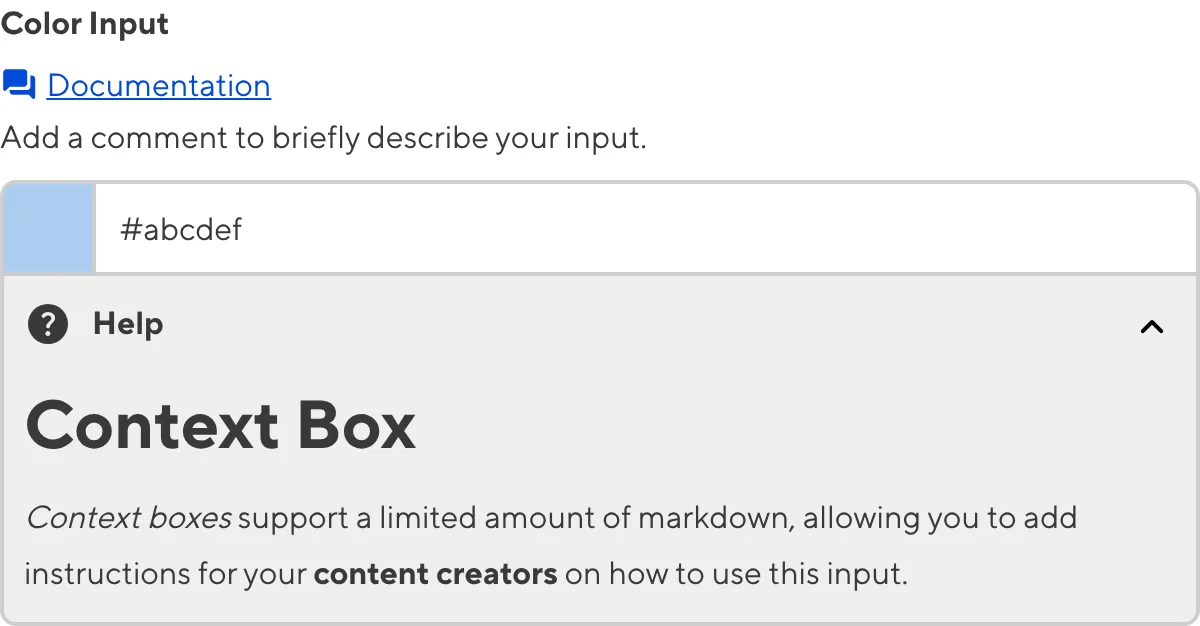
You can customize the label, comment, documentation link, and context box for all inputs regardless of type.

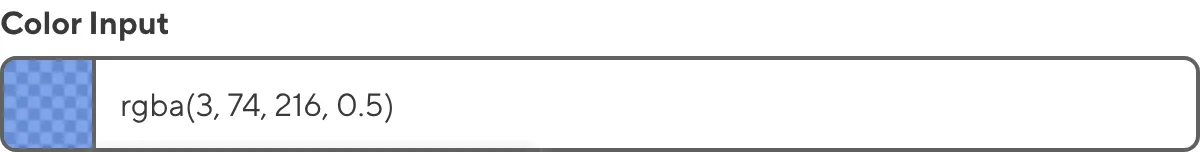
Depending on how your developer configured the input, your Color input may have a different color format or color transparency controls.

Input validation#
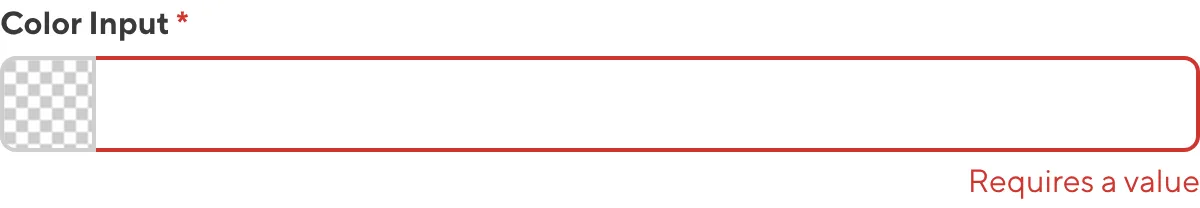
Your Color input may also have input validation, which requires the value to match predefined criteria before you can save your changes.
CloudCannon will show a red * next to the name of your Color input if a value is required.

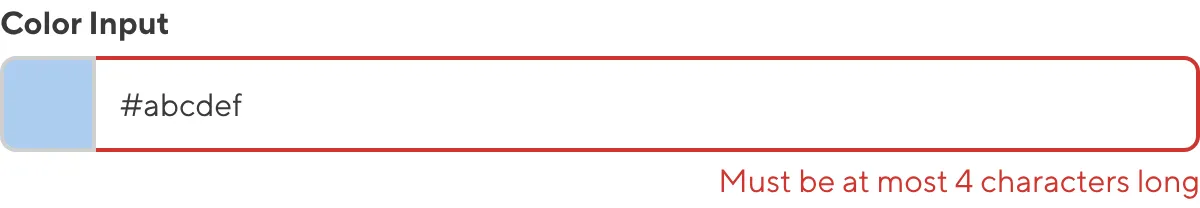
If you enter a value under the minimum or over the maximum character count, CloudCannon will display an error message in red text under the input field.

For more information on configuration options, valid input values, and unconfigured input behavior, please read our developer documentation on configuring a Color input .
Misconfigured Color inputs#
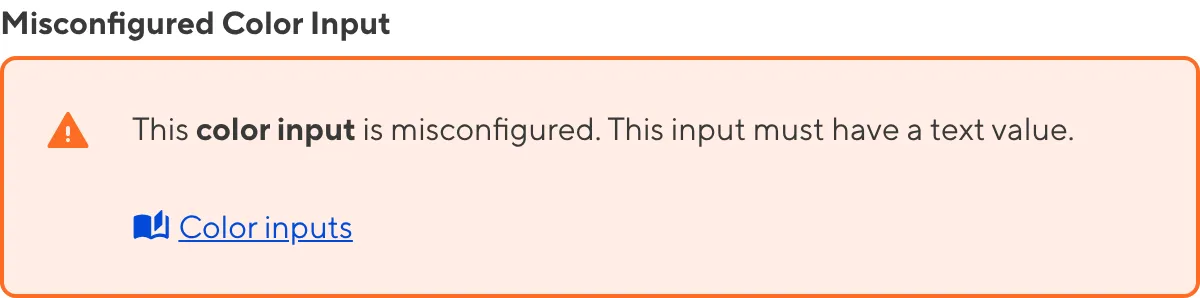
You will see an orange warning box if your Color input is misconfigured.

Color inputs are misconfigured if:
- The value is not a string.
For more information on how to fix a misconfigured Color input, please read our developer documentation on configuring a Color input.