SVELTEKIT CMS
The SvelteKit CMS built for your static projects
Keep your SvelteKit static site workflow. Give content teams visual editing tools that work seamlessly with your static builds.


Static sites, dynamic editing experience.
CloudCannon integrates with your SvelteKit static site repository. Content teams update pages through our visual interface while you maintain complete control over your components, layouts, and build configuration.

Git-powered static site updates
Content creators work in branches, preview changes on staging builds, then merge to trigger new static deployments. Your development workflow stays completely unaffected.
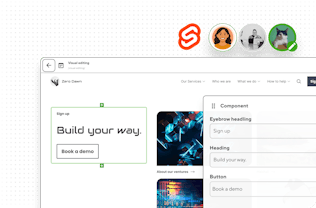
Visual page building. Static site benefits intact.
Create Svelte components for your static site once, and content teams can compose pages visually with real-time previews. Your static generation, pre-rendering, and build optimizations continue working perfectly.


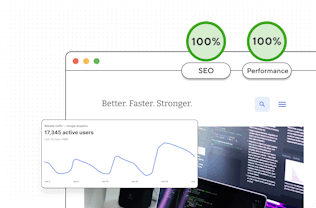
Static performance, global reach
SvelteKit's static site generation combined with CloudCannon's optional hosting delivers ultra-fast loading times worldwide. Pre-built pages and optimized assets ensure your static sites perform exceptionally.
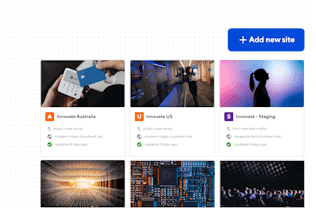
Build static sites faster. Maintain them effortlessly.
Spend your time crafting new static site features instead of handling content requests. Launch new SvelteKit static projects rapidly using your proven component library and styling approach.

Real results from real migrations
Web development agency Croissant & Baguette use SvelteKit for their static sites, with full confidence that their clients will have a consistent and intuitive editing experience.
Three steps to visual editing with SvelteKit
Build with SvelteKit
Build your static SvelteKit site locally with your preferred stack and structure.

Configure with CloudCannon
Configure collections, set editing rules, and transform your shortcodes and content blocks into visual components.

Hand off confidently
Hand off to non-technical editors who can update content visually — without touching your code.

No vendor lock-in. Period.
Your SvelteKit code and content stays in Git.
Your repos stay yours.
Tiaan Fairchild
Software Engineer





