The new CloudCannon editing interface is now the default for all your sites.
Editing in CloudCannon is now a collaborative experience where multiple users can create content together. We’ve improved how our editing interfaces look and function. We’ve also introduced avatars to various places within the app so you can see who is editing what in real time.
Thank you to everyone who assisted in our most successful Beta yet. Your feedback has been helpful, and all known issues have been addressed.
The Legacy editing interface is still available for a short amount of time. CloudCannon will provide support for the Legacy editing interface until March 29th, 2024. If you have any feedback about this change, please get in touch with our support team.
Features & Improvements:#
Editing interface improvements#

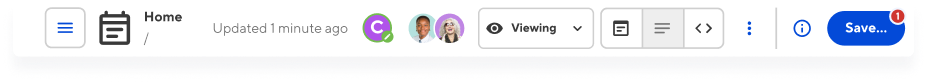
- We have updated the appearance and functionality of the Editing interface navigation. From left to right, the navigation items are: the Toggle navigation button, the title and filename of the open file, the Update status indicator, team member avatars, the Editing/Viewing dropdown, the Interface buttons, the Context Menu button, the Information button, and the Save button.
- The Toggle navigation button opens your Site navigation.
- The title and filename tell you what file you have open. The tools from the old File menu are now in the Context Menu on the top right of your Editing interface navigation.
- You don’t have to worry about losing your unsaved changes. CloudCannon now periodically updates as you make changes, so you can refresh your internet browser, change the editing interface, and switch who is editing your file without losing any content. The Update status indicator will show when this file was last updated.
- Each team member now has an avatar. These appear in the Editing interface navigation when someone opens that file. One avatar is highlighted as the file editor.
- You can now participate in editing sessions with your team members. During an editing session, one person can edit while multiple people view their edits live. You can switch between modes with the Editing/Viewing dropdown. While in Viewing mode, you can interact with the file in read-only mode.
- The Interface buttons allow you to easily switch between CloudCannon’s four editing interfaces: the Visual, Content, Data, and Source Editors. You will see between two and four options depending on how your site is configured.
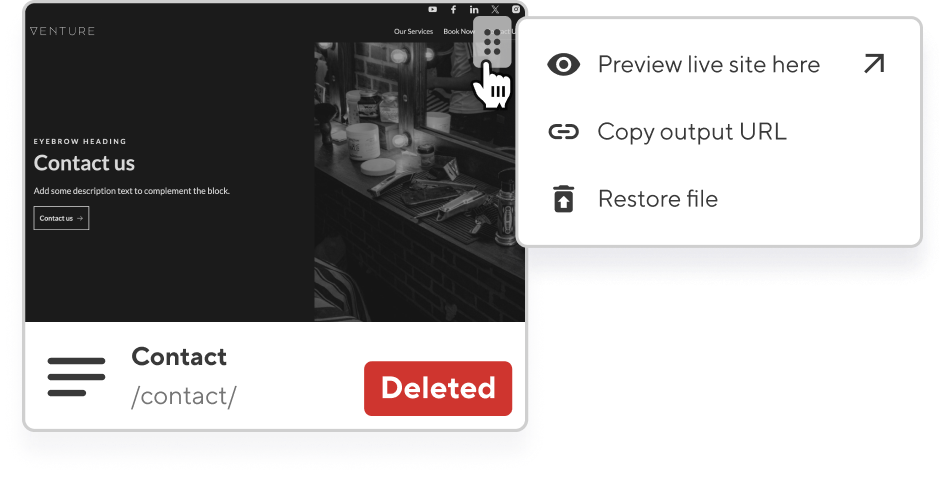
- The Context Menu is in the top right of the Editing interface navigation, the same place as on a file card or folder. The Context Menu includes the following file actions: Preview live site, Copy output URL, Open Source Folder, Open Collection, Publish to posts (Jekyll only), Move, Clone, Rename, Download, Discard unsaved changes, and Delete file actions.
- The Information button opens our Editing help modal.
- The Save button allows you to save your changes to all edited files. A red notification icon will indicate how many files have unsaved changes.
