What is CloudCannon?#
CloudCannon is a Git-based Content Management System that works with Static Site Generators (SSGs). With CloudCannon, you can easily build and maintain your Hugo site using familiar Git workflows. Plus, your content team can effortlessly update and manage the content without knowing anything about Hugo, Git, Markdown, or HTML.
Setting up your site#
Syncing to CloudCannon#
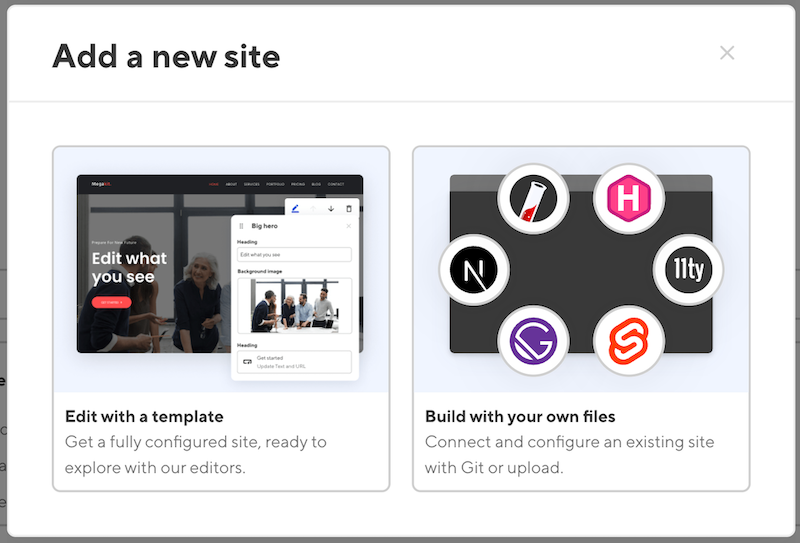
If you haven’t already, sign up for CloudCannon and create a new site using the Build with your own files option.

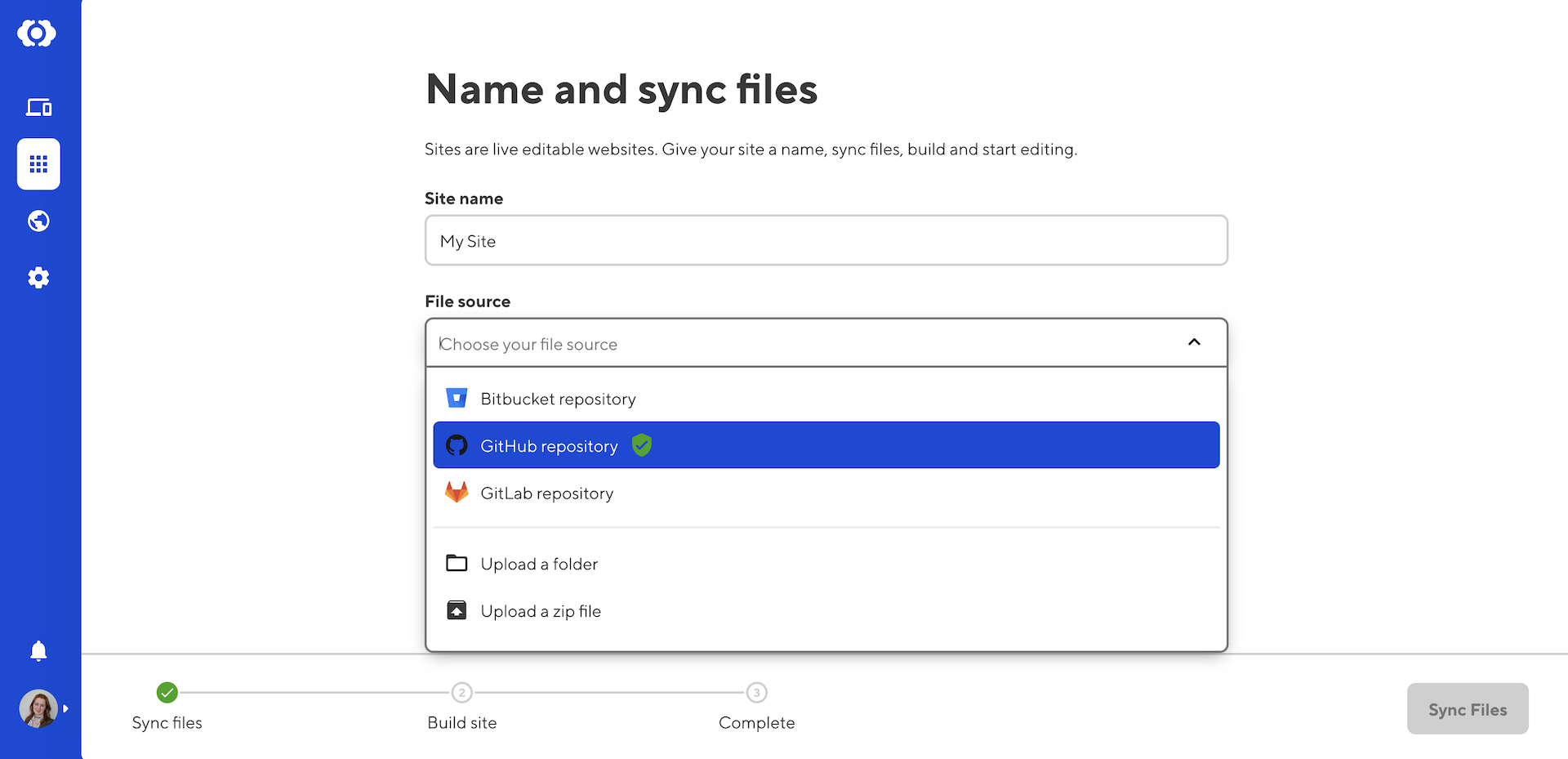
Enter a site name and select the Git platform your site lives on. CloudCannon supports GitHub, Bitbucket, GitLab, and self-hosted GitLab. If this is your first time using CloudCannon, you must give CloudCannon permission to access the Git platform.

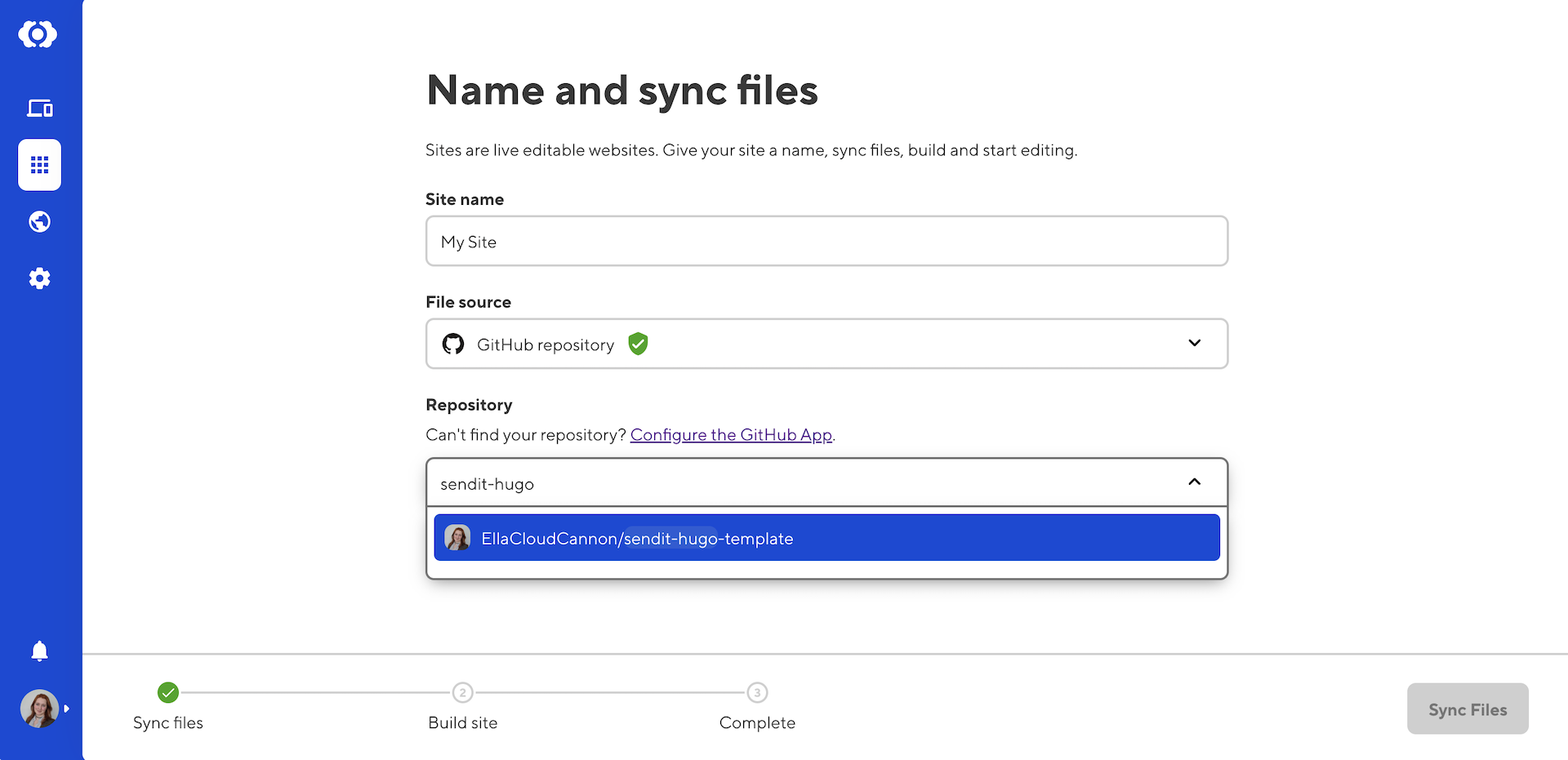
After confirming your Git platform, the repository field will list all the available repositories on your account. Select your site repository.

