Learning web development: a self-guided roadmap

Looking to start a career as a web developer? It’s no wonder why! Web development is a fast-paced, highly creative, and innovative career. And web developers remain in high demand, with an average US salary of $81,074USD — more than $20,000USD over the US national average salary in 2023! What’s more, web development jobs often offer flexible working conditions, such as hybrid, or fully remote work, along with the freedom to start your own web development business as a freelancer or agency.
So how do you become a web developer? Good news is, it is entirely possible to become a self-taught web developer! Whether you are a complete newbie to the world of web development, or a beginner with only the most basic skills, this roadmap will help you devise a plan for learning and perfecting the necessary skills to start a career in web development.
How to learn web development Direct link to this section
1. Understand the internet Direct link to this section
First things first, it is essential to understand the fundamental concepts that make up websites. If you haven’t already, set some time aside to learn about the internet, web browsers, HTTP, Domain Names, DNS (domain name system), and hosting. Any web developer needs to understand these website building blocks, and how they work together. Here are a few recommended resources to help you get started (or to refresh your memory):
2. Learn version control with Git Direct link to this section
Git is an open-source version control system that is crucial for collaborative web development and project management. Git workflows allow web developers to keep code organized, collaborate with others, and easily roll back changes so that nothing is ever lost. It is smart for new web developers to learn Git's basic commands, branching strategies, and merging techniques early on, to reap the benefits of full version control. It is worth noting that programming languages are often learnt before Git, but we suggest learning to use Git first so that you can benefit from learning languages in a real-world coding environment.
There are many excellent free interactive learning resources to help you learn to use Git, including:
Guided tour of the fundamentals of Git – Git Immersion
Git basics foundations course – The Odin Project
Learning Git game – Oh My Git!
Bot assisted Git workflow course – GitHub Minesweeper
3. Master the basics – HTML, CSS, & JavaScript Direct link to this section
The next step on your journey to becoming a web developer is to learn and master the basics of web development. Get started by learning to code with HTML, CSS, and JavaScript, as these languages form the backbone of web development. This is where things get exciting! You can learn more about static sites, and begin building them with HTML for page layouts, CSS for styling, and JavaScript to add interactivity.
Interactive online tutorials, courses, and coding bootcamps are excellent resources for beginners to learn these languages. Online resources are preferable to traditional learning resources like books, because these languages are always evolving, and online education platforms are better equipped to stay agile and keep up with the latest changes. It is also recommended to choose interactive project-based curriculums, as project-based learning better prepares you for real-world applications, all while building your portfolio.
Nothing is more demotivating than dedicating hours to learning a new programming language, only to discover upon completion of the course that you have no idea how to apply what you have learned in the real world.
Here are two free, beginner-friendly, project-based web development learning platforms to help set you up for success:
- FreeCodeCamp: FreeCodeCamp is a non-profit (open source) community that helps people learn to code and find employment. FreeCodeCamp offers interactive coding challenges and projects to learn HTML, CSS, JavaScript, and more. This platform provides thousands of hours of challenges all centered around learning the logic behind coding.
- The Odin Project: The Odin Project is a free, open-source curriculum for learning web development, and is supported by a passionate community. The Odin Project offers a structured roadmap to guide aspiring web developers from beginner to advanced levels. This is the perfect place for you if you’re looking for an in-depth structured curriculum that will take you from start to finish.
Keep in mind that it is important to develop the right mindset for tolerating frustration and breaking down problems logically to find a solution when learning how to code. You need to be prepared to take notes, research errors, search for answers, and communicate your problems to other developers.
4. Understand web security Direct link to this section
Now that you are able to build static sites, it is necessary to understand the basics of web security. These are the protective measures that you, the developer, must take to protect your websites from threats. Key topics to grasp are HTTPS, CORS, OWASP, and CSPs.
Find out more about these important security topics here:
5. Deepen your knowledge of frontend development Direct link to this section
Frontend development focuses on the client-side of web development, dealing with the visual and user interface aspects of your websites. While your knowledge base of HTML, CSS, and JavaScript equips you to get started building sites, diving deeper into frontend development topics will vastly improve your abilities as a web developer.
Learning about package managers, CSS architecture, CSS frameworks (like Tailwind), CSS preprocessors, build tools (like module bundlers), web components, and type checkers, will simplify your web development processes to help you build websites faster, and with fewer errors.