- All team members now share an editing environment. This prevents one team member from unknowingly destroying other people’s unsaved changes when editing the same file.
- You can now open newly created files in the Source Editor without the need to save your site.
- The Data panel for editing images and links in the Visual Editor is now consistent with the Data panel for editing snippets.
- When opening files in the Visual Editor, the sidebar now defaults to Open/Closed, depending on the last file you had open.
- If the contents of a file are the same in the Data Editor and the Content Editor (i.e., it is a data file), only the Data Editor Interface button will appear in the top right of the Editing interface navigation.
- You can now use the image cropper for newly uploaded images and existing images in your site files.
- You can now drag and drop an image into the rich text editor or an input field to upload the image.
- Editable regions now use a Snippet-style editing panel.
- HTML elements that cannot be recreated in the rich text editor (e.g., div tags) will now appear as uneditable Snippets. This prevents you from unintentionally deleting unsupported HTML elements from your file.
Rich text editor overhaul#

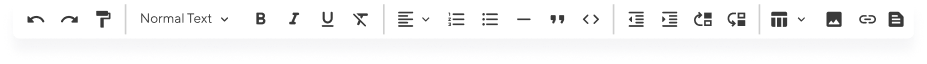
- We have overhauled the appearance and functionality of the rich text editor.
- The WYSIWYG toolbar in the Content Editor and other rich text fields have updated icons. This will improve clarity and consistency with other icons in CloudCannon.
- We have improved the reliability of the Undo and Redo toolbar options and keyboard shortcuts.
- The Code tool has been split into
code_inlineandcode_blocktoolbar options. Enablingcodein your toolbar options under your global configuration file enables both toolbar options. - You can now add inline Snippets.
- Images in the rich text editor now behave like Snippets.
- When you paste an image into the rich text editor, a loading icon will appear while the image uploads.
- Better controls for tables in the rich text editor.
- We have updated the pop-up window for links and Snippets.
- You can now add a title attribute to a link.
Avatars#
- Avatars for you and your team members now appear in various places throughout the app. Avatars appear on file cards and folders, in the Site navigation, and at the top right of an editing interface.
- Avatars will appear when a team member is online and will move to indicate what sites or files they are interacting with in real time.
- Clicking on an avatar will open the Avatar card, showing that team member’s name, profile image, email address, and a list of files they have open. Files they are Viewing are marked with an eye icon. Files they are Editing are marked with a pencil icon. You can navigate to those files by clicking on the file name in the avatar card.
- Client avatars have a list of open files but no name, profile image, or email address.
- Avatars will also appear in the Review changes modal and Activity tab. These avatars do not indicate whether a team member is online or which files they have open.
- In the Review changes modal, the avatar indicates that a team member contributed to the unsaved changes for a given file.
- In the Activity tab, avatars indicate who saved each set of changes and which team members contributed to those changes.
Workflow updates#

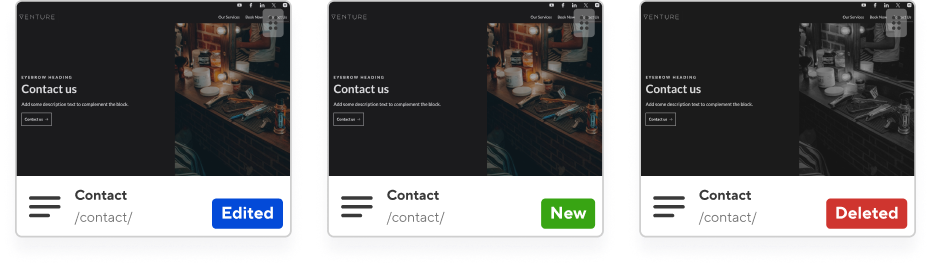
- The process for uploading, moving, renaming, and deleting files is now consistent with git workflows. Selecting Upload, Move, Rename, or Delete no longer immediately performs that action. Instead, the file or folder will be marked, and that action will occur the next time you save your changes. Marked files will receive a New, Edited, or Deleted badge to indicate they have unsaved changes.