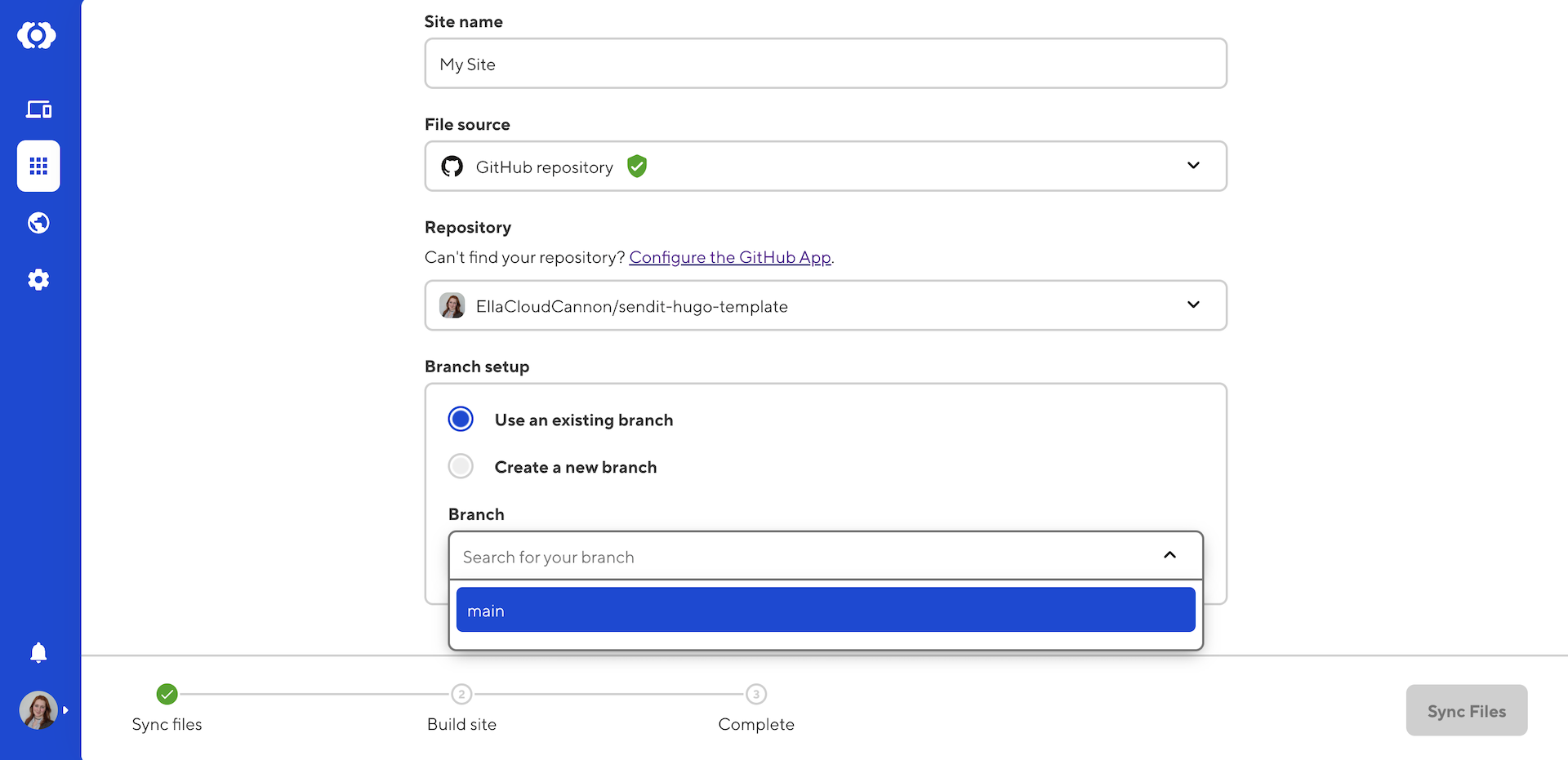
Select an existing branch or create a new one. Most likely, you will want to select Use existing. However, if you want to try CloudCannon without impacting your main branch, select Create new.

Click Sync Files at the bottom right.
Building your site#
CloudCannon only supports building and hosting for fully static websites. Where server-side rendering is not supported, static content in your git repository can still be edited in the CMS.
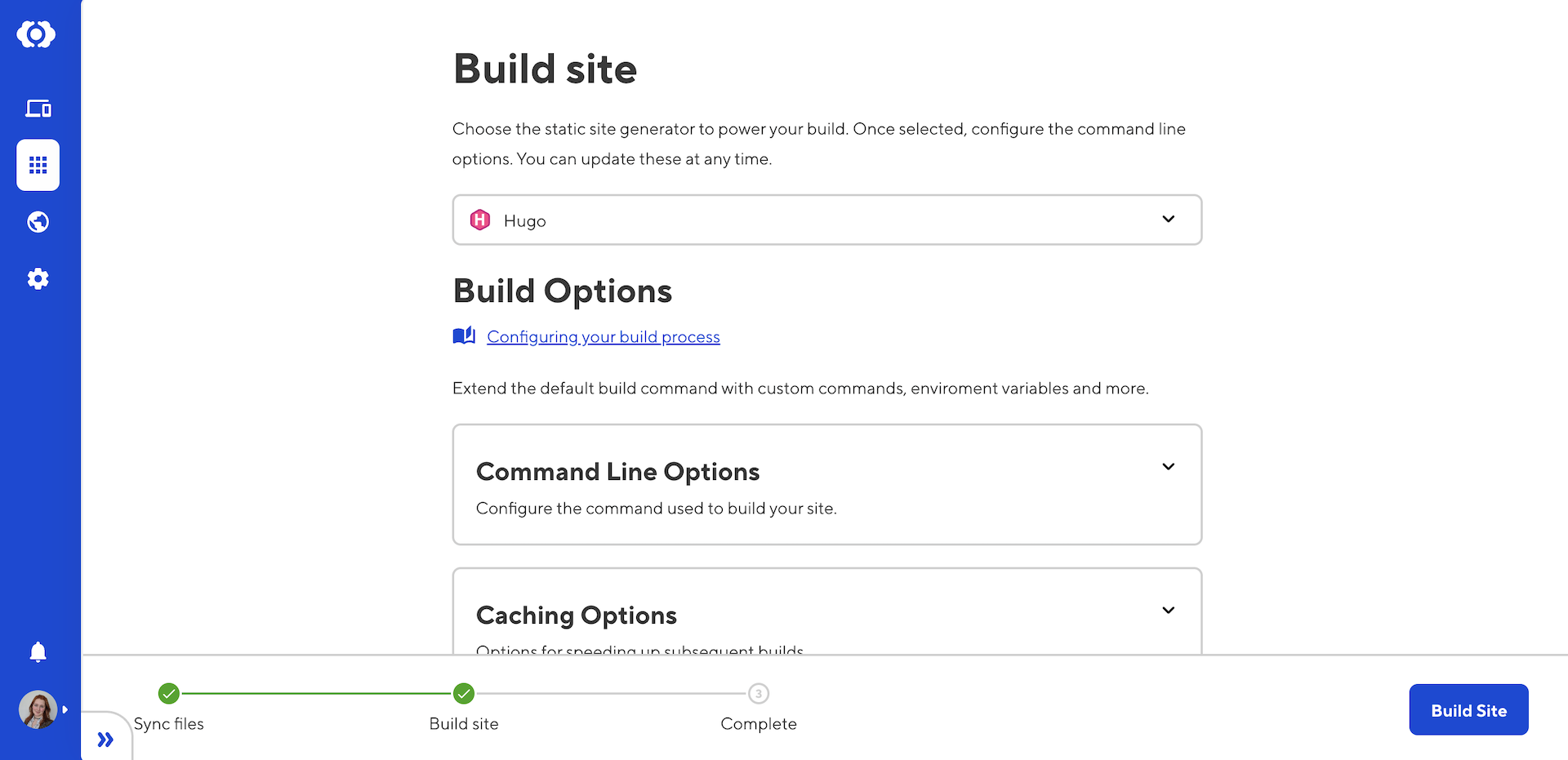
CloudCannon will auto-detect which static site generator your repository is using. However, if it gets your SSG wrong, you can select the correct one from the dropdown menu.
Enter the necessary build options so your site matches your local build environment. You may not need to enter anything here if you have a simple setup. If you have a custom source directory or require environment variables for parts of your build, enter them here.

