Welcome to the end of the guide! We’ve covered everything you need to know to get started — but it doesn’t end there! Here are some optional steps for you to explore.
Branding#
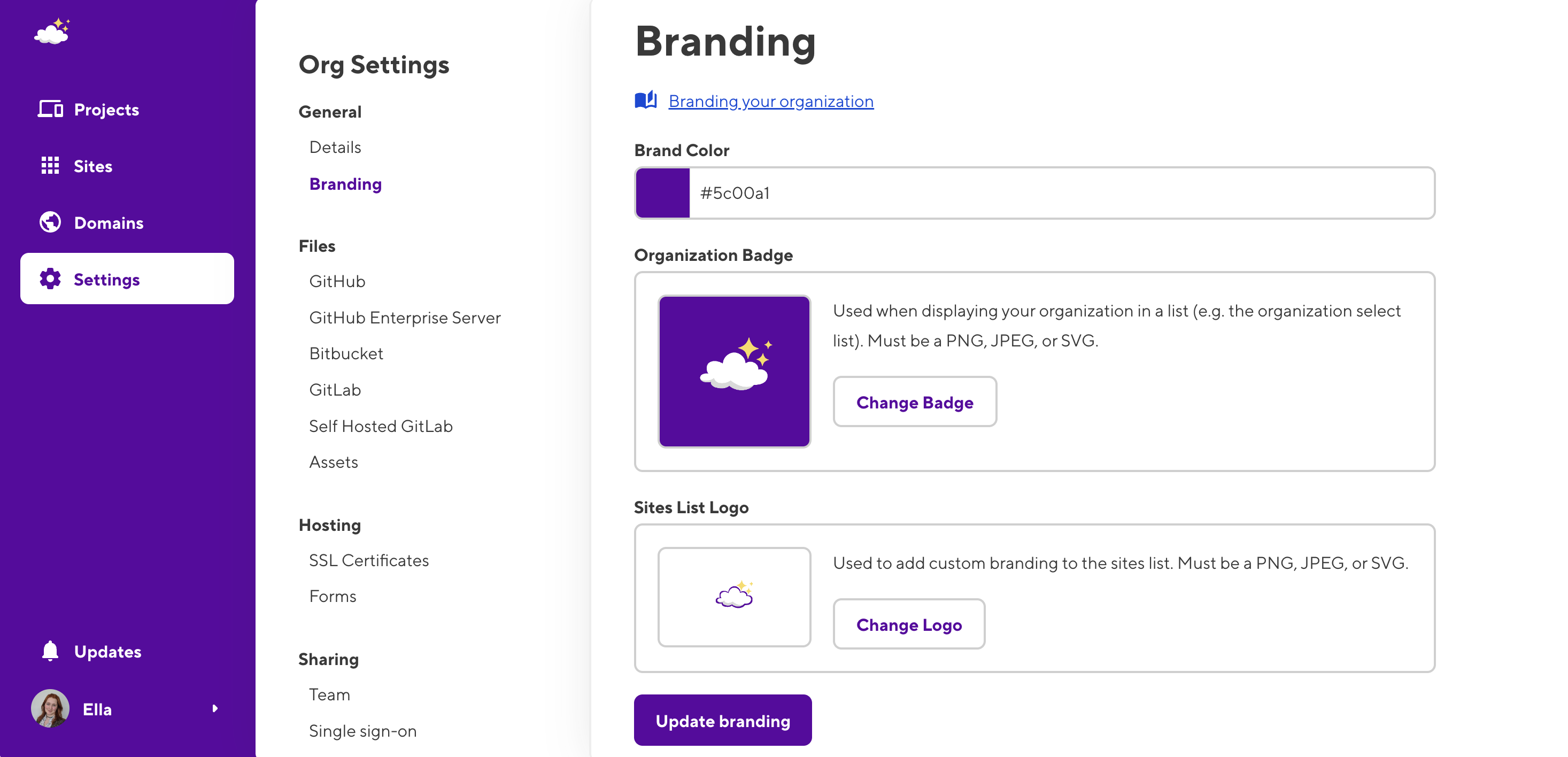
Adding your brand to CloudCannon is a great way to make the app look and feel like your organization.
You can set your primary color — this is mainly used in the side nav and buttons. Your logo is used in two places: a badge in the top left corner with your brand's primary color behind it and on the top of the Home, Project, Sites, and Domains pages with a white background behind it.

Access your branding by navigating to the Branding tab, under Org Settings.
Snippets#
CloudCannon supports embedding rich Snippets in Markdown files when using the Content Editor. Snippets appear as blocks in your rich text view, and once configured, the Snippets icon in your WYSIWYG toolbar will provide a modal menu for your content team to select from.
CloudCannon supports several types of snippets/shortcodes.
- Custom MDX Components guide
- Custom Python Markdown Extensions guide
- Custom Eleventy Shortcodes guide
- Custom Hugo Shortcodes guide
- Custom Docusaurus Component guide
Check if your SSG uses snippets with similar syntax to any of the above types. To get started, use one of our guides to import snippets or reach out to our support team.
Enjoy your CloudCannon experience!#
That should give you a great overview of how to make the most of CloudCannon for your site. If you encounter any difficulties or need assistance with setting something up on CloudCannon, please don’t hesitate to reach out to our support team. We’re always here to help!