Here are three free online resources to turn to when you’re ready to dive deeper into these topics:
MDN Web Docs: MDN Web Docs ‘learn web development’ guide is a trustworthy source for in-depth web development topics. It provides excellent documentation, tutorials, and guides to help you fine tune your frontend web development knowledge.
W3Schools: W3Schools provides tutorials and references covering all aspects of web development. It's a fantastic resource for intermediate learners.
Frontend Roadmap: Roadmap.sh offers community roadmaps to help guide developers in their learning. Each roadmap is an interactive diagram that opens to a resources page. The frontend roadmap is a great reference for discovering what topics to learn next.
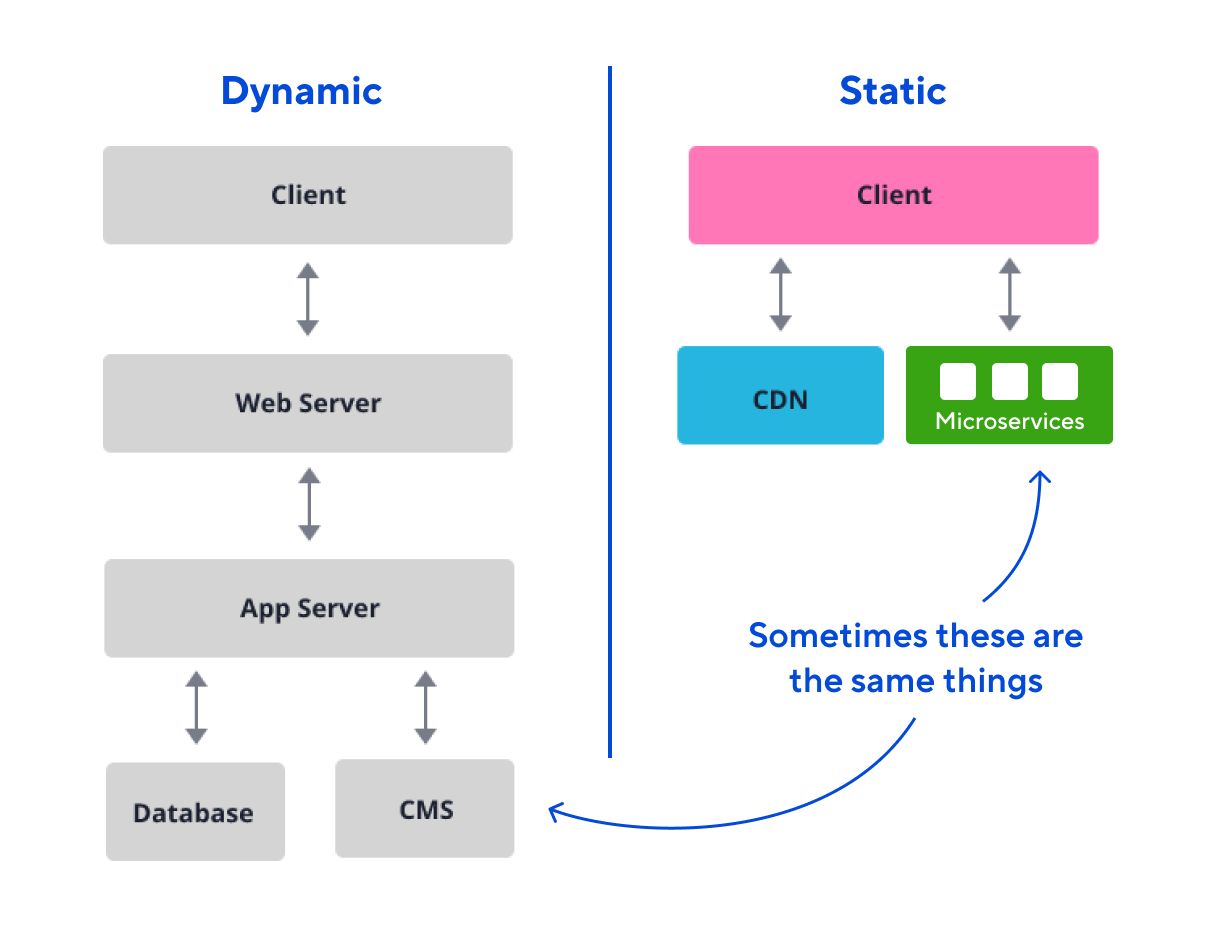
6. Decide what type of website to build – static or dynamic Direct link to this section
This is the perfect time to begin thinking about your future as a web developer. Do you want to work for a web development agency, become a freelance web developer, or find a job as an in-house developer in a specific industry? Consider what type of websites you will need to create and maintain in your desired role.