- You can now move, clone, rename, or delete a file or folder by selecting that option in the Context Menu at the top right of the file/folder card or from the Context Menu at the top right of any editing interface.
- Renamed files will appear in your browser twice. The file with the new name will have a New badge, and the file with the old name will have a Deleted badge.
- Deleting files or folders:
- You can open files marked for deletion in read-only mode. Opening a deleted file will show the “This file has been deleted” banner across the bottom of the editing interface.
- You can restore files or folders marked for deletion at any time before saving your changes. To restore a file or folder, select the Restore file/folder option in the Context Menu at the top right of the file/folder card or from the Context Menu at the top right of any editing interface. You can also click the Restore file button in the Deleted file banner at the bottom of any editing interface.
- You can also restore files marked for deletion in the Review changes modal, by selecting all the files you want to restore and clicking the Discard selected button.
- You must discard all unsaved changes before deleting a file.
- CloudCannon now shows a loading animation when performing long file operations, such as uploading or cloning a large file.
Review changes modal improvements#

- You now have more control over the way you review your unsaved changes.
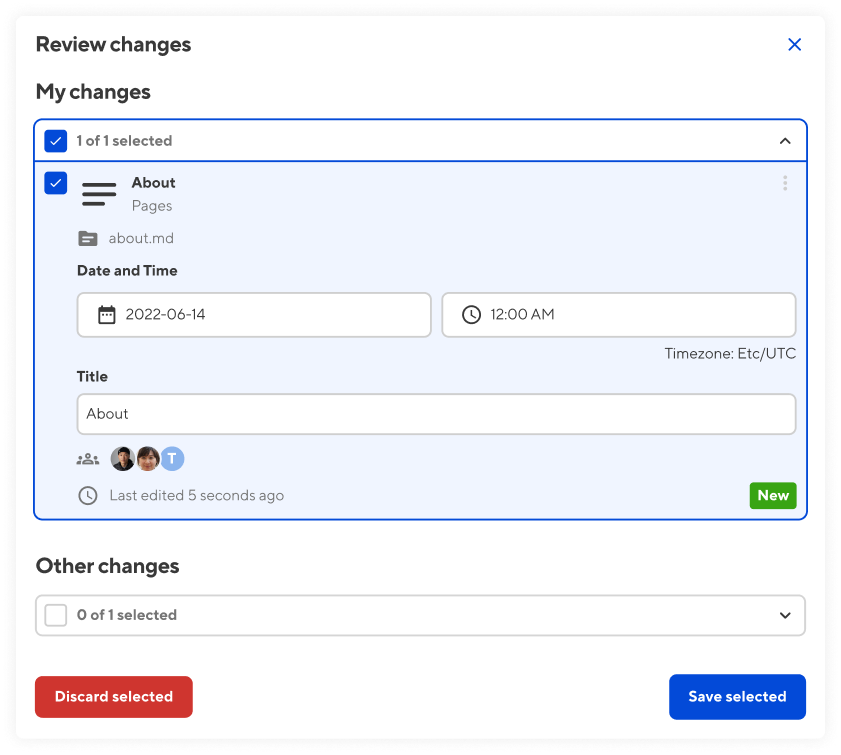
- Each file with unsaved changes appears in the Review changes modal as a file card. Each card shows the title, collection (if applicable), filename, the avatar of each team member who contributed to unsaved changes, and when the file was last updated. The file card will also show a New, Edited, or Deleted badge to summarize the unsaved changes to that file.
- Files with unsaved changes are grouped into three headings: My changes, Other changes, and Conflicting updates.
- The My changes heading lists all the files where you contributed to unsaved changes. These files are selected by default when you open the Review changes modal.
- The Other changes heading lists all the files where you have not contributed to unsaved changes.
