You may not need to complete every step in this guide but please carefully review each step to see if it is applicable to your Site's configuration.
1. Define the values for Select input value_key#
Before Unified Configuration, CloudCannon could use build data to populate the Select and Multiselect input option value_key values. As a successful build is no longer required to edit your files, you must define all values for the value_key option in the configuration cascade rather than use values generated by a build integration.
For example, value_key: path and value_key: url will continue to work, however Hugo's value_key: content_path and Jekyll's value_key: id will not work as CloudCannon generates these values during build time and Unified Configuration Sites no longer use information from build integrations.
For Jekyll Sites, if you have not configured value_key, it is likely set to id by default.
2. Configure _inputs for Jekyll tags and collections#
This step of the migration guide is only relevant to Sites using Jekyll as their SSG.
CloudCannon no longer uses naming conventions and build integrations to create inputs for tags and collections.
The below code shows how to configure the categories and tags inputs:
_inputs:
categories:
type: multiselect
options:
values: collections.posts[*].categories
allow_create: true
tags:
type: multiselect
options:
values: collections.posts[*].tags
allow_create: true
{
"_inputs": {
"categories": {
"type": "multiselect",
"options": {
"values": "collections.posts[*].categories",
"allow_create": true
}
},
"tags": {
"type": "multiselect",
"options": {
"values": "collections.posts[*].tags",
"allow_create": true
}
}
}
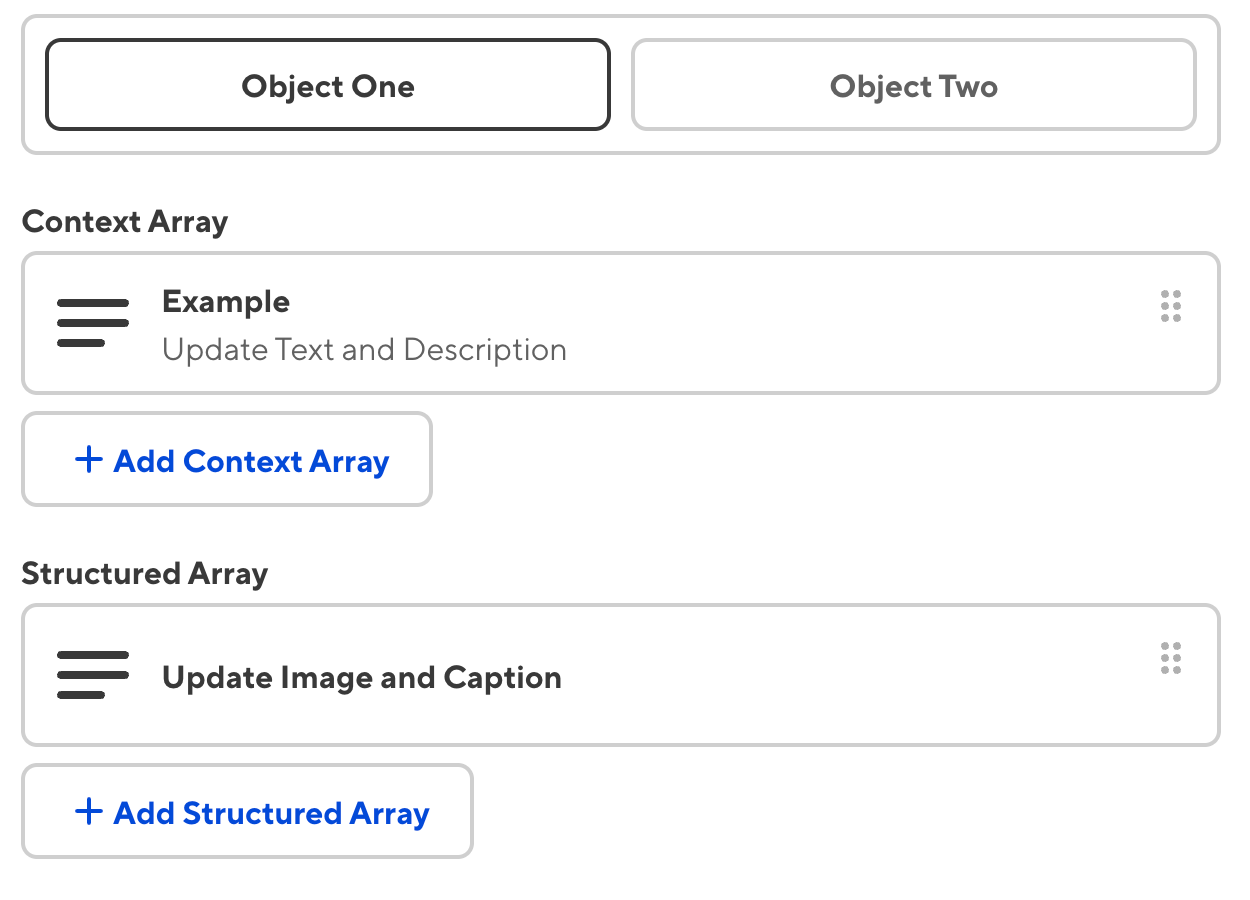
}3. Configure tabbed Object inputs#
CloudCannon no longer automatically creates tabbed Object inputs. You can configure a tabbed Object input using the new tabbed value for the subtype key.

The below code shows how to configure the subtype key for Object inputs:
_inputs:
example:
type: object
options:
subtype: tabbed
{
"_inputs": {
"example": {
"type": "object",
"options": {
"subtype": "tabbed"
}
}
}
}If you want to configure tabs at the top-level of the Data Editor for multiple Object inputs, you can specify all Object inputs using the $ key. The below code shows how to configure top-level tabs for the file tabs.yml.
file_config:
- glob: data/tabs.yml
_inputs:
$:
type: object
options:
subtype: tabbed
{
"file_config": [
{
"glob": "data/tabs.yml",
"_inputs": {
"$": {
"type": "object",
"options": {
"subtype": "tabbed"
}
}
}
}
]
}4. Configure tabbed Structures#
CloudCannon no longer automatically creates tabbed Object or Array inputs from Structures with two layers of nested keys under the values.value key. You can configure a tabbed Structure using the new values.tabbed key with a value of true.
The below code shows how to configure the tabbed key for Structures:
_structures:
components:
values:
- label: Component
tabbed: true
value:
content:
title:
text:
style:
color:
font:
{
"_structures": {
"components": {
"values": [
{
"label": "Component",
"tabbed": true,
"value": {
"content": {
"title": null,
"text": null
},
"style": {
"color": null,
"font": null
}
}
}
]
}
}
}