Some important things to consider include:
- Any required environment variables.
- Install Command: Configure the command to install dependencies before the build. By default, this installs npm packages. This is run as a line of bash and can be anything you want. A common change here is to use
yarn installinstead. - Any Hugo options required to match your site. Common changes include specifying a custom config file, or overriding the source directory.
- If your Hugo site uses any Git variables:
- Toggle on Enable Git Info within the Command Line Options section.
- Also toggle on Include Git Folder within the Advanced Options section.
Once you have finished, click Build Site.

If your site builds successfully, you are ready to go on CloudCannon! As a bonus, CloudCannon also provides hosting. You can now access the live preview version of your site (not indexed by search engines) by clicking on the Live site preview button in the top left of the app. This will take you to your unique .cloudvent.net address.
Your new adjective-noun.cloudvent.net site will give you a preview after every change. Share this URL to show off your new site before your changes go live!
If your site fails to build, you will have some debugging work to do. Read the build output or check the Status page to see the suggested fixes for your site. Double-check your build settings and try again.
If the site returned a 404 on the index, you might have set the wrong output path. This can indicate that no files were present in the configured folder.
Common Hugo Build Errors
If you built your site using the Hugo Quick Start guide, you will have installed the Ananke theme for Hugo as a git submodule. CloudCannon doesn't support submodules by default, but you can clone the submodule repository using CloudCannon's build hooks.
To fix this build error, create a .cloudcannon/preinstall file in the root directory of your repository, with this line of code:
git clone https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
You may need to run extra commands before or after your build to get your site in the right state. For example, you may need to install npm packages for your site.
On CloudCannon, you can run extra commands at different points of the build using a build hook. For more information, see the build hook documentation.
If you can’t figure out why your site failed to build, don’t hesitate to get in touch with our support team. We’re always here to help.
CloudCannon Plugin#
If you're reading your build logs in CloudCannon, you'll see a build step that runs @cloudcannon/cloudcannon-hugo after your SSG.
The CloudCannon Hugo Plugin is a tool that scans your global configuration file and processes your collections. This tool runs automatically, so there isn't anything you need to do.
We'll cover the CloudCannon Configuration file in a later step of this guide. If you want to look under the hood or customize your setup further, this plugin is open-source on GitHub at CloudCannon Hugo plugin.