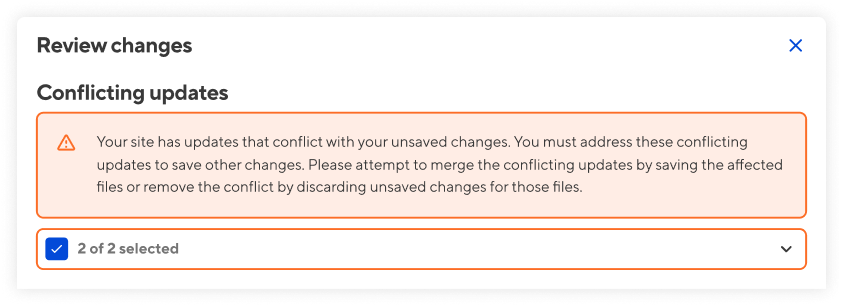
- In some cases, you may see a Conflicting updates heading. This heading lists files with updates from outside of CloudCannon that conflict with your unsaved changes. You must address these conflicting updates to save other changes. You can address these conflicting updates by saving the affected files to attempt a merge or by discarding unsaved changes for those files.
- You can select as many or as few files as you like. The Save selected and Discard selected buttons at the bottom of the modal allow you to save or discard your selected files as a group.
Conflicting updates#

- CloudCannon now detects and blocks incoming changes that conflict with your unsaved changes. This will prevent your save from replacing any updates from an external source (i.e., race condition).
- You will be notified when your site has Conflicting updates via a warning message in your Site navigation and Review changes modal. You can address these Conflicting updates by saving the affected files to attempt a merge or by discarding unsaved changes for those files to remove the conflict.
Badge improvements#

- Three badge types appear on file and folder cards, indicating unsaved changes. These badges are New, Edited, and Deleted. These badges are removed from cards once all changes have been saved.
- The Edited badge indicates a file’s content has been updated or files within a folder have been added, edited, or marked for deletion. The Edited badge will also appear on cards on the Sites list page when there are unsaved changes for that site.
- The New badge indicates a file or folder was recently created or that all files within a folder were recently created.
- The Deleted badge indicates a file or folder has been marked for deletion or that all files within a folder have been marked for deletion.
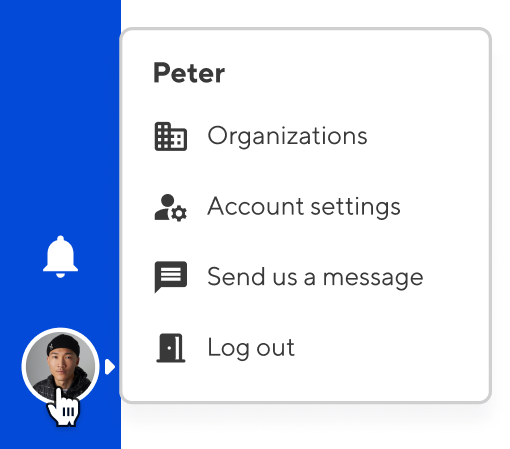
Account menu and Context Menu improvements#

- The Account menu now has an option for Organizations. We have also renamed My Account to Account Settings and removed the header displaying your current organization.
- The Context Menu in the top right of a file card and the Context Menu in the top right of the editing interface are now more consistent.
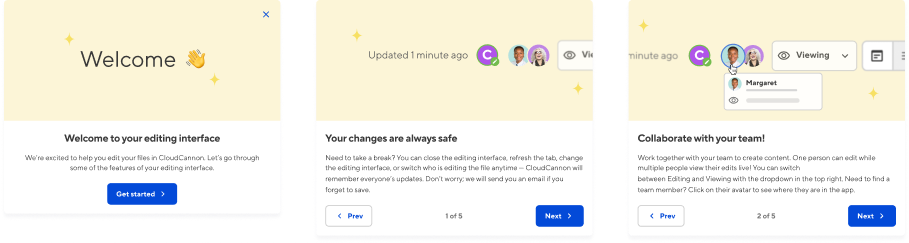
Editing help modal#

- An Editing help modal will now appear in CloudCannon’s editing interfaces. This modal contains helpful information about how to use the Editing interface navigation.
- You will see this modal when you open an editing interface for the first time or when a new feature is released for our editing interfaces.
- You can reopen the modal at any time using the ⓘ icon in the top right of any editing interface.