Will you be developing business or marketing websites, documentation sites, or small ecommerce sites with less interactivity? If so, you will want to focus on advancing your skillset for building static websites. Alternatively, if you envision yourself developing highly interactive web applications, such as websites requiring complex user dashboards and individualized content, you should focus on improving your dynamic website skillset.
You’ll find that content-rich static websites are simpler to create, load faster, which improves the user experience (UX), and are less vulnerable to attacks. Whereas dynamic websites are better at handling large amounts of data and offering interactive responsive designs, but are more complex to build, require more security measures, and experience slower load times. You can learn more about static and dynamic websites in this definitive guide, or continue reading to jump straight into an overview of what you’ll need to learn to develop both types of websites.
Learning to build static websites Direct link to this section
While static sites can be built only using HTML, CSS, and JavaScript, it will be beneficial for you to familiarize yourself with static site generators (SSGs) to help you build faster-performing static websites. Here are a few of the best static site generators for beginner web developers:
- Eleventy (11ty): a fantastic beginner-friendly static site generator designed for simplicity and flexibility.
- Astro: another great choice for beginners with crystal-clear documentation, although it does use its own templating language (
.astro), which while simple, is an additional step to learn. - Hugo: a great SSG to begin exploring once you gain more confidence! Hugo’s speed is unmatched, but deep customization of the SSG requires some understanding of Golang, which makes for a steeper learning curve.
It may also be worthwhile to spend some time learning about popular user interface (UI) frameworks like React, Svelte, and Vue, so that you can learn to build interactive components to embed within your static web pages.

Learning to build dynamic websites Direct link to this section
Dynamic websites leverage responsive content that changes based on user interactions or database queries. This requires a solid understanding of UI frameworks such as React, Angular, Svelte, Vue, Solid, and Lit, in order to build responsive web designs. You will also need to become familiar with server-side languages like PHP (used for Wordpress), Python, or Ruby, just to name a few. It will be essential to get comfortable working with APIs (interfaces that allow software to ‘talk’ to each other), as well as frameworks for server-side rendering like Next.js, GatsbyJS, SvelteKit, or Nuxt. Dynamic website developers also need to understand how to use databases so they can set up their web applications to handle vast amounts of data effectively.
Overall, you will need to develop a greater understanding of backend web development to build dynamic sites. While the frontend focuses on the client-side, the backend focuses on the server-side. Backend web development deals with APIs, databases, authentication, and data handling. A web developer who works in both the frontend and backend, handling the entire process of web development, is considered a fullstack developer. Static websites may still require some knowledge of backend development, particularly if a static site includes interactive components that use or collect data. However, static websites typically meet all the requirements of an average business case, meaning that there is no need for aspiring web developers to feel intimidated by the backend.
7. Choose a content management system (CMS) Direct link to this section
Now that you are able to build beautiful websites, the last piece of the puzzle is to choose a content management system (CMS) for your projects. Your content management system is what makes it possible to change the content on a website without needing to know how to code. A CMS is essential to allow content editors and marketers to make changes to a website without needing to ask a developer for help every time they want to fix a typo or add a new image.

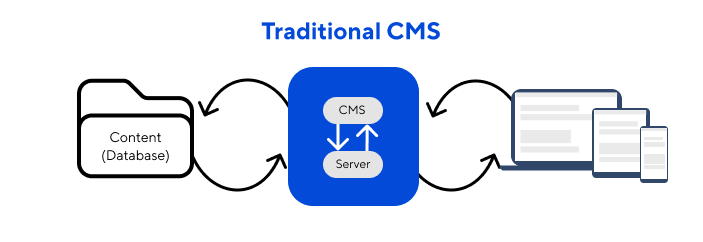
Traditional CMS Direct link to this section
Content management systems fall into two main categories: the traditional CMS and the headless CMS. You are likely already familiar with some traditional CMSs like Wordpress, Wix, and Squarespace. While traditional content management systems make it easy for people with no technical knowledge to get a website up and running, these websites come with several drawbacks. Using a traditional CMS will make your websites less secure, slower, and less flexible. This is why web developers are increasingly choosing headless CMSs.

