NEXT.JS CMS
The Next.js CMS for every static project
Preserve your Next.js development experience. Empower content teams with intuitive visual editing that never breaks your code.


Developers code. Editors create. Everyone wins.
CloudCannon integrates directly with your Next.js repository. Content teams publish through our intuitive interface while you maintain full ownership of your codebase, components, and project structure.

Collaborative workflows through Git
Content creators work in isolated branches, test changes on preview environments, then merge to go live. Your local development stays completely uninterrupted.
Intuitive editing. Technical integrity preserved.
Create React components once using Next.js conventions. Content teams assemble them through drag-and-drop with real-time preview. Your static architecture remains untouched.


Speed that delivers results
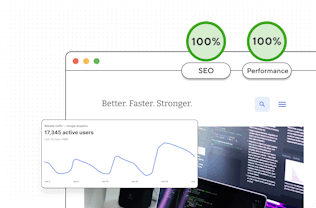
Next.js's intelligent static rendering combined with CloudCannon's optional hosting creates blazing-fast experiences globally. Static generation and smart caching work together seamlessly.
More building. Less babysitting.
Focus your development energy on feature creation instead of content updates. Launch new Next.js projects rapidly using your existing component library and design system.

Real results from real migrations
Print management software superstars PaperCut use CloudCannon as their static CMS for multiple websites and portals, including a hybrid app built with Next.js. The result? 100x faster publishing and lighthouse performance scores jumping from a low of just 14 to 90+.
Three steps to visual editing with Next.js
Build with Next.js
Build your static Next.js site locally with your preferred stack and structure.

Configure with CloudCannon
Configure collections, set editing rules, and transform your shortcodes and content blocks into visual components.

Hand off confidently
Hand off to non-technical editors who can update content visually — without touching your code.

No vendor lock-in. Period.
Your Next.js code and content stays in Git.
Your repos stay yours.
Tiaan Fairchild
Software Engineer