Accessibility improvements#
- We have improved app navigation using keyboard inputs. You can now:
- Navigate the Context Menu using your keyboard's arrow, tab, and escape keys.
- Use Tab to escape rich text.
- Use the Tab and Shift+Tab keys to navigate any editing interface.
- Use the Tab and Enter keys to navigate arrays and objects in read-only mode.
UI improvements#
- Radio buttons now have a clearer color scheme to indicate selected, unselected, disabled selected, and disabled unselected states.
- We have improved the appearance of all modals in CloudCannon.
- The Status page now has separate tabs for the Build and Compress terminals, which open/close as the build progresses.
- The Publishing page now has clearer error messaging, and the error summary is full width.
- The page title is now the window title and will appear in your browser tab and history.
- In the Visual Editor, invalid editable regions are now highlighted.
- In the Content Editor, invalid snippets are now highlighted.
- Minor improvements for mobile/small screen devices.
Fixes:#
Editing interface#
- Fixed an issue where unsaved changes would be lost at commit time.
- Fixed an issue where typing in a text input in the sidebar of the Content or Visual Editor would cause image inputs to re-render.
- Fixed an issue where CloudCannon CSS interfered with site elements in the Visual Editor.
- Fixed an issue causing incorrect spacing in the sidebar of the Content or Visual Editor.
- Fixed an issue where the “Unable to load preview” message would persist after clearing an image input.
- Fixed an issue where image inputs would fail to render an image preview immediately after uploading a new image.
- Fixed an issue where selecting an existing image did not open the cropper for editable regions.
- Fixed an issue where Snippets did not work in the Visual Editor.
- Reduced unnecessary network traffic caused by re-requesting images.
Rich text editor#
- Fixed an issue where undoing a Snippet in the rich text view incorrectly added HTML to the file.
- Fixed an issue where image Snippets would not display an image preview in some Hugo sites.
- Fixed an issue where, in some cases, the rich text input field would not display its content.
Badges#
- Fixed an issue where the Edited badge would persist after all changes were saved.
Context Menu#
- Fixed an issue where, in some cases, the Context Menu would open with incorrect size and placement.
Syncing#
- Fixed an issue that prevented files from being uploaded when building a new site.
- The terminals on the Setup pages and the Status page are now consistent.
Accessibility#
- Fixed an issue where using Tab to navigate allowed you to focus on elements behind an open modal.
- Fixed an issue where using the keyboard to open a tab on the Site Settings page would return your focus to the top of the page.
- Fixed an issue where, in some cases, navigating using the Tab key would skip particular inputs in the Data Editor.
Other fixes#
- Fixed an issue where the save changes button would become stuck on "Committing..." when syncing unsaved changes failed.
- Fixed an issue where, in some cases, filenames were displayed without the file extension.
- Fixed an issue where, in some cases, a dropdown menu would persist after the parent pop-up window closed.
- Fixed an issue where, in some cases, the DAM browser would not display sub-folders.
- Fixed an issue where, in some cases, deleting or uploading a file would fail with no error messaging.
- Fixed an issue where renaming a new folder would not immediately update the folder name.
- Fixed an issue where you could reorder multi-select inputs while in read-only mode.
- Fixed an issue where
empty_typewas ignored for mutable object inputs. - Fixed an issue where the
options.empty_typekey could not contain a null value. - Fixed an issue where
previewwould override the value forpicker_preview. - Fixed an issue where
picker_previewwould not work ifpreviewwas not defined. - Fixed an issue causing incorrect spacing when an editing interface and the Site navigation were open simultaneously.
- Fixed an issue where the
[relative_path]placeholder was added to a filename multiple times. - Fixed an issue where you could not navigate to a nested global configuration file due to an incorrect URL.
- Fixed an issue where files with the .lock extension could not be renamed.
- Fixed an issue preventing you from adding a site icon.
- Fixed an issue where you could not navigate to a nested global configuration file due to an incorrect URL.
- Fixed an issue where trailing
<br>tags were incorrectly removed. - Fixed an issue preventing Snippets from working in HTML files.