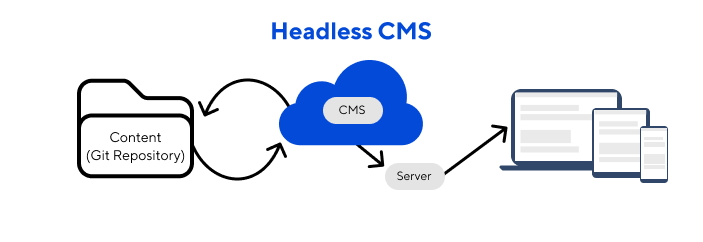
Headless CMS Direct link to this section
Headless CMSs separate the website content from the backend, that way you can manage your content on the headless CMS and deploy it to any channel to choose. This gives developers more control and flexibility to build websites using their preferred tools, while reducing security threats. There are two types of headless content management systems: API-driven CMSs and Git-based CMSs.

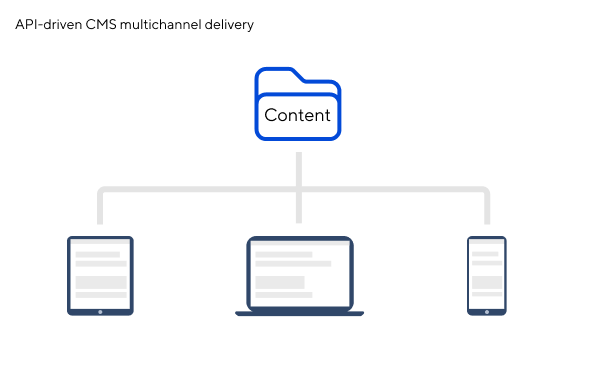
API-driven CMS Direct link to this section
An API-driven CMS serves content through an API. This set up stores your content in a central location (the CMS), making it easy to deliver to any channel. This is generally suitable for dynamic websites that require responsive designs, varying by device, channel, or audience. Using an API-driven headless CMS, you can serve your content to both a website and a mobile app, and have the content display differently depending on the user.

Git-based CMS Direct link to this section
On the other hand, a Git-based CMS is ideal for managing sites where you want every user to see exactly the same messaging and content. A Git-based CMS acts as a layer between your Git repository (where your site content is stored), and the content editors. With a Git-based CMS, both developers and non-technical editors get to benefit from full version control and flexible workflows.
Considering that learning to use Git is the second step on your journey to learning web development, Git-based CMSs are great choices for beginner web developers because they allow you to work with tools that you are already familiar with. Website owners will also appreciate that choosing a Git-based CMS means they always own their content. Full access to content is retained even if you ever need to move a site elsewhere.
As a web developer, you will often find yourself setting up a CMS for non-technical editors, whether they’re external clients and editors, or your co-workers. It is crucial to choose a CMS that is easy for non-technical editors to use so that they can feel confident making changes without a developers’ help. By choosing CloudCannon as your Git-based CMS, you can go above and beyond to provide your editors with a flexible interface, all the tools needed to build new pages themselves, and live previews via CloudCannon’s intuitive visual editing. This makes it easier than ever for even non-technical editors to feel confident making content updates to their own websites.
8. Build a portfolio site to showcase your work Direct link to this section
Now that you have mastered your craft as a self-taught web developer, it’s time to show the world what you can do! Whether you plan to apply for web development jobs, or become a freelance web developer, your potential employers or clients will want to see your work. Put your new skills to good use by building a professional portfolio website to showcase your web development skills. Be sure to make your portfolio accessible through your CV, GitHub account, and professional LinkedIn profile.
Begin reaching out to potential employers on popular job boards for web developers, or potential web development clients on freelance platforms for web developers. If you are seeking traditional employment it is a good idea to brush up on your job interviewing skills so you can make your best impression.
For aspiring freelance web developers, check out our comprehensive guide to becoming a freelance web developer. You'll learn how to set up your freelance business, attract your first clients, how much to charge for your services, and how to keep growing your business! Remember that it is important to adopt a growth mindset in this field of work: a career in web development will make you a life-long learner!
Learn alongside our platform professionals
Join the CloudCannon Community and learn to build performant sites for your clients. Share your favorite tools, tips, and tutorials, and level up your web development skills.




